按钮结构原理(关于按钮)
“按钮”这个元素我们在app或是网页里随处可见,使用场景也五花八门,今天我们就来聊一聊~
01 什么是按钮
按钮(Button)官方的概念描述我就不多说了,按钮在我理解,就是“可点击的可触发的即时操作媒介”。
02 按钮类型从按钮类型来分,按钮有四种类型:主按钮、次按钮、虚线按钮和链接按钮。主按钮在同一个操作区域最多出现一次。
- 从承载媒介来区分,有文字型的、图标型的、几何型的
- 从样式来区分,有线型的、面型的。
- 从组合方式来区分有组合按钮和单个按钮
我们这里主要以几何形按钮为常规按钮来叙述并区分。
03 按钮状态按钮从状态来分分为:
- 常规(normal/primary)
- 悬浮(hover)
- 点击(click)
- 不可点击(disabled)
常规主按钮可选择符合产品调性的按钮色,悬浮按钮(PC端状态)和点击按钮(click)则是需要在视觉上给予一定反馈的。我常规的处理办法是hover状态层顶部覆盖透明度为15%的白色,click状态层顶部覆盖透明度为15%的深色。
不可点击状态(disabled)则置灰即可。
04 按钮属性
从属性来分又分为四种:
危险:删除/移动/修改权限等危险操作,一般需要二次确认。例如微信表情包的删除等的二次确认。以红色做警示,且需二次确认。
幽灵:用于背景色比较复杂的地方,常用在首页/产品页等展示场景。
禁用:行动点不可用的时候,一般需要文案解释、置灰或禁用标志。
加载中:用于异步操作等待反馈的时候,也可以避免多次提交。
05 按钮样式
1. 尺寸
在移动端,按钮尺寸根据手指触摸屏幕的最小点触区域,平均长度在10-14mm之间,指尖的长度为8-10mm,所以10mm x 10mm就是一个最小触摸目标尺寸。在iOS 人机交互规范里面的 44*44 最小点触面积,就是手指点触的最小尺寸。所以我们可以根据这个在不同设备不同 PPI 时处理尺寸,在移动端设定点触尺寸的最小点触区域大小来设置按钮尺寸的大小。
web端或者其他终端则需要根据实际使用场景及比例来调整对应的尺寸大小和高度。
在对比了多家线上产品尺寸,常规的按钮整理了一个大致范围:
- 移动端:按钮高度35px-50px之间,字号13pt-17pt,圆角4-8
- web端:按钮高度24px-48px,字号12-18,圆角6-10
- 其他端则需根据具体的场景比例来调整。
2. 圆角
按照按钮的造型我们可以对其风格做大致分类:
- 直角:严肃、专业、力量、高端(奢侈品、健身、金融);
- 0-12圆角:通用、中性、用户范围广(社交);
- 全圆角:年轻、活泼、亲切(儿童、娱乐、购物);
- 多边形:少见、个性、科技感、文艺;
根据产品风格,选用不同圆角角度突出产品的特点
3. 风格
线框
渐变风格
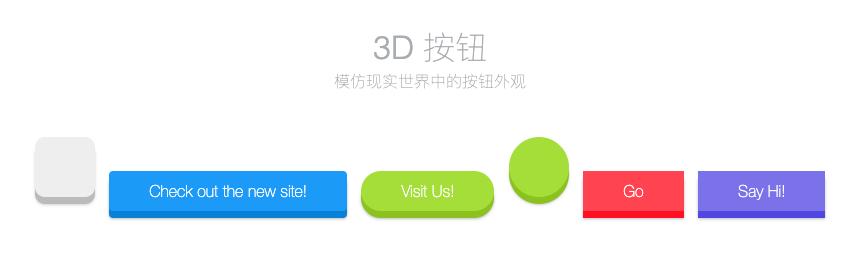
3D按钮(带阴影):
凸起按钮:
长阴影按钮
光晕效果按钮:
带图标按钮
按钮组:
block按钮,宽度根据页面整体安全宽度变化
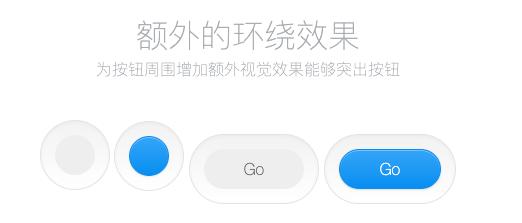
环绕效果按钮:
表单按钮:
以上是今天的分享
作者:就不,公众号:猪三的日常
本文由 @就不 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash, 基于CC0协议
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com