axure教程中继器菜单(中继器版播放列表)
编辑导语:在日常使用软件的过程中,视频列表是一个十分常见的功能模块,那么,你知道如何利用中继器来设计出视频播放列表吗?本篇文章里,作者就如何利用Axure中继器实现视频播放列表一事做了总结,一起来看一下。
视频列表是平台、系统里面的常用功能,所以作者今天就教大家在Axure里面怎么用中继器制作一个视频列表的原型模板。
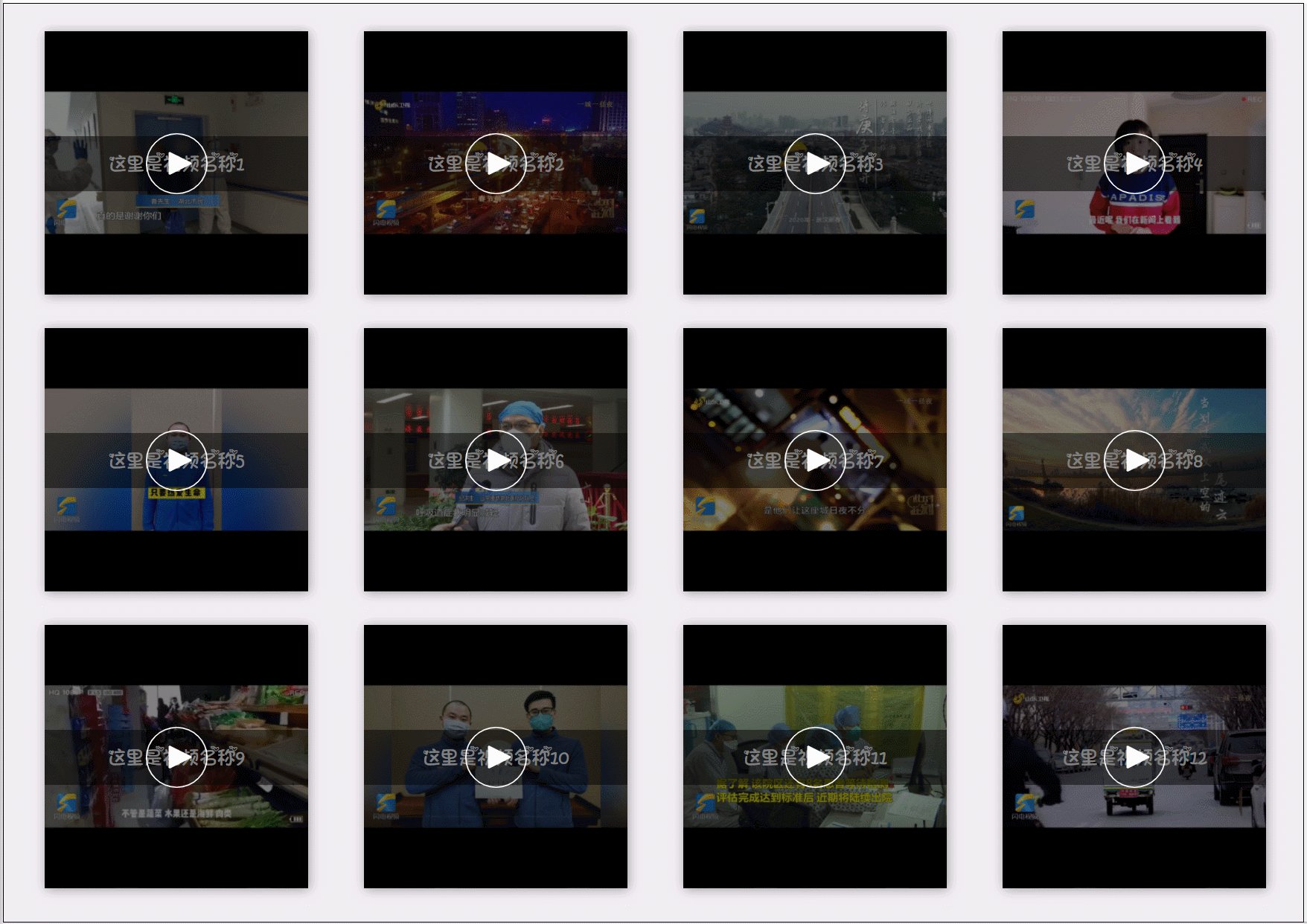
一、制作完成后应具备以下效果
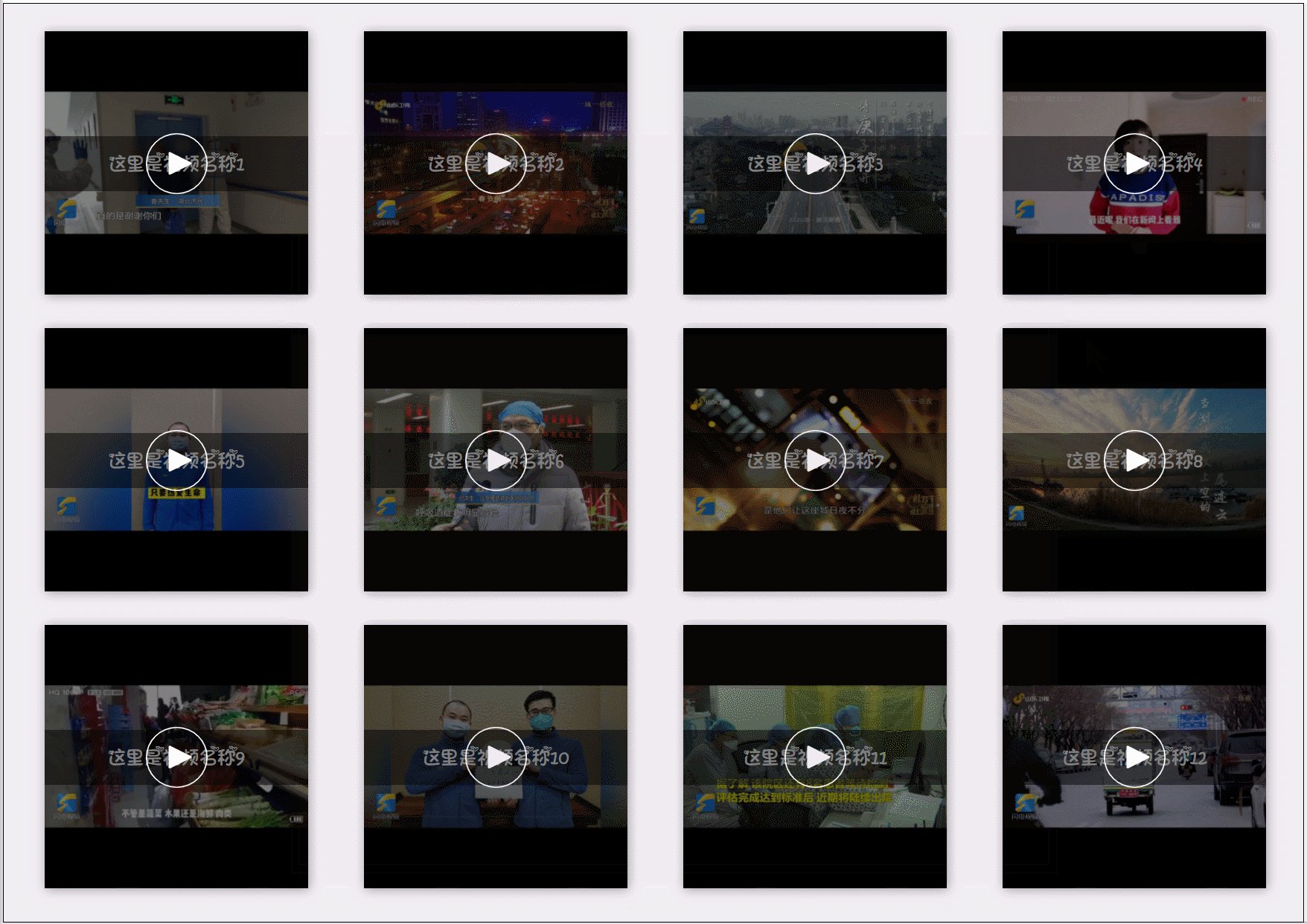
- 移入效果,移入对应的视频,视频封面图片有一个亮灯效果以及放大缩小图片的效果;
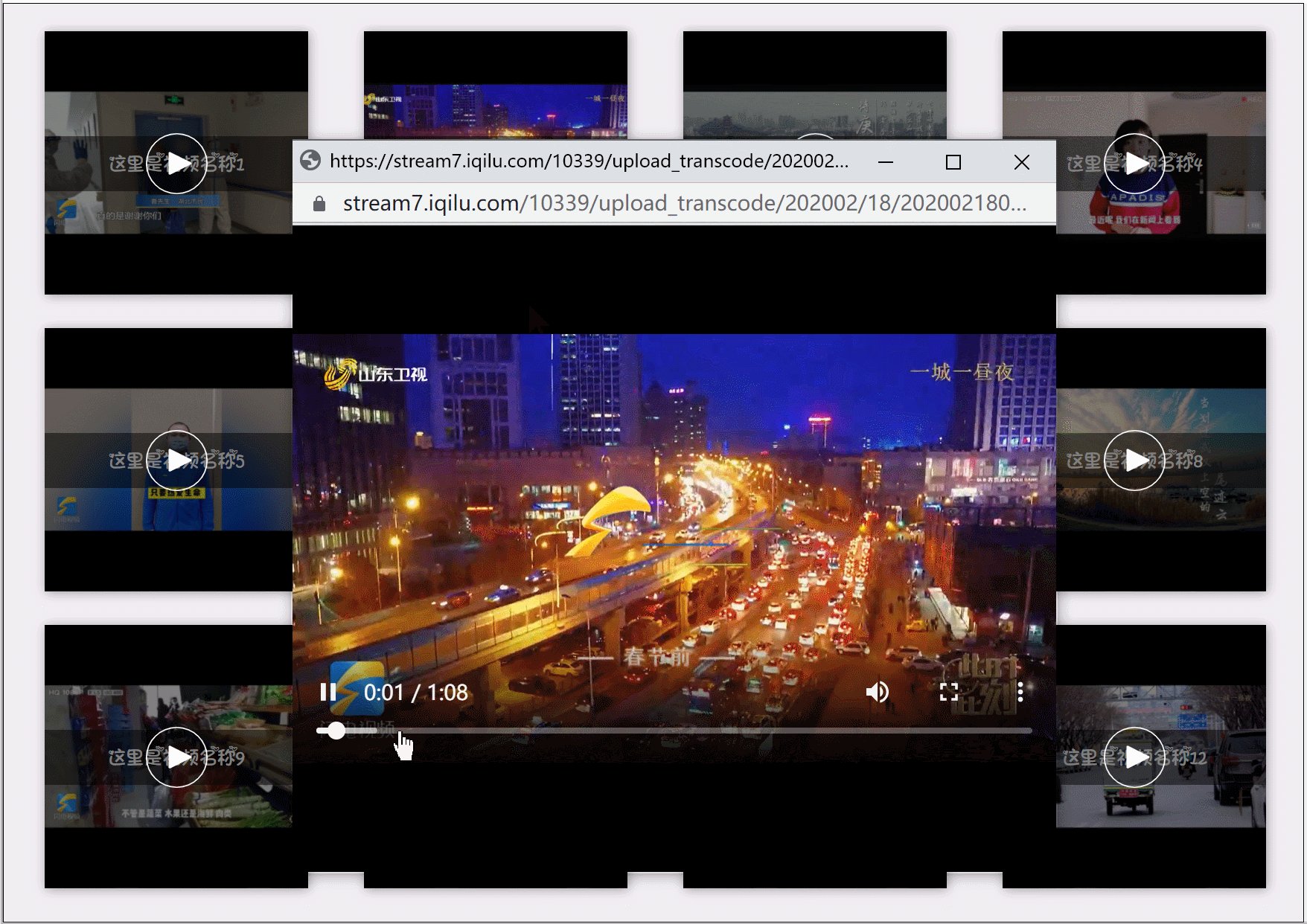
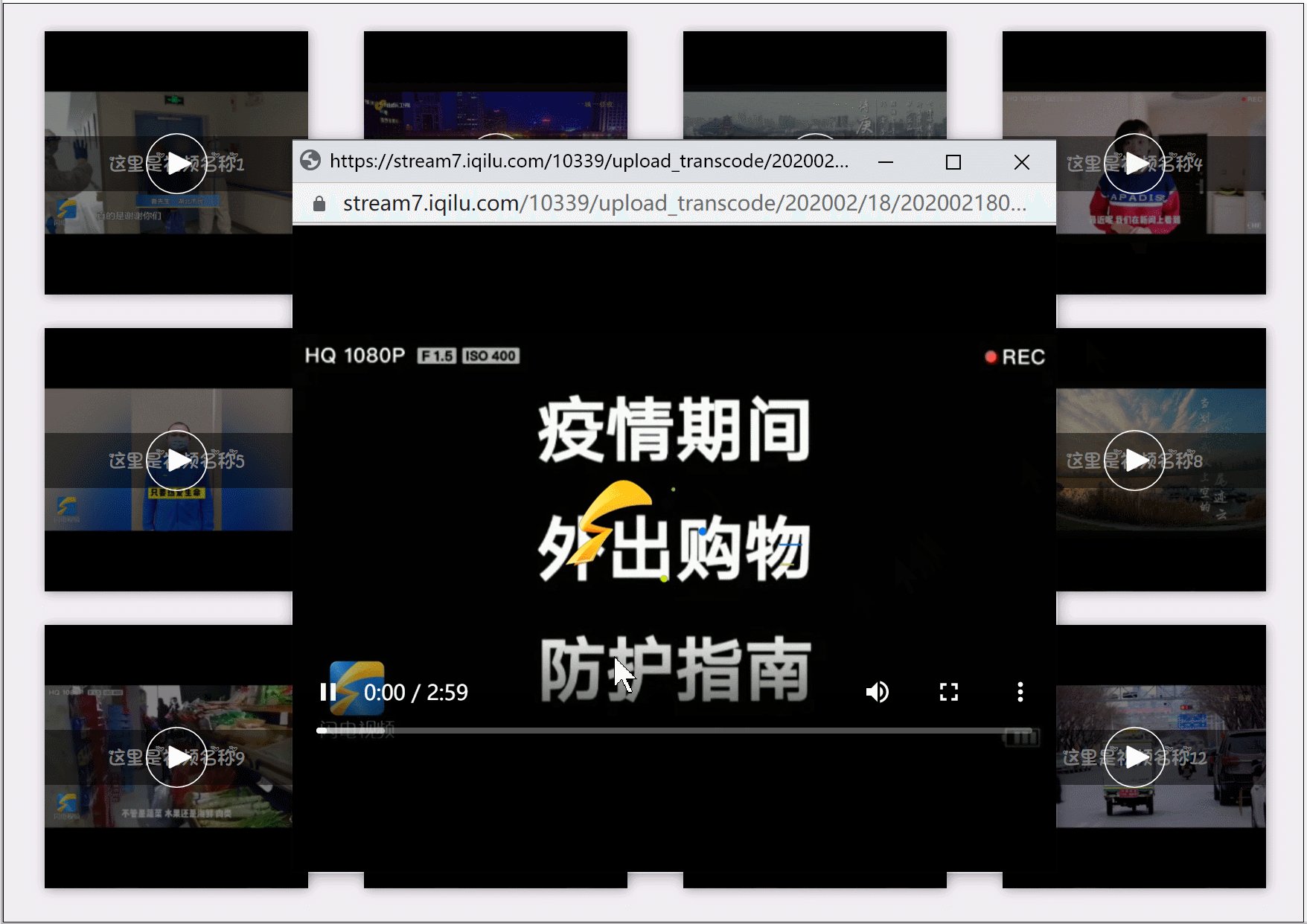
