axure中继器使用说明(Axure教程实现自主向中继器添加图文数据)
虽说原型通常不需要做复杂的交互效果,但是有时候为了给客户或开发更真实的表现出产品预期效果,比口头或文档描述的效果会好一些。axure 中继器可以帮我们做相同内容的增删改查处理效果,本文将实现自主向中继器里添加图文数据。

效果预览

预览效果.gif
实现方法
分析,目标是向左侧信息列表里新增图文数据。先要准备一个中继器作为为信息库,再添加数据到中继器里。
第一步:教师列表–设置中继器
设置中继器步骤:
(1)添加中继器到画布,命名“教师库”

(2)设置界面模型
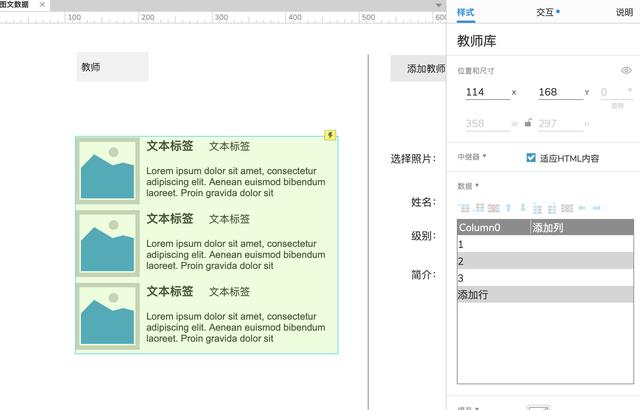
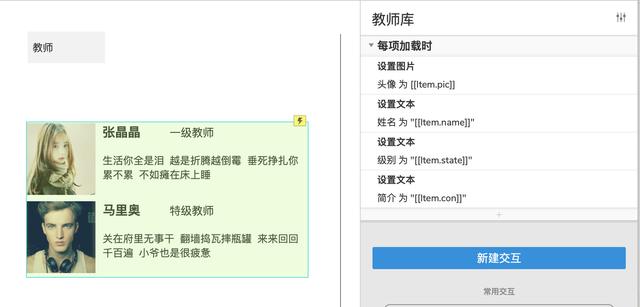
双击中继器,进入中继器,设置中继器界面模型。 删除中继器自带矩形元件,添加自己需要的元件,并分别对元件命名。本例如下图,元件命名分别:头像、姓名、级别、简介。模版里的数据可改可不改,最终中继器是从数据表里读取数据。

退出中继器返回画布,可以看到默认展示里3条数据,接下来我们在样式-数据里设置实际数据。

(3)添加中继器数据
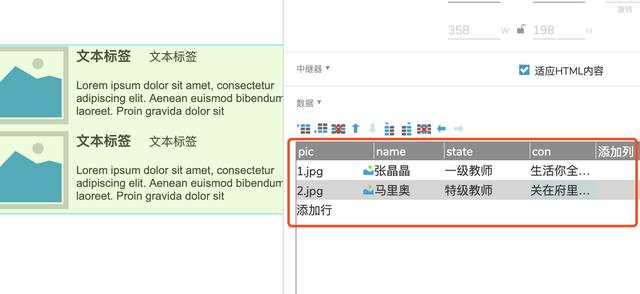
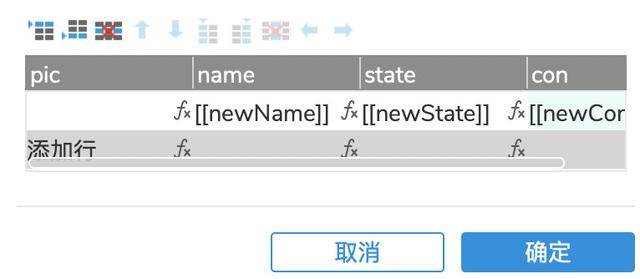
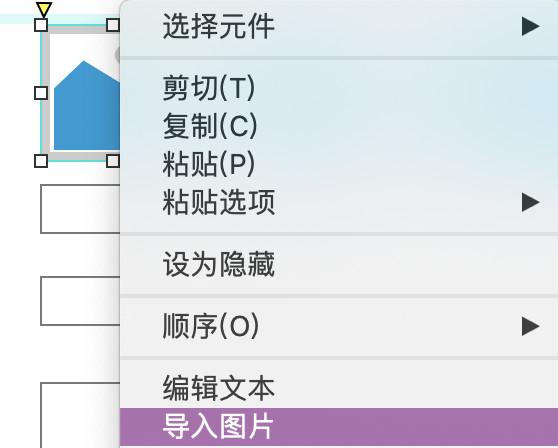
在样式-数据里设置实际数据,每一行代表一条数据,每条数据有4个元件,添加4列并命名。头像是图片格式,需要右键导入图片。本例添加两条数据,如下图:

