天猫精灵操作法(十分钟用FAAS给你的天猫精灵增加自定义功能)
背景
- 虽然天猫精灵目前功能已很丰富,但还有些定制化高的服务无法满足,比如查询学校课表,考研信息,公交状态,特定网站状态等。不过天猫精灵提供了开放平台能力,使得我们可以轻松给天猫精灵添加这些自定义能力。
- 本文做个简单示例,和天猫精灵说小爱同学,天猫精灵回复"小爱同学,我是天猫精灵" 来展示一下如何通过天猫精灵调用我们的自定义服务。
- 查阅文档,可知要实现这个功能,关键有两步,一是让天猫精灵识别,二是搭建自定义服务进行回复

实现
注册技能
- 天猫精灵接入还是比较简单的,注册完成开发者后,就直接在平台添加自定义技能就可以了。open.aligenie.com/console
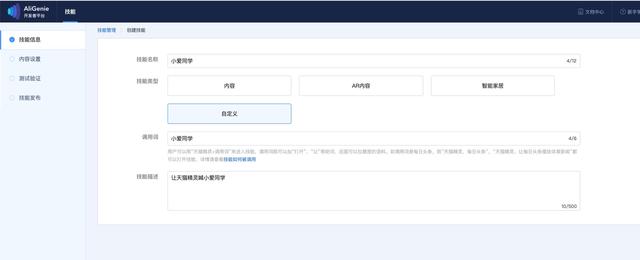
1. 添加自定义技能『小爱同学』

2. 在侧边栏"意图" tab 中添加意图
- 因为我们只做一个简单的呼唤,所以就用个简单的默认意图就好了,注意默认意图并不是兜底意图,而是当只说 调用词 时触发的意图
- 如果有多种功能,可以使用例句来教会天猫精灵怎么区分不同意图,文档链接
3. 在侧边栏"回复逻辑"中配置回调
- 可以看到此处需要填写 webhook url,也就是我们实际自定义服务的地址.目前还没搭建,下面我们将用 faas 搭建
- 需要注意的是这边有个校验文件,开放平台为了验证服务的有权性,会要检验服务根目录下有没有这个文件。我们先把文件下载下来,后续使用 文档链接
服务搭建
- 服务搭建的方式有很多,此处我们选择采用 aliyun 的 faas 服务, 也就是函数计算进行搭建。函数计算有个好处在于不用关心真实服务器,只需要编写自定义逻辑即可。而且关键每月还有100万次的免费调用额度,约等于不要钱 . fc.console.aliyun.com
- 函数计算为三层结构 1个服务 -> n个函数-> m个触发器。每个服务可以有多个函数;每个函数为一个工程,里面有一个入口函数;然后由触发器去调用这个函数, 常用的有 http 触发器,定时触发器等
- 可见我们需要的就是创建一个服务,然后两个函数,一个用于应答天猫精灵,一个用于天猫精灵的验权。
- 新建一个服务,名字随意
- 新建两个函数,分别叫 xiaoai 和 auth ,对应的触发器名字分别为 xiaoai_http, auth_http,用于应答和校验
应答服务
- 应答服务很简单,就是返回 "小爱同学,我是天猫精灵"
- 因此我们只需要收到请求直接返回就好,代码如下, 复制到代码执行的在线编辑器中,点击保存即可
var getjsonBody = require('div/json');
exports.handler = (req, resp, context) => {
getJsonBody(req, function (err, data) {
if (!data || !data.utterance) {
resp.send("post div wrong! " data);
}
resp.setStatusCode(200);
resp.setHeader('content-type', 'application/json');
resp.send(JSON.stringify(
{
"returnCode": "0",
"returnErrorSolution": "",
"returnMessage": "",
"returnValue": {
"reply": `小爱同学,我是天猫精灵`,
"resultType": "RESULT",
"executeCode": "SUCCESS",
"msgInfo": ""
}
}));
});
}
- 在下方的测试中,便可以输入上面的 div,测试一下结果
- 至此,应答服务完成
校验服务
- 校验服务就更简单了,就是模仿一个文件读取,返回文件内容即可.
- 因此打开上面下载的校验文件,将文件内容替换到下面的 xxx 中, 粘贴到代码执行的编辑框中,点击保存即可。
exports.handler = (req, resp, context) => {
resp.setHeader('content-type', 'text/plain');
resp.send("xxx")
}
- 在下方的测试验证处直接 get 便可看到返回 div 即为上面的 xxx
路径注册
- 完成了上面两个服务后,虽然可以直接用各个函数的触发器对应的网址直接访问,但是由于验权文件必须要在根目录的 /aligenie/ 下,因此还需通过 自定义域名 来统一域名
- 打开自定义域名,可以看到有一个默认域名,我们就直接编辑这个域名, 添加两个路径,一个为 /aligenie/aaa.txt, 将 aaa 替换为上面下载的验权文件的文件名, 一个为 /xiaoai/*
大功告成
- 获得地址后,将天猫精灵 webhook 地址改成我们上面的自定义域名即可
- 在测试验证便可进行测试了,打开真机测试则可在 taobao 账号绑定的天猫精灵上进行测试
Tips
- 本文仅演示了简单的 faas 服务,因此采用了直接页面编辑的方式,对于复杂的业务逻辑,比如要安装依赖包,debug 的测试的,建议是用 aliyun 的 funcraft 提供了一种在本地可以测试服务和快速发布的方法。 不过需要注意的是其 template.yml 生成的配置一般不含日志部分,日志部分手工配置比较难写,建议通过导出功能,直接导出在界面上配置好的参数
- 对于线上运行情况可以通过 函数计算 的日志查询进行查看, 首次配置需要开通下 aliyun 的日志服务。
参考资料
- 天猫精灵文档
- 函数计算
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