- 播放视频效果,点击不同的视频,可以播放不同的视频;
- 中继器内容维护,在中继器中导入视频(本地地址或网络地址)、图片和视频名称,自动生成对应的高保真交互效果。
具体原型地址:https://b3ddp5.axshare.com/#g=1
二、制作材料准备制作材料包括中继器元件、矩形元件、图片元件、播放按钮、文本标签。
而中继器是最重要的元件,后续的元件都是放在中继器内部。
1. 中继器内部材料摆放
如下图所示,从上到下的元件摆放顺序依次为:
- 播放按钮:可以用svg案例或者透明背景的图片都可以,根据你能找到的素材。
- 矩形元件(挡板):起到一个半透明的挡板的作用,后续会增加鼠标移入的反馈交互。默认为灰色,透明度为50%。
- 文字标题:用于记录视频文字,默认填充颜色为黑色,透明为50%,这样设置是为了不挡住视频的封面图片。
- 图片元件:这里我们右键将图片转为动态面板,后续会做一个移入放大图片的动态交互效果。转为动态面板后,动态面板需要取消自适应内容的默认勾选。
最后我们将中继器内部所有元件组合在一起,我们就完成材料的准备了。
2. 中继器表格的设置
我们增加三列:
1)picture:视频的封面图片,如果是本地图片的话,就右键导入图片即可;如果是网络图片的话,就直接粘贴网址即可。
2)biaoti:文字标题,输入视频标题文字即可,也可以在excel里面编辑好,然后复制到中继器表格里
3)url:视频的地址,这里我们可以有3种填写方法。
第一个是填写视频的网络地址,这种是最方便的,本地预览、本地发布、网络共享都可以看到,建议大家使用这种方法。
第二个是填写本地的视频地址,例如C:\Users\52207\Downloads\xxx.mp4,这种地址的话就需要发布生成html文件才可查看,而且还要是在你本机,视频位置、视频名称不发生改变时才能才看,所以不太方便。
