简述数组的概念及其方法(数组的介绍及使用)
JavaScript 中的数组常用于在单个变量中存储多个值。数组就是一组数据的集合,在内存中表现为一段连续的内存地址(保存在堆内存)。创建数组的目的就是为了保存更多的数据。
数组概念和语法概念:数组是一个特殊变量,一次可以容纳多个值。
特点:有顺序,有长度。
作用:使用单独的变量名来存储一系列的值。
语法如下所示:
var array_name = [item, item2, item3, ...];
其中 array_name 就是数组名,其实就是变量名,而数组中的元素全部是包围在中括号 [] 内,元素中间使用逗号分隔。数组中的元素可以是任意类型,类型可以是不同的。
创建数组在 JavaScript 语言中,要创建一个数组,最常用的方式,我们可以使用字面量来创建。
示例:
创建一个简单的数组,数组名为:
var array1 = ["HTML", "VUE", "JAVASCRIPT", "CSS"];
代码中的空格和换行符并不是重要的,声明多个值时我们还可以跨越多行:
var array2 = [
"HTML",
"VUE",
"JAVASCRIPT",
"CSS"
];
除此之外,我们还可以使用关键字 new 来创建数组:
var array3 = new Array();
arrs[0] = 1;
arrs[1] = 2;
arrs[2] = 3;
console.log(array3);
// 输出:[ 1, 2, 3 ]
这种方式还有另一种简洁写法,就是直接在 Array 后面的小括号中添加值:
var array4 = new Array("xkd", "summer", "jack");
console.log(array4);
// 输出:[ 'xkd', 'summer', 'jack' ]
我们可以通过数组名以及数组下标访问数组中的元素。因为数组是有序的,因此它就会相对应有自身的序号,而这个序号就是每个元素对应的下标(也叫做索引),数组的下标是从零开始,到数组长度减一结束 。比如说数组中第一个元素的索引为0、第二个为1、依次类推。
示例:
访问数组 name 中索引为 0 的元素的值,并输出这个值:
var username = ["Iven", "Eric", "Tony", "Hter", "John"];
console.log("数组下标为0的字符输出结果为:" username[0]);
// 输出:Iven
访问数组中的最后一个元素,并输出这个值:
var name = ["Iven", "Eric", "Tony", "Hter", "John"];
var last = name[name.length - 1];
console.log(last);
// 输出:John
数组与字符串一样也有长度,我们可以通过 length 属性获取数组的长度,数组的长度是指数组中存放的元素个数。并且数组的长度始终大于数组的最高数索引。
示例:
分别定义一个字符串和数组,然后输出这个字符串和数组的长度:
var arr1 = '新版侠课岛即将推出';
console.log("长度为:" arr1.length);
// 长度为:9
var arr2 = ["Iven", "Eric", "Tony", "Hter", "John"];
console.log("长度为:" arr2.length);
// 长度为:5
除了可以获取数组的长度,我们还可以通过下标索引获取元素的值,格式为 数组名[下标]。
示例:
例如我们定义一个数组 arr,然后获取索引为 0、3 的位置所对应的值:
var arr = ["王语嫣", "段誉", "萧峰", "虚竹"];
console.log(arr[0]); // 王语嫣
console.log(arr[3]); // 虚竹
因为下标的范围是 0 到数组长度减一(arr.length-1),所以如果下标不存在,则会返回 undefined。
示例:
例如上述的数组 arr 下标最大值为 3,那么我们获取下标为 4 的元素的值,则输出undefined:
console.log(arr[4]); // undefined
我们还可以通过 数组名[下标] = 值 的格式给数组赋值,而如果指定下标已经有对应的值,则会把原来的值覆盖。
示例:
例如数组 arr2 中,下标为 5 的元素为 “殷离”,此时我们使用 arr2[5] = "金毛狮王",则会覆盖 “殷离”的值:
var arr2 = ["周芷若", "赵敏", "张无忌", "宋青书", "灭绝师太", "殷离"];
arr2[5] = "金毛狮王"; // 把 "殷离" 替代了"金毛狮王"
而如果元组中没有指定下标元素,则会给数组新增一个元素值:
arr2[6] = "杨不悔"; // 给数组新增加了一个 "杨不悔" 的值
console.log(arr2);
在浏览器中,执行代码,输出改变后的数组arr2:

之前其实我们学习循环的时候就讲过数组的遍历,遍历数组最常用的就是 for 循环。
示例:
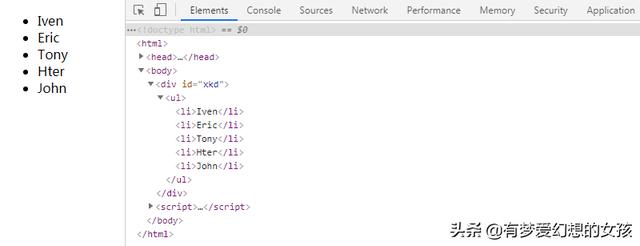
首先定义一个数组,然后通过 for 循环将数组以无序列表的形式遍历输出:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS_侠课岛(9xkd.com)</title>
</head>
<body>
<div id = "xkd">
</div>
<script>
var lst = ["Iven", "Eric", "Tony", "Hter", "John"];
name = "<ul>";
for(i=0; i<lst.length; i ){
name = "<li>" lst[i] "</li>";
}
name = "</ul>";
document.getElementById("xkd").innerHTML = name;
</script>
</body>
</html>
在浏览器中打开:

上述代码中,我们在 JavaScript 代码插入了 HTML 代码,使得数组 lst 在浏览器中的输出是一个无序列表的样式。
动手小练习- 定义一个数组,分别输出数组的长度和多个下标值。
- 把1-100之间所有的奇数,放到数组中。
- 把1-100之间能被3整数的数字,存到数组中。
- 求一组数中的所有数的和以及其平均数。
链接:https://www.9xkd.com/
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