添加数据后,界面并未发生变化。因为此时中继器不知道你的数据表里的数据都代表什么,需要建立对应关系,让它知道图片是哪个,名字是哪个。
(4)读取数据
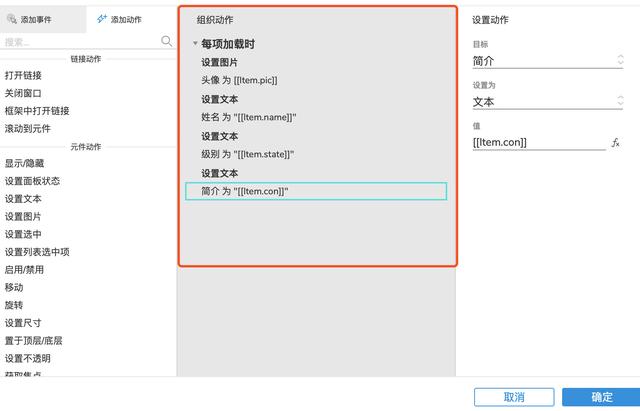
设置交互-加载时的动作:动态读取,因此是设置变量值。
头像-设置图片:

姓名 | 级别 | 简介——设置文本:

完成教师库设置,如图:

第二步:添加教师区域
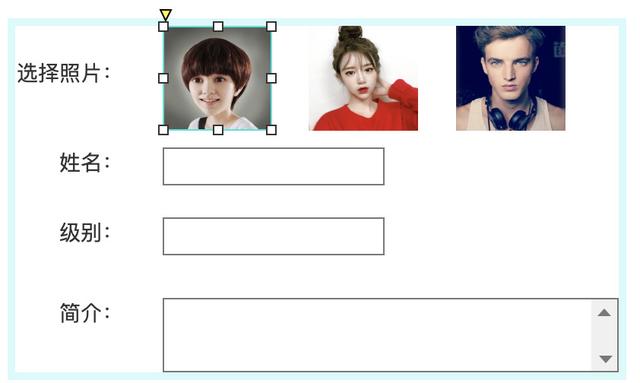
本例最终是想要实现,添加自己选择和输入的图文数据到教师库。因此,再设计一个添加教师的功能区(基础元件,过程省略,注意命名),如图:

注意,添加教师头像的元件是3个基础图片元件。(暂时未发现如何直接添加本地图片到中继器,因此本例直接用一组图片数据代替)
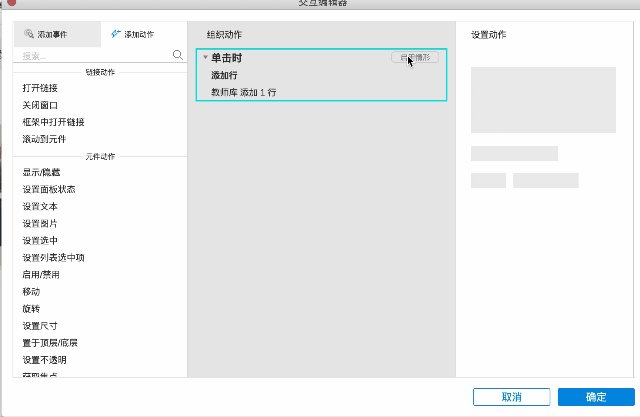
第三步:添加动作
如何点击「确认添加」按钮后,将右侧的图文信息添加到左侧教师库里并显示?
最终是向教师库中继器添加(行)数据,所以单机时要选择中继器添加行:添加中继器头像 为选中的图片;添加中继器姓名为「姓名文本框」文字;添加中继器级别数据为「级别文本框」文字;添加中继器简介数据为「简介文本框」文字。
(1)添加文本
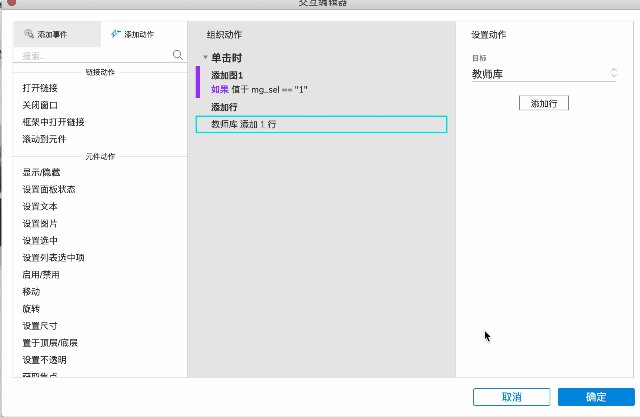
动作:「确认按钮」单机时–中继器–添加行 添加姓名(name):

