程序员如何做一个自己的网站 程序员自己建个博客很简单
作者:小傅哥 博客:https://bugstack.cn
沉淀、分享、成长,让自己和他人都能有所收获!
一、前言压测了,小傅哥一天能搭4个博客!
好学、乐学、博学、恒学、会学和用学,学以致用。一起学习成长的很多同好以及我自己,都是同样喜欢折腾的人。
最早大家都喜欢倒腾自己的QQ空间,装修的各式各样,可那炫耀。但终究这个QQ空间里面,还有很多东西不能让自己随意摆弄。不知道是不是此类好奇和爱好,让很多人走上了编程开发的道路。
就折腾博客而言,在大学开始就不停的折腾。从一个网页能被宿舍人访问、被校友访问、被家人看到,那个兴奋劲还是十足的。哪怕是半夜也是一遍遍的折腾写着html,虽然丑了吧唧的!
最近有不少粉丝问小傅哥,自己也想搭建个自己的博客系统写写文章,但不知道怎么弄。正好小傅哥也确实折腾过各种博客的搭建,了解一些坑坑洼洼,算是给后面的司机开开路。
本文主要向大家介绍:
- 4类静态博客,hexo、docsify、jekyll、vuepress,的差异和特点
- 在 GitPage 上部署自己的博客
- 独立域名 个人服务器,部署博客
- 另外小傅哥把这些博客脚手架统一放到GitHub仓库,方便大家使用时候可以更方便。关注公众号:bugstack虫洞栈,回复:博客系统
有了这些参考,大家就可以选择适合自己的博客系统了,开心的写博客。
二、你要准备的东西- 简单记录:Github账号或者Gitee账号,使用两家的免费静态网页托管服务即可。
- 绑定域名:如果你想通过自己的域名访问博客,Github与Gitee都支持配置,但Gitee需要付费。不过Gitee对于国内的访问速度要好一些。
- 访问速度:当你的博客想被更多人访问并且也在意网页的打开速度和体验,那么就需要一个独立的服务器和域名了。这个服务器可以部署静态网页即可
综上,是每一个人建博客的不同目的和需要的内容,按需选择即可。
另外,GitPage配置参考:https://docsify.js.org/#/zh-cn/deploy 在Github的配置中,可以选择根目录和docs两个文件夹,作为静态博客的仓库。所以在选择下面四类博客中,都是把docs文件夹预留出来,方便使用。
三、4种博客的搭建

- 小傅哥把四类比较常用的博客,源码部分放到这个集中的仓库,方便大家在使用的时候直接克隆走。
- 关于这四类博客的建设,会在以后陆续的完善内容。如果你感兴趣也可以参与到项目中。
- 下载地址:https://github.com/BlogGuide

http://hexo.blog.itedus.cn/
- 介绍:Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
- 官网:https://hexo.bootcss.com
- 案例:http://hexo.blog.itedus.cn
- 源码:https://github.com/BlogGuide/hexo.blog.github.io - 克隆到自己的仓库
- 命令:
npm install hexo-cli -g
hexo init blog
cd blog
npm install
hexo generate # 生成
hexo server # 启动服务
- 特点: hexo的主题特别多,选择性很高需要本地编译后,把编译文件推送到Github
- 其他: 因为需要编译和推送,如果只是想简单的写博客,不推荐使用。但如果想把静态博客部署到个人的服务器,那么就非常适合了。

http://docsify.blog.itedus.cn/
- 介绍:docsify 可以快速帮你生成文档网站。不同于 GitBook、Hexo 的地方是它不会生成静态的 .html 文件,所有转换工作都是在运行时。如果你想要开始使用它,只需要创建一个 index.html 就可以开始编写文档并直接部署在 GitHub Pages。
- 官网:https://docsify.js.org/#/zh-cn
- 案例:http://docsify.blog.itedus.cn
- 源码:https://github.com/BlogGuide/docsify.blog.github.io - 克隆到自己的仓库
- 命令:
npm i docsify-cli -g # 全局快速安装
docsify init ./docs # 初始化项目
docsify serve docs # 本地预览
- 特点:非常简单、干净,直接把工程文件和md博客推送到Github即可,不需要本地维护编译。

