html图片标签的引入方式(三种引入样式的方式)
一、图片标签是用 <img> 单标签来定义:
作用是向网页中添加图片,并且img标签有多个可用参数可以添加。
二、代码演示
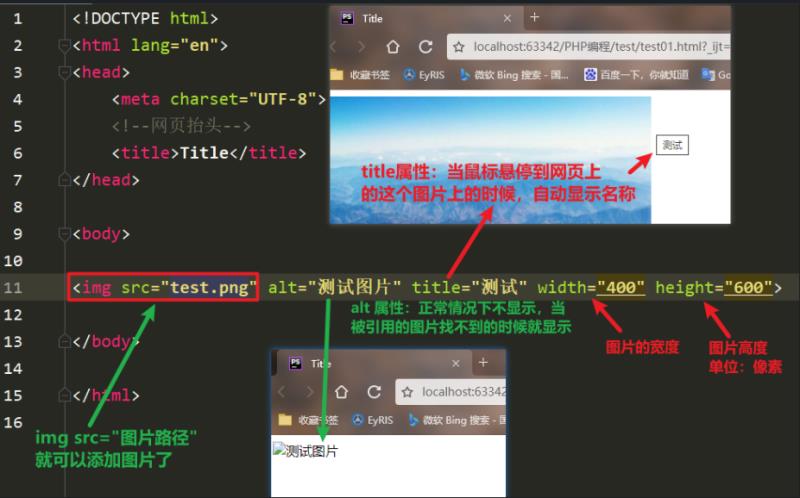
<body><!--图片标签 --><img src="test.jpg"> <!--写法1:单这样写就可以引用图片了--><!--写法2:带有参数--><img src="test.jpg" alt="测试图片" title="测试" width="400" height="600"><!--src 属性 :引用图片的路径alt 属性 :正常不显示,只在找不到图片时显示title 属性:当鼠标悬停到图片上时,自动显示。width :图片的宽度,可以自定义(单位像素)height:图片的高度,可以自定义。--></body>
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com