红色的十六进制颜色代码(详解6位数的十六进制颜色代码)
今天特别想写一篇关于6位十六进制颜色代码的文章,大概是我的强迫症又犯了吧!
今天看一个老师的配色教程,全程看他用这种代码去找颜色,顿时显露出膜拜之情,这得是多强的记性才能记住那么多颜色的代码,随之就被触动去研究这种代码有没有什么规律,总算是皇天不负有心人,终于让我给搞懂了。
当然,我是很乐于助人的,为了你们我专门花了2个小时来编辑这篇文章(不算研究的时间哦),下面开始我们的正题吧。
↓↓↓
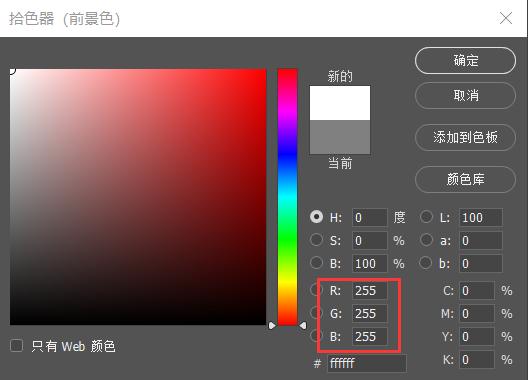
1)颜色的色级

图 1
在灰度图像中,位图(8位)给黑到白的过渡分了256个色级,即(0-255),最小的0代表最暗的黑色,最大的255代表最亮的白色,而中间的数值是黑到白的过渡色灰色,所以图像灰色居多,故称为灰度图像。
上面我说的256个色级的意思是说单个像素中能够有256种颜色变换,数值256=2的8次方,就是我上面所说的8位图像。
一幅由RGB(红绿蓝)图像是由三个单色按照不同的颜色强度混合而成的,每个单色都有256个色级,所以RGB图像中的单个像素可以有256×256×256≈1677万种颜色变换。
2)为什么用6位数来表示一种颜色?
结合我前面所说的256色级,如果你用二进制去运算,那么最后的结果为100000000,后面0的数量是次方的值,即2^8=256。(这里进数制我就不说明了,有兴趣的可以自行百度)
数值太多位了,用来表达1677多万种颜色变换不得累死,同样用8进制、10进制也都不适合,最终选定了16进制,刚好符合6位数。
16进制(满16进1),这里用数字0-9和字母A-F(表示10-15)代表16个数字。
在Photoshop中,6位数值分为三组分别来表达红 绿 蓝,每组有2位数。
用十六进制转换0-255的色级的运算方法如下:
0(最暗)对应“00”,0就不用运算了;
255(最亮)对应“FF”,这里的"F"代表数字15,即15×16^1 15=255;
("^",这个符号用来表示上标,即16的1次方的意思)
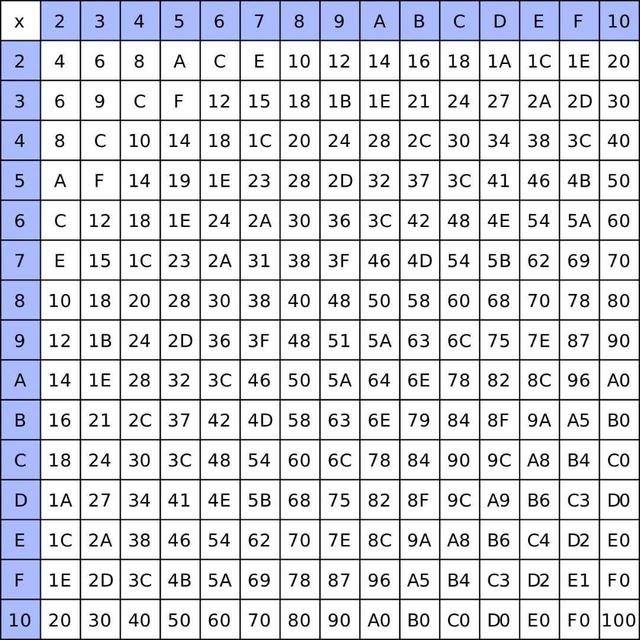
相加色:红色(FF0000),绿色(00FF00),蓝色(0000FF)二次相加色:青色(00FFFF),洋红(FF00FF),黄色(FFFF00)下面我再放一个运算表给你们自己运算,这样可以帮助你们加深理解。
图 2
可以假设b进制有3个数字,分别用a^2,a^1,a^0的数值序列来代表,那么就有a^2a^1a^0= a^2×b^2 a^1×b^1 a^0×b^0。
可以按照上面的公式来代入试试看。
到这里也分析的差不多了,虽然讲解的内容会让人感觉摸不着头脑,但我也是这样过来的,我光是研究这个东西就花费了4、5个小时,我觉得很值得,因为我不仅知道了颜色代码的原理,也顺便学习了各种进数制。
如果你说学进数制没什么用,那你就大错特错,要知道我们现在所处的数字信息时代里,到处充斥各种进数制,最常见的像时钟的60进制(满60进1),而处于这个时代中,好运总会降临到那些主动付出努力的人。
(本文最后编辑于2018年9月12日)
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com