最简单的数据可视化工具 盘点冷门且好用的数据可视化工具
人脑的工作方式使得视觉信息比文本信息更容易被识别和感知,这就是为什么所有营销人员和数据分析师都使用不同的数据可视化技术和工具来使枯燥的表格数据更加生动的原因。他们的目标是将原始的非结构化数据转换为结构化数据,并将其中的含义传达给参与决策过程的人员。以下方法是最常见的:
首先,在数据透视表中聚合数据集,借助图表将其可视化。因此,今天我想概述一下用于数据分析和可视化的四种强大工具,它们可以组合在一起以实现最精细的需求。它们可以分为两类:数据透视表和图表。
此外,这些工具大部分是免费的,任何人都可以使用。
1、智分析透视分析

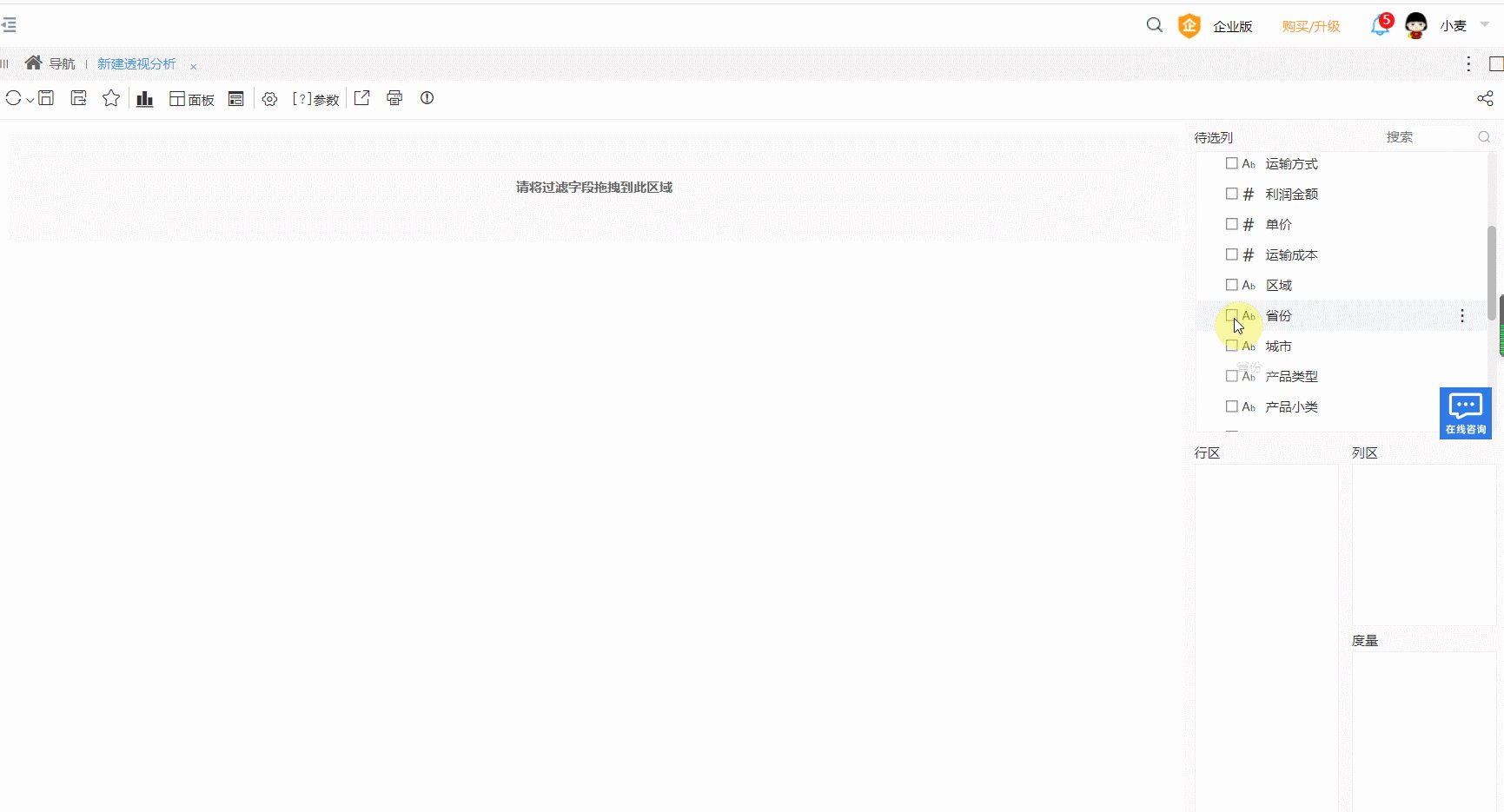
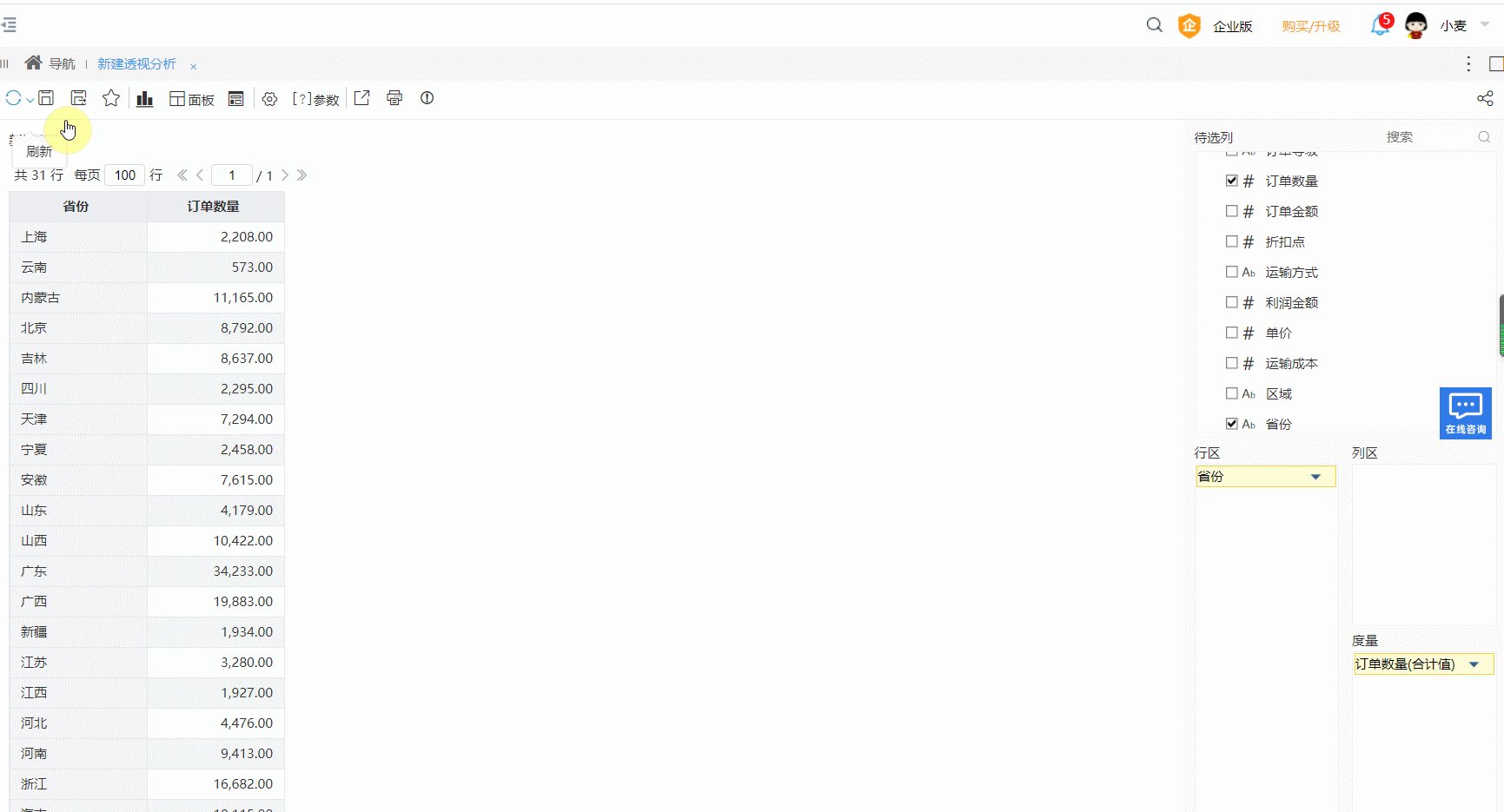