http://jekyll.blog.itedus.cn
- 介绍:一个简单的,基于引导的主题。特别是对于那些喜欢在网站上展示自己的项目并喜欢做笔记的开发人员。还有一些神奇的特征需要发现。
- 官网:https://github.com/DONGChuan/Yummy-Jekyll
- 案例:http://jekyll.blog.itedus.cn
- 源码:https://github.com/BlogGuide/jekyll.blog.github.io - 克隆到自己的仓库
- 命令:
Fork code and clone
Run bower install to install all dependencies in bower.json
Run bundle install to install all dependencies in Gemfile
Update _config.yml with your own settings.
Add posts in /_posts
Commit to your own Username.github.io repository.
Then come back to star this theme!
- 特点:这个博客的主题其实有点重,在写博客的时候需要人工维护的内容较多。但同样这个主题有一个好处就是如果使用Github,那么就直接把项目和博客传到Github即可,不需要本地编译。

http://vuepress.blog.itedus.cn
- 介绍:VuePress 由两部分组成:第一部分是一个极简静态网站生成器 (opens new window),它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题,它的诞生初衷是为了支持 Vue 及其子项目的文档需求。
- 官网:https://vuepress.vuejs.org/zh
- 案例:http://vuepress.blog.itedus.cn
- 源码:https://github.com/BlogGuide/vuepress.blog.github.io - 克隆到自己的仓库
- 命令:
npm install -g vuepress # 安装
vuepress build docs # 构建,生成html,可以用于部署
vuepress dev docs # 启动,http://localhost:8080/
- 特点:基于vue实现的博客,功能很多适合扩展。很适合部署到个人独立的服务器,如果是部署到Github,可以参考源码,在一个工程中提供docs用于存放生成的网页,这样在Github就不需要再维护额外的分支。
- 博客:vuepress
- 软件:Idea、ftp[可选]
- 环境:域名、备案、ssl证书、服务器
vuepress的博客项目放IDEA中打开和日常维护就可以了,而且IDEA只提供了FTP的功能,也可以方便上传服务到远程服务器。
关于域名和服务器等需要购买,另外还需要备案才能正常使用。如果你想域名有一个小锁头的安全提示,则需要ssl证书,一般可以免费获取。
其实小傅哥已经有一个 bugstack.cn 博客,本次是又申请了一个新的域名 itedus.cn 想着再搭建一个玩玩,折腾!
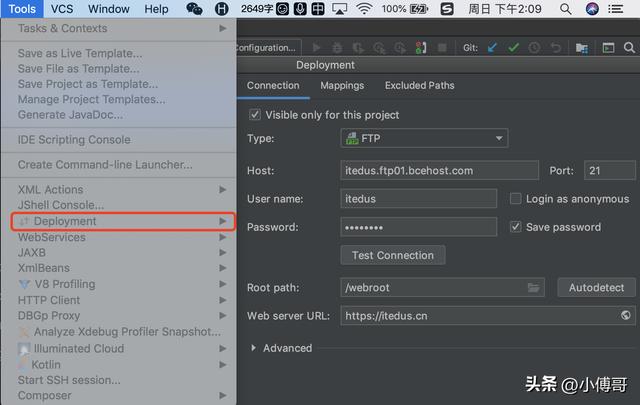
1. IDEA 配置 FTP在IDEA的菜单栏上,Tools 中有一个 Deployment 的选项,可以配置FTP以及其他SFTP。

IDEA 配置 FTP
- Host:你购买的服务器都会提供FTP功能,在里面有host地址
- User name:用户名
- Password:密码
- 配置完成后,在Deployment打开的菜单选项中,会有一个 Browse Remote Host 打开以后可以在IDEA中看到了。

上传静态网页
- 到这就可以直接上传了你的静态网页到服务器了
- 其实你还可以基于 Github 的 Webhooks 配置自动推送,但整体配置和实现的内容比较多
- 与CSDN、掘金、思否、开源中国等提供的博客相比,自己维护的博客开发还是需要一些时间精力和运营成本的。但如果想给自己的知识一个实践的机会,就值得折腾。
- hexo、docsify、jekyll、vuepress,四类博客各有自己的特点,有的需要编译上传,有的直接推送Github即可。但想有自己的域名和整体的体验,就需要购买服务器和备案域名。
- 本篇文章只为送给那些想折腾一下的伙伴提供一些可实现的路径,但这条路径上如果你想真的搭出一个称心如意的博客,要搞的东西还很多。甚至你会像我一样折腾到公众号开发与博客联动等等,好!助力你做个喜欢折腾的人!
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






