scratch编程做动画(实现在小路上行走的动画效果)
本节课我们学习Scratch程序自带的“滑来滑去”、“隐藏和出现”两个教程。实现在小路上行走的动画效果。

效果图
在《 Scratch少儿编程4:学习添加角色、背景以及角色动画三个教程 》中,我们学会了添加角色和添加背景。

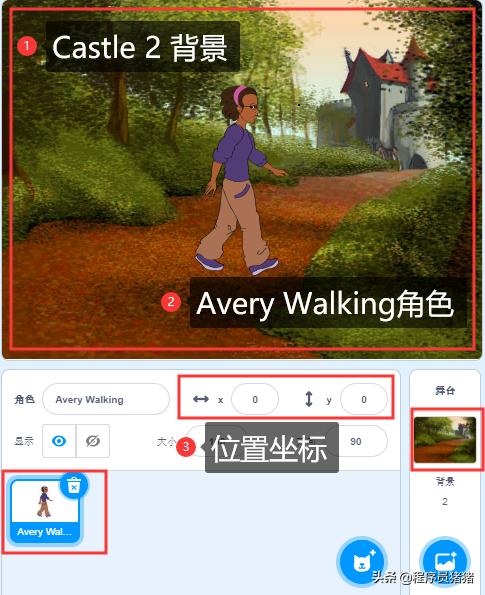
图1 添加角色和背景
我们在“人物”分类角色下找到“Avery Walking”角色,Avery是这个小女孩的名字,Walking就是走的意思。我们将Avery Walking角色添加到舞台中。
在“奇幻”分类背景下,找到“Castle 2”背景,Castle的意思是城堡。我们将“Castle 2”背景添加到舞台中。
我们理解下坐标的概念,角色在舞台中的位置用x,y两个值来表示,x值是左右方向,y值是上下方向。图1所示,“Avery Walking”角色在正中间,坐标是x=0,y=0。

图2 角色的坐标
我们用鼠标把“Avery Walking”角色拖动到左下角,图2所示,在设置区,我们可以看到位置坐标是x = - 169,y = - 39。

图3 角色的坐标
我们用鼠标把“Avery Walking”角色拖动到右上角,图3所示,在设置区,我们可以看到位置坐标是x = 154,y = 88。
下面我们就要编写程序,将“Avery Walking”角色从左下角x = - 169,y = - 39的位置,慢慢滑行到右上角x = 154,y = 88的位置。看起来就好像小女孩Avery在小路上慢慢走向城堡。

图4 当绿色小旗被点击
之前讲过,程序一般从当绿色小旗被点击开始执行,我们从“事件”分类按钮中,找到“当绿色小旗被点击”代码模块,拖入编辑区。

图5 移到、在1秒内滑行到代码模块
在“运动”分类按钮中,找到移到x:0y:0代码模块,并拖动到编辑区,组装好。
在“运动”分类按钮中,找到在1秒内滑行到x:0y:0代码模块,并拖动到编辑区,组装好。

图6 修改x和y值
移到x:0y:0代码模块和在1秒内滑行到x:0y:0代码模块有很明显的区别,前者是瞬间移动到指定坐标位置,后者是慢慢滑行到指定坐标位置。
现在我们修改坐标位置值,移到x:0y:0代码模块修改成移到x: - 169 y : - 39,也就是移动到左下角,保证Avery从左下角开始行走。
在1秒内滑行到x:0y:0代码模块,修改成在10秒内滑行到x:154 y:88,也就是慢慢走到右上角城堡的位置,停下来。
注意,1秒太快,修改成10秒比较合适。

图7 运行程序
点击绿色小旗运行程序,我们看到Avery调整到了左下角,开始慢慢行走。

图8 Avery慢慢滑行到了右上角
Avery慢慢走到了城堡的位置。

图9 动画效果
很明显,和上一课,大熊的“移动10步”代码模块的行走不同,在1秒内滑行到x:0y:0代码模块是在设定的时间内从起点慢慢直线移动到终点的。看起来就像沿着小路径直走到城堡,尽管路是斜的。如图9的动态图所示。
目前为止,我们实现了Avery沿着小路移动的动画,但是,她走路时腿和脚的动作没有表现出来。也就要用到我们在《 Scratch少儿编程5:理解造型,学习“重复执行”代码模块 》中学习的知识:造型和重复执行代码模块。这里不再重复详解。

图10 最终组装好的代码
最终组装好的代码如图10所示,我们可以看到有2个“当绿色小旗被点击”代码模块,这说明,当我们点击绿色小旗时,这上下两组代码,会同时运行。也就是说当Avery从左下角慢慢滑行到右上角城堡的过程中,Avery会不断变换造型,手和脚会动起来,看起来就像真的在走路一样。

图11 Avery的手和脚动起来了
这时,Avery的手和脚动起来了。但是,我们发现最后她在城堡的位置时,会原地踏步。这是因为,当到达城堡的时候,图10所示上面一组代码已经执行完毕,而下面一组代码,因为我们用了重复执行代码模块,所以Avery还继续变换造型,看上去就像原地踏步一般。
我们考虑,当Avery到达城堡的时候,马上消失,表示她已经进入了城堡。

图12 隐藏和显示
点击“外观”分类按钮,找到“显示”和“隐藏”两个代码模块,分别按照图12所示拖动到上一组代码中。

图13 Avery进入城堡
这样,当Avery走到城堡的位置时就会隐藏起来,看上去就像已经进入城堡一样。
增加“显示”代码模块是为了保证,程序一开始Avery能正常显示出来。
有兴趣的朋友,还可以加入Avery从近走到远,慢慢变小的效果。
本文所有图片及文字内容,均为原创,转载时请保留版权信息。
以往教程:
Scratch少儿编程1:从官网下载Scratch程序,并安装到自己电脑
Scratch少儿编程2:学会使用Scratch程序自带的教程
Scratch少儿编程3:学习第一个“入门”教程
Scratch少儿编程4:学习添加角色、背景以及角色动画三个教程
Scratch少儿编程5:理解造型,学习“重复执行”代码模块
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






