生成ico图标工具有哪些(ps导出成ico的办法)
打包 Mac App 时需要用到 .icns 图标,本文记录制作该文件的过程。
以前制作 Windows 系统 App 用到的 .ico 图标文件,是通过 easyicon-convert 转换.jpg" 文件得到。因此第一想到的也是此网站制作,一顿操作后,把获得的 .icns 文件放到项目中打包,发现得到的应用显示系统默认的图标,打包失败。
生成步骤
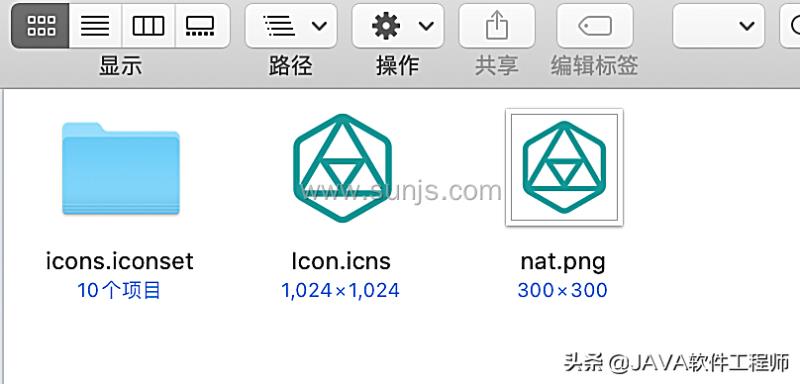
首先将需要生成图片找到一个目录放进去(这里演示nat.jpg"),然后在图片的同级目录创建一个文件夹,命名为:icons.iconset
然后打开终端,我们定位到nat.jpg"所在的目录,也就是icons.iconset所在的目录,输入以下代码:
sips -z 16 16 nat.jpg" --out icons.iconset/icon_16x16.jpg"sips -z 32 32 nat.jpg" --out icons.iconset/icon_16x16@2x.jpg"sips -z 32 32 nat.jpg" --out icons.iconset/icon_32x32.jpg"sips -z 64 64 nat.jpg" --out icons.iconset/icon_32x32@2x.jpg"sips -z 128 128 nat.jpg" --out icons.iconset/icon_128x128.jpg"sips -z 256 256 nat.jpg" --out icons.iconset/icon_128x128@2x.jpg"sips -z 256 256 nat.jpg" --out icons.iconset/icon_256x256.jpg"sips -z 512 512 nat.jpg" --out icons.iconset/icon_256x256@2x.jpg"sips -z 512 512 nat.jpg" --out icons.iconset/icon_512x512.jpg"sips -z 1024 1024 nat.jpg" --out icons.iconset/icon_512x512@2x.jpg"执行完成后,我们打开目录,会看到icons.iconset目录下有10张大小不一的图片。
接下来我们继续执行生成icns图标,还是在nat.jpg"的终端目录,执行以下代码
iconutil -c icns icons.iconset -o Icon.icns执行完成后,我们会看到和nat.jpg"同一目录多出一张图片,就是Icon.icns图标。
如下图所示
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com