九宫切图怎么整(点九切图你知道怎么切吗)

最近很多人在微信群问我点9图怎么切的问题,今天u妹把工作中积累的关于点9切图的经验分享给大家,希望大家可以掌握这些切图方法。
点九图,是Android开发中用到的一种特殊格式的图片,文件名以”.9.png“命名。这种图片能告诉开发,图像哪一部分可以被拉伸,哪一部分不能被拉伸需要保持原有比列。运用点九图可以保证图片在不模糊变形的前提下做到自适应。点九图常用于对话框和聊天气泡背景图片中。
U妹结合一些具体的例子来看下.9.png的具体切图方法。

▲
- QQ聊天对话框 -
▲
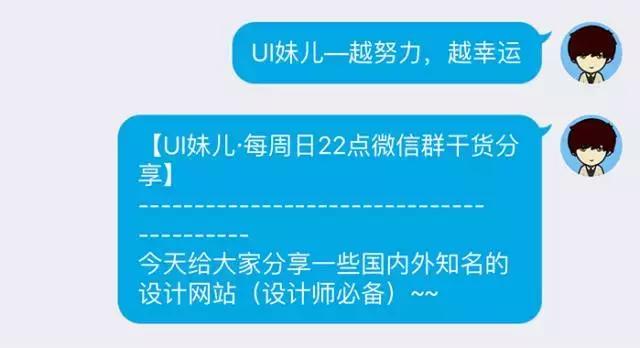
- 微信聊天对话框 -
这是我截屏自微信和手机QQ的一组聊天对话框,可以看出,不同两条消息字数不同,长度也不同,但它们采用了相同的背景样式,这个背景样式其实是同一张图片,用到的就是点九图的方式。

普通的png资源就不多介绍了,可以明显看到.9.png的外围是有一些黑色的线条的,那这些线条是用来做什么的呢?我们来看下放大的图像:

放大后可以比较明显的看到上下左右分别有一个像素的黑色线段,U妹在这里分别标注了序号。简单来说,序号1和2表示了可以拉伸的区域,序号3和4表示了显示内容区域。
当设定了按钮实际应用的宽和高之后,横向会拉伸1区域的像素,纵向会拉伸2区域的像素。如下图:

拉伸的含义应该比较容易理解,但是显示内容区域的标注有什么意义呢?U妹来带大家看下图:

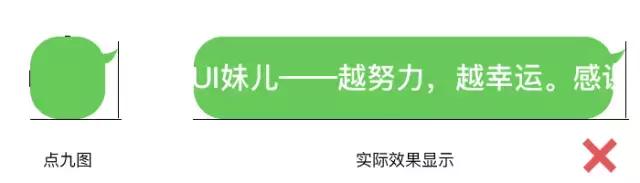
内容区域规定了可编辑内容的显示区域。例如,对话框是圆角,文字需要被包裹在其内,如果纵向显示内容区域顶到两遍,显示的效果会是如下图。

这里程序设置的文字垂直居中,水平居左的对齐方式。对齐方式是没有问题的,但是对于这种大圆角同时又有些不规则边框的的图形来说,错误的标注方式会让排版看起来很混乱。所以我们需要修正内容区域的线段位置和长度。
把横向的内容区域缩短到圆角以内,纵向的内容区域控制在输入框的高度以内,这样文字就可以正常显示了。
点九图的制作方法:
有很多种方式可以输出.9.png,比如说用draw9patch.bat这个工具,或者用cutterman插件,再或者简单一点,用photoshop直接输出。
(注:切图插件切出来的点九图,除一般的一些之外,其他输出的点9图给开发都是无法使用的,所以大家多注意,U妹建议大家自己手动切点九图)
第一步,先输出普通的png资源,用选区工具选取尽可能多的拉升部分加以删除。

第二步,然后将这些内容拼接成一个完整的整体。

第三步,然后扩大画布大小,上下左右各空出一个像素

第四步,再用一个像素的铅笔工具(颜色选择纯黑色),上下左右分别画点就可以了,保存的时候注意把后缀修改为.9.png。


这里需要特别注意以下2点:
1.最外边的1px线段必须是纯黑色,一点点的半透明的像素都不可以有,比如说99%的黑色或者是1%的投影都不可以有。(这1PX像素在程序最终输出的效果中不会被显示)
2.文件的后缀名必须是.9.png,不能是.png或者是.9.png.png,这样的命名都会导致编译失败。
关于点九切图的方法U妹就说到这里啦,希望可以给你有很大的帮助;U妹这里说的只是一种工作方法,好的工作方法才能自己事半功倍,在具体工作中也要灵活应用,一定要多和开发沟通交流,良好的沟通才是解决问题的唯一方法,有疑问题也可给U妹留言,我们下期再见!
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