第三种是直接填写resources\文件名称,例如resources\xxx.mp4xxx.mp4,然后发布生成html文件,生成html后将视频复制到生成文件里面的resources文件夹,这样我们将整个文件打包给其他人,别人也能顺利查看,这种方法在不能连接到外网的情况下使用的比较多。
三、交互设置
1. 中继器每项加载时交互
设置图片:将中继器中picture列保存的图片设置到图片元件里。
设置文本:将中继器中biaoti列保存的文本文本设置到文字标题的元件里。
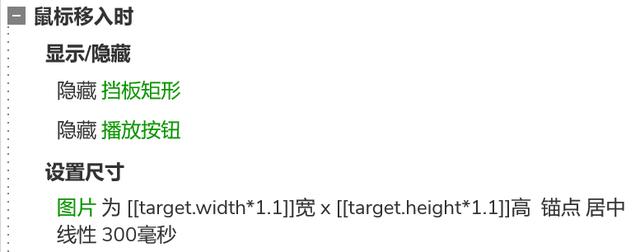
2. 鼠标移入中继器内部组合时
鼠标移入时,我们把挡板和播放按钮隐藏,这样就有一个类似开灯的效果。
然后我们设置图片尺寸,将图片设置为他原来的1.1倍,锚点设置在中部,并且增加动画。因为动态面板的尺寸是不变的,前面我们取消勾选了自适应,所以就有一个放大的效果。
3. 鼠标移出中继器内部组合时
鼠标移出时,我们相当于做一个反向操作,其实就是恢复原状。
所以我们把移入是隐藏的挡板和播放按钮显示,把移入时扩大了1.1倍的图片缩小1.1倍,同样这里也是锚点在中部并且要增加动画效果,这样会更加好看。
4. 鼠标单击中继器内部组合时
鼠标点击视频组合时,就是想看看这个视频,所以我们用打开链接的交互,在弹窗中打来对应的视频地址(url列所记录的地址),就可以可以在新窗口中播放视频了。
那以上就是中继器版视频列表模板的制作方法了,感兴趣的同学们可以动手试试,谢谢您的阅读。
我们下期见,88~
本文由 @AI产品人 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com