添加级别(state)、简介(con)同添加姓名,过程略,结果如下:



到这里已经完成了添加文本数据到中继器,预览可实现。
(2)添加图片(本次案例实现目标的关键点)
先把3个图片元件右键导入图片,作为教师头像库。


本例是要实现选择其中的任意一张添加,因此点击时,需要先判断哪张图片被选中。怎么判断,先设置图片在被选中时,设置相应的全局变量,在添加时直接使用变量。 添加图片选中交互如下图,为了表现选中效果,添加了设置尺寸。3张图片分别需要设置不同的变量值1,2,3,另外注意设置尺寸注意互斥。

三张图片需要选中(值)互斥,只能有一张被选中。选择3张图片,右键-选项组,并命名「头像库」,(注意不是组合哈)如下:

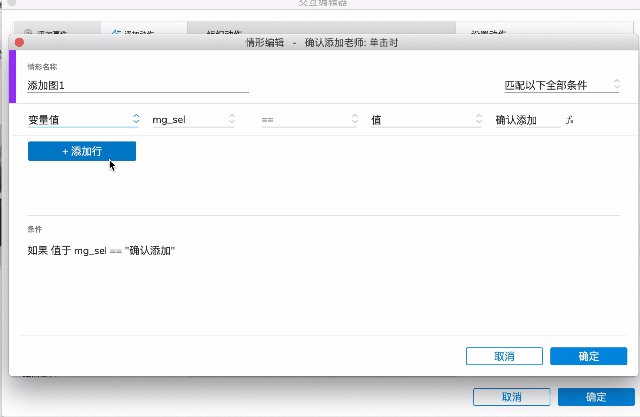
此时,再回到确认添加动作:场景逻辑为,如果选中图1,则添加图1,即如果全局变量值mg_sel为1,则添加图1。如果mg_sel为2,则添加图2,如果mg_sel为3,则添加图3。因此,这里需要添加情形,如下:

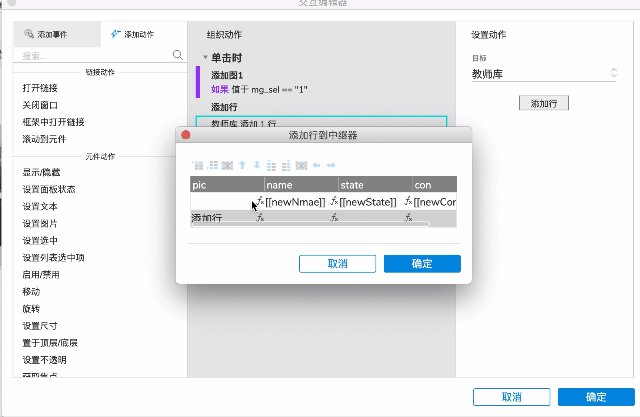
设置3个情形,相应的变量对应在添加行里导入相应的图片,设置动作结果如下:

完成预期目标!!
终于走到这里,恭喜你,实现了预期目标! 提醒大家,制作过程中,一定要注意命名。只要按照步骤走,一定可以实现预期目标。
为什么写这篇文章,一开始在实现添加图文的时候,以为同添加文字一样,直接在添加行里设置变量就可以,结果研究很久,并未实现。学习了网上其他前辈的经验,运用这种背后的逻辑假象,一样也可以实现我们的预期目标。
不过实现下来,大家可以发现,还是比较复杂的,一般情况下,咱们的原型里不需要设计这么复杂的交互滴。当然,多练几次,也是分分钟的事。
本文由 @娟姐 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






