vue组件slot怎么用(vue基础-插槽slot)

《vue 基础》系列是再次回炉 vue 记的笔记,除了官网那部分知识点外,还会加入自己的一些理解。(里面会有部分和官网相同的文案,有经验的同学择感兴趣的阅读)
插槽 ,我理解有些类似电脑主板那些硬件的接口。vue 内部实现了一套内容分发机制,通过 slot 标签作为出口将定义内容输出。
我平时写组件只是简单的使用 slot 这个标签,其实细细琢磨它还有更多使用的功能。
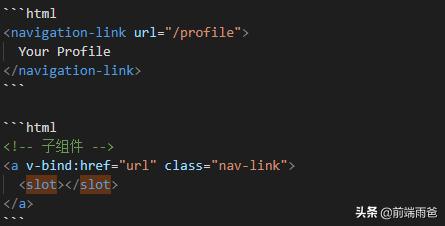
简单的用法通过一个例子说明,这也是常用的用法。
navigation-link 标签内的 innerHtml 内容,最终会被子组件“吸收”,在 slot 占位符中被替换显示。

最后渲染的 html :

父级模板里的所有内容都是在父级作用域中编译的;子模板里的所有内容都是在子作用域中编译的。(不理解的多读几遍)
即:在 navigation-link 标签内部写的内容,虽然会被 slot 替换,但作用域依旧属于父级模板。

模板内 {{url}} 取值是当前所在 vue 实例定义的 data.url 属性的值,而非子组件中的 prop.url 。
后备内容(fallback content)如果你熟悉 webpack ,那么就很好理解 fallback 后备这词的含义。
如果父模板未设置相关插槽内容,那么最后默认显示的将以 slot 标签之间的内容。

默认显示 Submit
具名插槽为 slot 标签取个名字,因为多样性的模板出现多个想往 slot 替换的模板。

子模板
子模板在 slot 定义 name=xxx ,
父模板这样定义,通过 v-slot:name 来指定往哪里插值:

父模板
具名插槽缩写和 v-bind 和 v-on 类似,只要把 v-slot:name 换成 #name 。

根据 编译作用域 我们已经知道,父模板中为子组件 slot 替换的内容,是获取不到子组件作用域的数据的。
同时子组件的 slot 可以通过 后备内容 来默认显示数据。
但怎么通过父模板的定义,来让 slot 能动态显示数据呢?看下下面的例子:

假设在子模板中,已经通过 props 或者 data 定义好了 user 对象(这是前提),然后在父模板中就可以根据 slotProps 这样一个钩子(自定义的 scope 对象)来取到 user 的所有属性,就像这段插值表达式写在子模板中一样。
总结一个 slot 标签可能并不简单,相关细节点还是比较多的。相信通过这篇的说明能让在组件的编写中实现更多的功能。
关于我一位“前端工程师”,乐于实践,并分享前端开发经验。
如果有问题或者想法,欢迎各位评论留言,愿大家共同进步。
关注【前端雨爸】,查阅更多前端技术心得。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






