css3背景对齐(CSS3小技巧-background)
background可以帮助前端er们丰富元素的背景,让网页更加绚烂,是一个使用频率很高的属性。首先,我们会先介绍background-color、background-image、background-repeat、background-attachment、background-position基础属性。1 background-color : 为元素设置背景颜色,会填充元素的内容、内边距、边框。如果边框有透明部分,会透过这些透明部分显示出背景色
值:
color_name 如:red hex_number 如:#f00 rgb_number 如:rgb(0,0,0) transparent 默认,透明 inherit 继承父元素
添加以下截图右侧代码可看出来“如果边框有透明部分,会透过这些透明部分显示出背景色”
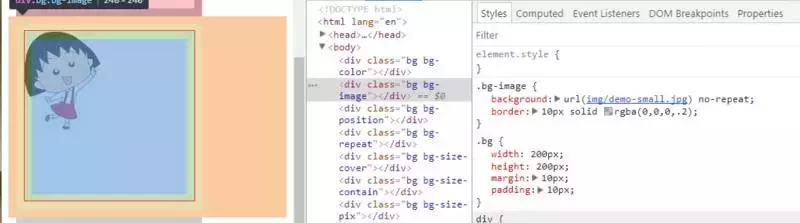
2 background-image :为元素设置背景图片(默认以内边距为起点)
值:
url 图片路径 none 不显示背景图片 inherit 父元素继承
添加以下截图右侧代码可看出来“默认以内边距为起点”
3 background-repeat:是否及如何重复背景图片(位置根据background-position设置)
值:
repeat 默认。背景图像将在垂直方向和水平方向重复 repeat-x 背景图像将在水平方向重复 repeat-y 背景图像将在垂直方向重复 no-repeat 背景图像不重复 inherit 继承父元素
若给元素添加透明的border,可看出来“图片的重复会在border上起作用”
4 background-attachment 设置背景图片是否固定或者跟随页面滚动(这里一般用于body或者html上)
值:
scroll 跟随页面滚动 fixed 固定 inherit 继承父元素
5 background-position :设置背景图片的起始位置
值:
top/left/center/right/bottom x% y% (相对于父元素的位置) xpos ypos
若给元素添加background-position:100% 100%,可以看到背景图片已经被定为在元素的右下角。
tips:background-position一般最多运用在雪碧图当中来移动背景图片的位置。
如果我们将该图片看成是一张雪碧图,想只展示从嘴巴往右及往下的部分则可以利用background-position将图片往左移动,将嘴巴部分移动到原点展示
像以上所有的属性,其实可以加些成以下形式:background:color image repeat fixed postion
在CSS3,背景相关的属性在原有的基础上,新增了background-size、background-origin 、background-clip 。下面一一讲解一下~6 background-size :规定背景图像的尺寸
值:
length 第一个值是宽度,第二值是高度;如果只设置一个值,第二个值默认是auto percentage 以父元素的百分比来设置宽度和高度;如果只设置一个值,第二个值默认是auto cover 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域 contain 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
6.1 将元素的background-size设置成cover,图片(100*133)长>宽,会把图片的最小边去扩大至适应到元素对应的边,将整个图片平铺在元素上,尽量让元素内填充图片。
tips:可以看出来背景是相对于padding-box为起始位置绘制,不过,右侧和下侧的透明border还会被绘制
6.2 将元素的background-size设置成contain,图片(100*133)长>宽,会把图片的最长边去扩大至适应到元素对应的边,将图片全部展示在元素上。
6.3 不设置background-size,图片(225*300)长>宽,会按照图片原始尺寸展示在元素内。
6.4 不设置background-size,图片原尺寸为:225*300,会按照设置的size展示在元素上。
tips:1.这里用的比较多的是在移动端的背景图片,我们的设计师一般设计的移动端设计稿为三倍图。我们在运用到页面上时,一般会在原来的尺寸基础上缩小三倍。 2.这里建议x方向设置为具体值,y方向设置为auto。一方面,y向的尺寸会自动计算自适应;二方面,以后雪碧图有修改,可以直接在y方向上增加,不用再修改代码。不至于因为修改了图片没有修改代码带来bug。
7 background-origin 规定了background-position属性相对于什么位置来定位
值:
padding-box 相对于内边距来定位(默认) border-box 相对于边框盒来定位 content-box 相对于内容框来定位
给元素添加background-origin:content-box 可以看出来,背景图片是相对于内容框开始绘制
不同属性设置对比
8 background-clip 规定背景的裁剪区域(颜色设置等)
值:
border-box 相对于内边距来裁剪 padding-box 相对于内边距来裁剪 content-box 相对于内容框来裁剪
给元素添加background-clip:content-box 可以看出来,背景图片还是相对于padding-box开始绘制,只是添加这里之后元素会裁剪背景,只展示content-box内的背景(这里区分 background-origin 和 background-clip的区别)
不同属性设置对比
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com