微信授权登录身份设置(烦恼微信授权获取不到用户信息吗)
背景
最近上线之前的微信小程序,授权登录获取微信信息,获取不到用户信息,之前直接用wx.getUserInfo获取用户信息,现在不可以直接用了,需要使用API:getUserProFile获取用户信息。大家看了这篇文章后建议收藏,以后写微信小程序登录授权可以直接拿来用了.
实践
1 登录授权组件
<!--如果用户没有授权,显示登陆按钮 -->
<view wx:if="{{!isShowUserName}}" class="btn-login">
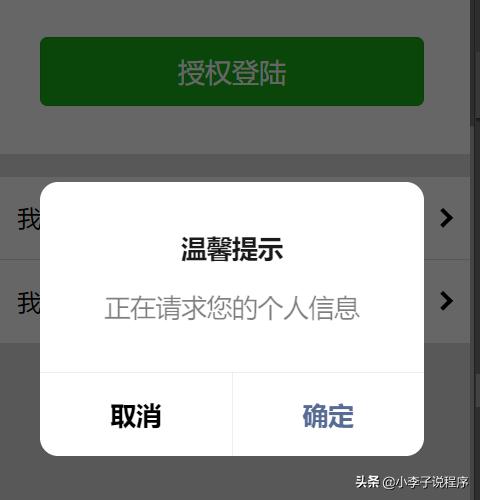
<button open-type="getUserInfo" lang="zh_CN" type="primary" bindgetuserinfo="getUserInfo">授权登陆</button>
</view>

2 点击登录授权按钮,触发获取用户信息的弹窗,触发事件bindgetuserinfo。

3 点击确定拿到code, 然后用code 获取openid(表明你登录成功了),建议将获取用户的信息接口放到后端(防止暴露你的密钥),我这里为了演示方便直接放在前端,只是测试用。
wx.login({
success: res => {
// 获取到用户的 code 之后:res.code
console.log("用户的code:" res.code);
// 可以传给后台,再经过解析获取用户的 openid
// 或者可以直接使用微信的提供的接口直接获取 openid ,方法如下:
wx.request({
// 自行补上自己的 APPID 和 SECRET
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=appId&secret=app秘钥&js_code=' res.code '&grant_type=authorization_code',
success: res => {
// 获取到用户的 openid
console.log(res.data,"用户的openid:");
app.globalData.openid=res.data;
}
});
}
});
4 通过 getUserProFile 获取用户的个人信息
.let _this=this;
wx.showModal({
title: '温馨提示',
content: '正在请求您的个人信息',
success(res) {
if (res.confirm) {
wx.getUserProfile({
desc: "获取你的昵称、头像、地区及性别",
success: res => {
console.log(res)
let user = res.userInfo;
_this.setData({
isShowUserName: true,
userInfo: user,
})
user.openid = app.globalData.openid;
// 保存用户信息到你的后台接口
saveUserInfo(user);
},
fail: res => {
//拒绝授权
return;
}
})} else if (res.cancel) {
//拒绝授权 自定义的提示【您拒绝了请求】
return;
}
}
});

写在最后
大家觉得不错,希望关注点赞转发,谢谢,有问题欢迎留言。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






