layui后台布局菜单不刷新(如何实现在Layui框架中完成父窗口刷新)
最近有个项目使用Layui框架进行后端系统的界面搭建,其中Layui框架中的Layer组件在项目中会用得非常多。且有些功能会遇到子窗口完成数据的提交后,进行关闭同时会刷新父窗口的数据,所以此文章分享一下《如何实现在Layui框架中完成父窗的刷新功能》
当然这里有朋友就会吐槽,现在的项目都是基于SpringBoot Vue的前后端分离开发。在这里我要说明一下此文章是分享给目前学习 或 正在使用Layui框架的朋友们
先看一个动态的gif效果图

主要技术栈:SpringBoot Redis Layui MySQL
这里就根据动态的gif效果图,来说明一下前端效果的实现
前端流程:
- 通过Layui的Table组件展示数据
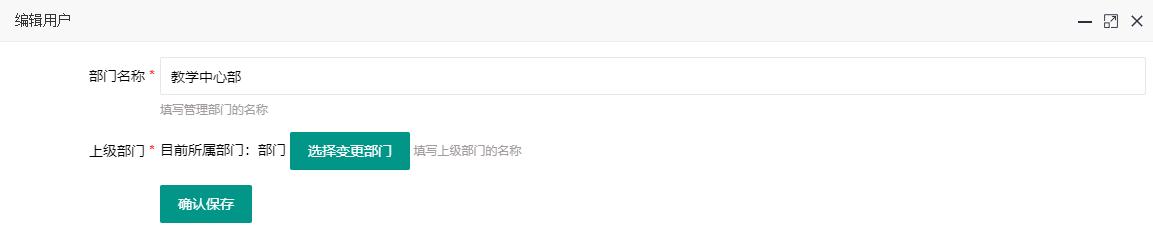
- 点击“编辑”按钮,进入编辑页面(第一级子窗口)
- 再次选择要变更“上级部门”按钮,进入选择“上级部门”的子窗口(第二级子窗口)
- 确认所有的编辑数据,然后进行保存
- 如果保存成功,则刷性父窗口
编辑页面 - 子窗口 - 前端代码
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>部门管理 - 新增</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="/lib/layui-v2.5.5/css/layui.css" media="all">
<link rel="stylesheet" href="/css/public.css" media="all">
<style>
body {
background-color: #ffffff;
}
</style>
</head>
<body>
<div class="layui-form layuimini-form">
<div class="layui-form-item">
<label class="layui-form-label required">部门名称</label>
<div class="layui-input-block">
<input type="hidden" name="section_id" th:value="${section_id}" id="section_id">
<input type="text" name="section_name" lay-verify="required" lay-reqtext="用户名不能为空" placeholder="请输入用户名" class="layui-input" id="section_name" th:value="${section_name}">
<tip>填写管理部门的名称</tip>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label required">上级部门</label>
<div class="layui-input-block">
<input type="hidden" name="section_pId" th:value="${section_pId}" id="section_pId">
<span>目前所属部门:<span th:text="${section_pName}" id="section_pName"></span></span>
<!--<select name="section_pId" lay-verify="required" id="section_pId"></select>-->
<button type="button" class="layui-btn" id="editButton">选择变更部门</button>
<tip>填写上级部门的名称</tip>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="saveBtn">确认保存</button>
</div>
</div>
</div>
</body>
<script src="/lib/jquery-3.4.1/jquery-3.4.1.min.js" charset="utf-8"></script>
<script src="/lib/layui-v2.5.5/layui.js" charset="utf-8"></script>
<script>
layui.use(['form', 'layer'], function() {
var form = layui.form;
var layer = layui.layer;
var $ = layui.jquery;
var section_id = $("#section_id").val();
// layui.form.render("select");
$("#editButton").on('click', function () {
layer.open({
title: '变更上级部门',
type: 2,
shade: 0.2,
maxmin:true,
shadeClose: true,
area: ['70%', '70%'],
content: '/section/edit_layer',
success: function(layero, index) { // 回调函数用于父窗口传递数据到子窗口
var body = layer.getChildFrame('body', index); // 少了这个是不能从父页面向子页面传值的
body.contents().find("#section_id").val(section_id);
}
})
});
form.on('submit(saveBtn)', function(data) {
$.ajax({
url: 'updateDsSection',
method: 'post',
dataType: 'json',
data: data.field,
success: function(e) {
if(e.code > 0) {
window.parent.layer.msg('数据编辑成功');
} else {
window.parent.layer.msg('数据编辑失败');
}
},
error: function() {
window.parent.layer.msg('服务器有异常');
}
});
// 关闭窗口
// parent - BOM对象 - 子父级窗口对象之间联系
var iframeIndex = parent.layer.getFrameIndex(window.name);
parent.layer.close(iframeIndex);
return false;
});
});
</script>
</html>