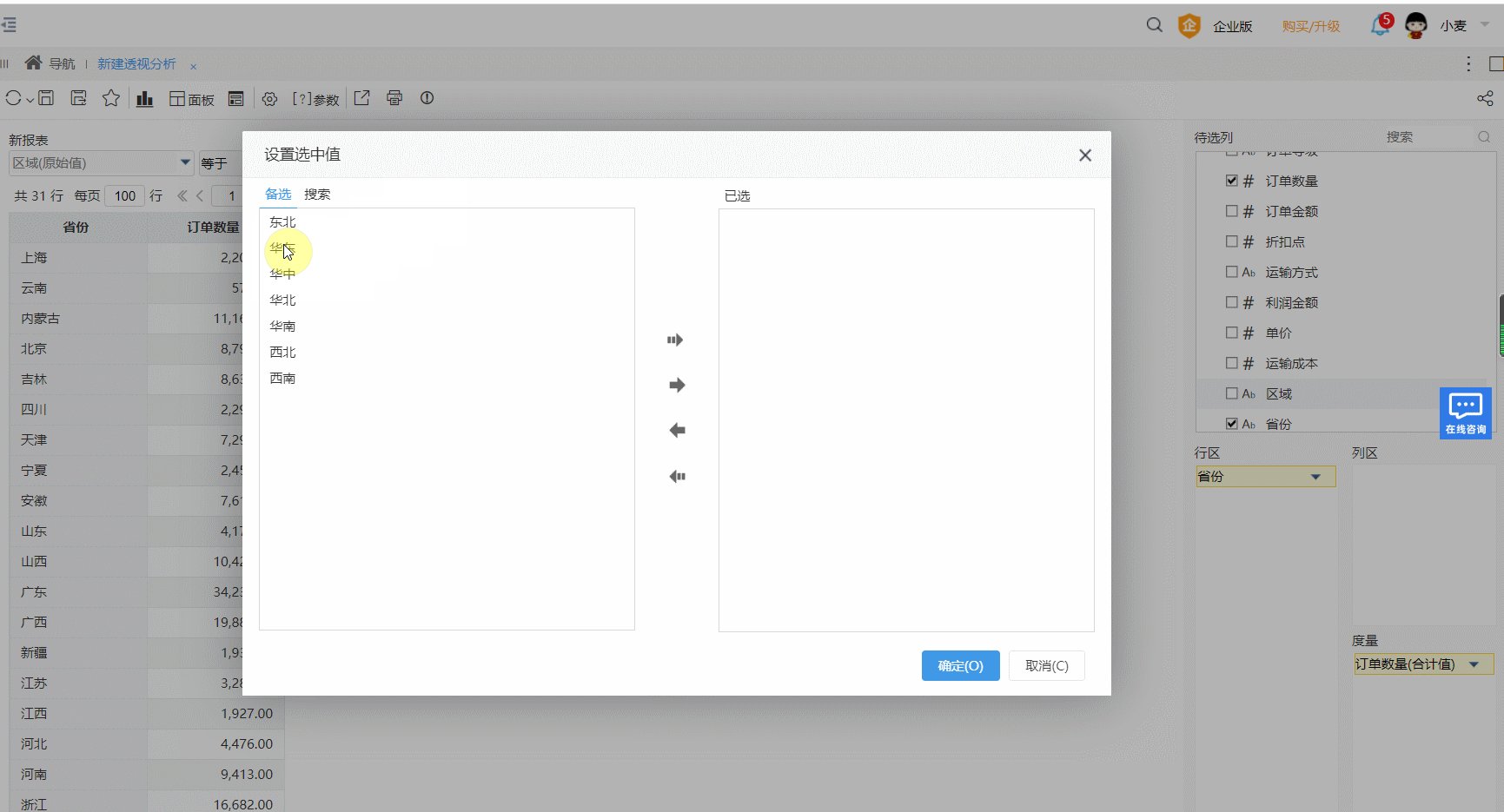
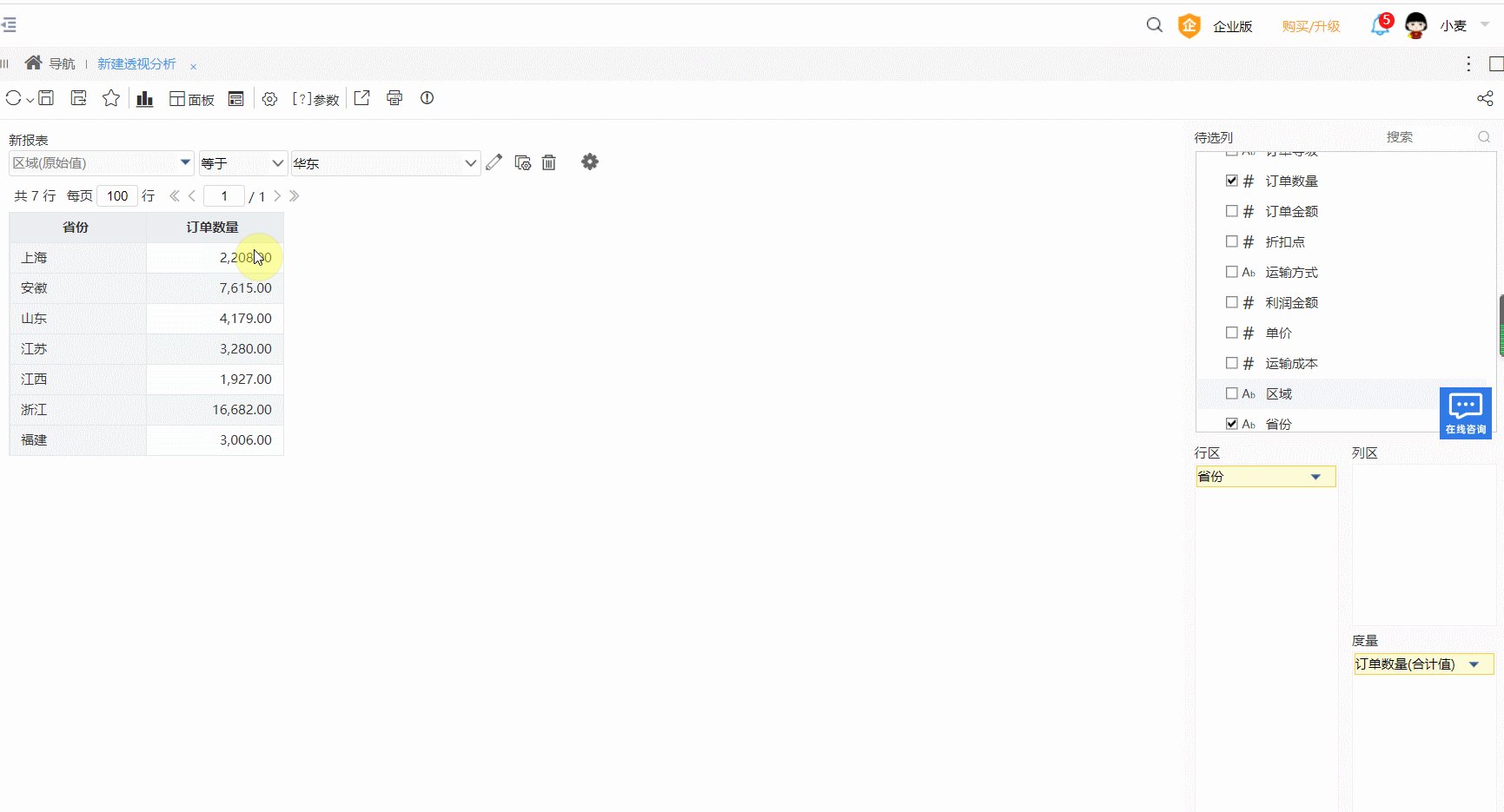
智分析是一个可在线上进行数据透视分析的工具
特性和功能
透视分析为数据分析师提供了拖放功能,使用户体验具有交互性。
可以对数据进行过滤、分组和聚合。有很多聚合方式可供选择,例如求和,求平均值,求唯一值等。
它具有基于echarts开发的图形功能,透视出来的数据可直接进行数据可视化。
您可以将报告导出为Excel的格式,也可以以其他数据格式保存它,例如word、pdf等。
如果你的excel里安装了智分析插件,还可以直接在excel里调用线上透视分析的结果。
2、WebDataRocks

WebDataRocks是用 JavaScript 编写的用于快速数据分析的轻量级 Web 数据透视表。
特性和功能
