连连看益智游戏攻略(游戏连连看编写剩余方块移动以及是否结束)
前一节课编写好了判断2个相同图片是否可以连接的函数,相当于核心的功能已经具备了。
这节课来完成其它辅助的功能,让游戏可以更顺利的进行下去。
编写剩余方块移动函数按照之前的设计,每一关的不同主要是靠移动剩余方块的位置来区分。
具体移动方向如下:
第1关:不移动
第2关:向下移动
第3关:向上移动
第4关:向左移动
第5关:向右移动
第6关:从中间向左右分开移动
第7关:从中间向上下分开移动
第8关:从中间向上下左右分开移动
第9关:从上下左右向中间移动
第1关最简单,无需移动。
第2关到第5关都是整体移动,假如2个图片消除之后,就要调用一个移动函数,移动函数当中就是根据不同的移动方向,将相对位置剩余的方块进行移动,修改allimg的存储数据即可。
后面4关也是同样的处理,仅仅需要注意按照中轴线进行区分不同的部分移动的方向不同而已。
首先来做向下移动的处理,linklink.js修改如下:


修改初始关卡为第2关:

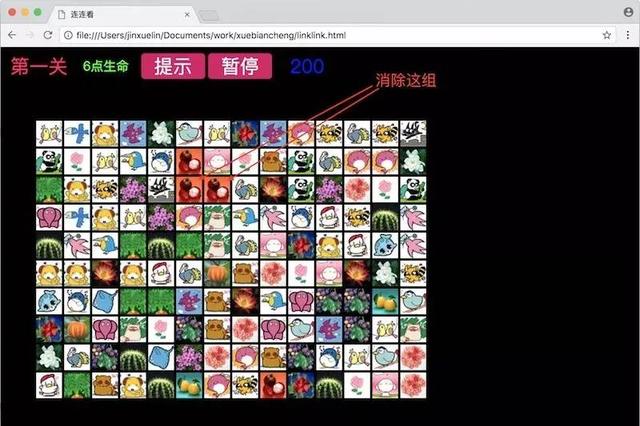
刷新网页:

然后消除一组相同图片:

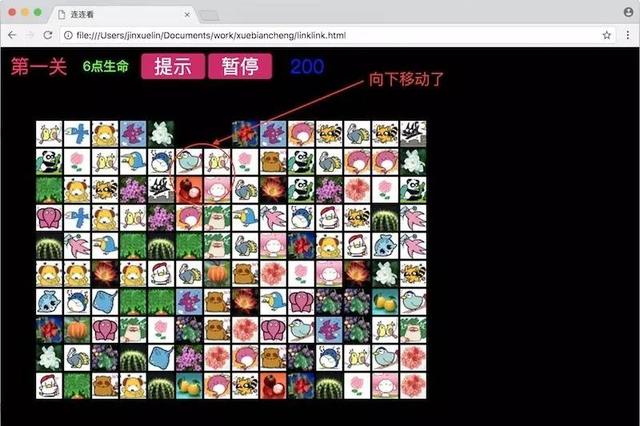
可以看到,消除的2个图片上方的所有图片都整体向下移动了一格。
然后消除更多组的图片:

可以看到,整体是从上向下移动的效果。
接下来,按照这个思路,将剩余的7种情况编写完成:







然后依次修改关卡初始值来测试每一关是否能够正常移动。
判断是否存在可连通的情况如果当游戏进行到某种情况时,可能产生一种情况,由于互相锁住路线,导致所有的图片都无法连接了,这时候游戏就无法继续进行了,那么这个时候程序必须能够自动判断出这种情况并作出处理。处理的方式要么是游戏结束,要么是将剩余方块变化位置,同时变换位置的时候也要保证变换完成之后必须存在至少一组可连接的图片,否则仍然进行不下去。
要判断是否所有的相同图片组合都不能进行连接了,方法可以采用遍历所有组合的办法,也就是按位置次序遍历所有的图片,然后再次遍历该位置后面所有相同的图片,确定2个相同图片后,调用前一节课的判断是否连通的函数,假如可以连通则认为存在一种可能,就可以函数返回true,如果遍历完所有的图片组合都没有找到一组,则函数返回false。
为了调试看log,将其它函数中的console.log语句都注释掉,并且调整为测试第1关。
linklink.js修改如下:






刷新网页,进行测试:

消掉一组图片并且移动之后,console会显示有解还是无解,显示判断结果:

不停的消除,直到发现有无法连接的情况:

然后人工进行逐个检查,确认确实是没有可连接的情况了,才能证明函数正确无误。
编写无解情况下的方块位置变换函数当存在无解的时候,就需要对剩余的方块位置进行变换,确保游戏可以继续进行下去,同时变换位置的时候也要保证变换完成之后必须存在至少一组可连接的图片。
变化位置,可以采取下面的步骤方法,达到随机变换的目的。
从前往后,从上往下,将相邻2个有图片的地方的图片进行交换。
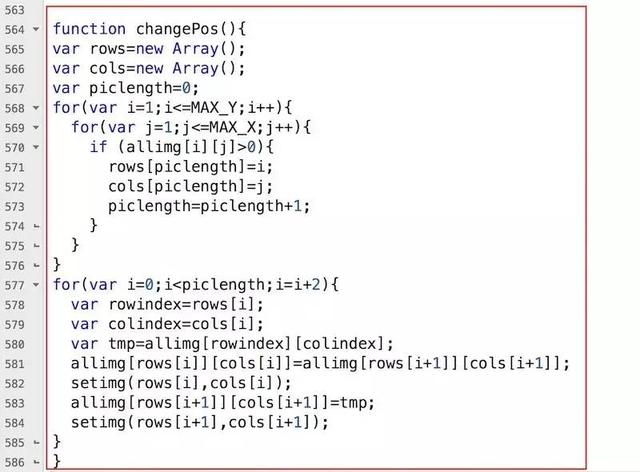
linklink.js修改如下:


为了方便测试,可以调整初值参数如下:

消除图片,直到即将出现出现无解的情况:

然后消除最后一组图片,看看程序是否正常进行了变换:

可以看到图片位置前后相邻进行了交换,并且至少存在一组可以连接的图片了。
判断是否游戏结束和增加过关功能前面的函数都写好之后,就可以将生命值的因素考虑进去了。
首先判断是否全部消除了,是的话则过关,增加关卡数值,重新初始化所有图片,并将生命值加1。
否则没有过关,则判断当出现无解的时候,则判断如果生命值还有,则可以变换位置,如果生命值为0了,则游戏结束。
linklink.js修改如下:



将难度调高一些,生命值调少一些,让测试可以方便一点:

刷新网页,进行测试:

然后测试,消耗掉1个生命值:

再消耗掉1个生命值:

当再次无解的时候:

可以看到游戏结束了,点击确定,可以看到游戏图片全部清空了,并且弹出alert,可以重新开始游戏。

这样就完成了一个关卡之内如果出现无解的时候可以让游戏继续下去的功能。
然后将生命值调整为正常,并且将第一关的难度值调整为正常:

然后刷新网页开始正常游戏,测试当全部消除完成之后,游戏是否可以进入第2关。
消除到最后一组的时候:

消除完成之后:

点击确定按钮,可以看到关卡进入了下一关:

消除2组图片,可以看到剩余图片向下移动了。

可以看到网页内存储的JavaScript变量level和life的值都已经变化了,但还没有体现到网页的显示文字上面,下节课就来完成这个效果,以及增加计时功能、暂停功能和提示功能。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