选择即将变更“上级部门” - 弹出子窗口 - 前端代码
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>部门管理 - 更新变更</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="../lib/layui-v2.5.5/css/layui.css" media="all">
<link rel="stylesheet" href="../css/public.css" media="all">
</head>
<body>
<div class="layuimini-container">
<div class="layuimini-main">
<input type="hidden" value="" id="section_id">
<table class="layui-hide" id="currentTableId" lay-filter="currentTableFilter"></table>
<script type="text/html" id="currentTableBar">
<a class="layui-btn layui-btn-xs data-count-edit" lay-event="edit">变更部门</a>
</script>
</div>
</div>
</body>
<script src="../lib/layui-v2.5.5/layui.js" charset="utf-8"></script>
<script th:inline="none">
layui.use(['table', 'layer'], function() {
var $ = layui.jquery, table = layui.table;
var section_id = $("#section_id").val();
var tableIns = table.render({
elem: '#currentTableId',
url: 'getDsSectionListByIdToEdit?section_id=' section_id,
cellMinWidth:80, // 全局定义常规单元格的最小宽度, layui2.2.1 新增
cols: [[
{field: 'id', title: '部门编号', sort: true},
{field: 'name', title: '部门名称', sort: true},
{title: '操作', minWidth: 50, templet: '#currentTableBar', fixed: "right", align: "center"}
]],
});
table.on('tool(currentTableFilter)', function(obj) {
var data = obj.data;
if(obj.event == 'edit') {
layer.confirm('确定变更上级部门吗?', function (index) {
parent.document.querySelector("#section_pName").innerHTML = data.name; // 设置父级窗口的值
parent.document.querySelector("#section_pId").value = data.id;
layer.close(index); // 关闭确认对话框
var iframeIndex = parent.layer.getFrameIndex(window.name); // 关闭父级窗口
parent.layer.close(iframeIndex);
});
}
});
})
</script>
</html>

父窗窗口 - 刷新 - 核心代码
table.on('tool(currentTableFilter)', function (obj) {
var data = obj.data;
if (obj.event === 'edit') {
var index = layer.open({
title: '编辑用户',
type: 2,
shade: 0.2,
maxmin:true,
shadeClose: true,
area: ['100%', '100%'],
content: '/section/edit?section_id=' data.section_id "§ion_name=" data.section_name "§ion_pId=" data.section_pId "§ion_pName=" data.section_pName,
success: function(layero, index) { // 回调函数用于父窗口传递数据到子窗口
// 代码根据实际情况进行编写
},
end: function() {
// 刷新父窗口 - 刷新Table - 时间延迟 等待弹出层消失后
setTimeout(function(){
window.location.reload();
}, 2000);
}
});
$(window).on("resize", function () {
layer.full(index);
});
return false;
} else if (obj.event === 'delete') {
layer.confirm('真的删除行么', function (index) {
$.ajax({
url: 'deleteDsSectionById',
type: 'GET',
data: {'section_id': data.section_id},
dataType: 'json',
success: function(res) {
if(res.code > 0) {
layer.msg('删除成功...')
obj.del();
setTimeout(function() {
location.reload();
}, 2000);
} else {
layer.msg('删除失败...')
}
}
});
layer.close(index);
});
}
});
注意,如果实现关闭子窗口,父窗口进行刷新,一定要在 "layer.open" 加入 "end:function() {}" 回调函数
如果还有朋友们对上面代码不是清楚的,可以在下方留言
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