Web报告工具的主要特点是它的可访问性,您无需知道如何编写代码即可根据您的 JSON/CSV 数据集创建报告。
使用直观的UI界面,可以轻松地实现聚合、过滤和排序数据。对于自定义的聚合,您可以自行添加计算值。
如果要创建分析仪表板,可以将 WebDataRocks 与Google Charts、Highcharts或任何其他图表库集成。
还支持与React、AngularJS和Angular 2 等不同框架的集成。
工具栏是WebDataRocks数据透视表的一个额外的UI功能,它使最终用户可以访问其基本功能。
您可以保存报告以供进一步编辑,并提供了三种导出的格式:PDF、Excel 和 HTML。
提供了三种布局:经典、紧凑和扁平形式。经典表单为每个层次结构提供单独的列。选择紧凑形式后,层次结构将合并为一列。平面表单显示非分层数据而不应用于聚合。
本地化也是可用的。
3、谷歌图表

GoogleCharts 是最著名的动态图表库之一,可以借助简单的 JavaScript 嵌入到任何 Web 项目中。它是跨浏览器兼容的,并带有一组广泛的图表类型。它对商业和非商业用途都是免费的,因此,开发人员、数据分析师、学生、临时用户等都可以使用它。
特性和功能
要基于数据创建智能数据可视化,您可以:
使用图表工具数据源协议连接到SQL数据库、Excel、Google电子表格和 CSV 文件并将其可视化。
通过创建google.visualization.DataTable类的实例,在将数据转化为图表之前以自己的方式准备数据 。
可自定义图表的外观
可添加交互元素(例如,可以在用户交互时触发的事件、动画)。
使用表格图表显示非汇总数据。
4、Smartbi自助仪表盘

如果您对使用前面几个工具不感兴趣,那么Smartbi自助仪表盘是您的完美选择。这个工具可能拥有所有世界上最绚丽的图形组件,其社区支持的服务以及效率更是令人印象深刻。
特性和功能
要生成交互式可视化的报表,Smartbi自助仪表盘提供了以下的功能:
内置了一系列炫酷的组件模板资源;用户直接复用即可快速便捷地制作美观的大屏
用于以大屏幕的形式进行数据可视化的呈现,以直观、视觉冲击的方式向用户传递数据价值、快速洞悉业务数据,为决策提供依据。
用户无需拖拽字段,只需按照中文语法习惯,将想了解数据问题的关键字输入文本框内搜索,选择提示信息后即可快速展现分析结果。
可对度量字段进行快速计算,即对度量指标进行占比、排名、同比、同期值、环比、前期值等计算
毫无疑问,选择合适的图表工具并不是一件容易的事。所以我希望通过这个简短的概述能帮助您做出决定并增强您的数据分析过程。
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






