经典菜单设置(大细节关于选择菜单的套路)
上期文章中对搜索功能进行了拆解和细化,本期继续探讨一下单选框、下拉选择框等这一类选择菜单的使用方法。
在使用工具型产品时,我们经常能够遇到各式各样的组件,列表、下拉框、按钮、搜索等,这些组件的使用并不是随随便便摆放的,都有一定的原理和规范可循,今天就来聊一聊关于“选择菜单”的那些套路。
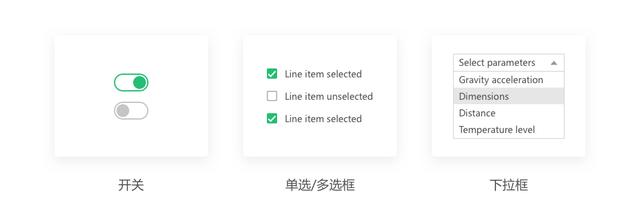
选择菜单主要分为三类:开关、单选/多选框、下拉列表。(这里我将单选框和复选框归为一类)
一、开关
使用场景:开关适用于具有明确开关功能或者对立关系的操作。
优点:很明确的表示出当前状态,操作具有对立性,要么是开要么是关;使用户产生点击欲望,用户操作时能够直观感受到两种状态的切换变化。
不足:只有两个选项,选项必须为对立的操作关系。
使用方法:
- 开/关两种状态要有明显的视觉区分,在颜色上,一般用绿色或蓝色表示打开状态,红色或灰色表示关闭状态;在形状上,用竖线表示打开,圆圈表示关闭状态。
- 两种状态切换要有明确的视觉反馈,要让用户看到状态的过渡。
- 表示开/关状态的文字应当放在按钮外面,在有的设计中,为了节约空间常将表示状态的文字放在按钮中。如下图左边所示,这种设计可能会造成用户迷惑:OFF代表当前是关闭状态?还是需要我点击OFF才能关闭?
二、单选/多选框
使用场景:选项5个以内,每个选项的的重要程度一样,彼此间存在对比关系。
优势:所有的选项平铺展示,用户一目了然;方便选项间进行对比;没有多余的操作路径,直接点击即可。
不足:占用空间过大,尤其是选项文字内容较多时。
使用方法:
- 选项尽量不多于5个,这与用户的短时记忆数量有关,选项较多时用户做出决定时间越长(Hick’s Law),同时还会占用大量的空间。
- 如果空间允许,竖向排列的效果好于横向排列。竖向排列更利于选项间的对比。
- 选项的可点击范围要覆盖整个选项,方便用户点击。可点击目标越大,所用时间越短。(Fitts’Law)
- 选项横向排列时注意选项之间的间距,避免给用户造成错觉。
三、下拉框
使用场景:选项多余5个(不超过15个),选项间对比程度较低,用户明确自己想要什么。
优势:节省页面空间;表单较长时通过隐藏(交互设计四策略之一)的方式减轻用户的心理压力;对于具有联动效果的表单来说。
不足:无法在第一层级展示全部内容;用户的操作路径较长;选项较多时用户体验较差;不太适合多选的情况。
使用方法:
- 选项数目在5~15个之间。(针对多余15个的情况,可考虑使用具有搜索功能的下拉框);
- 重要度较高、常用的高频选项放在前面;
- 选择框内要有引导用户操作的提示标签,避免无标签或”请选择”之类的标签。
- 当选择的成本较大时,考虑是否有其他便捷的方式,如:输入。在输入个人生日的时候,总要向下滑动很长距离或多次点击才能找到,此时采用输入的方式成本相对较低。(关于日期输入,也有很多细节需要注意,这个我会在下期文章做详细说明)
四、总结
选择菜单的样式遵循产品的设计规范,一般情况下,具有对立关系的操作使用开/关的样式,选项少于5个时,考虑平铺的样式展示,多于5个时采用下拉框的形式。无论何种形式,都要从用户角度出发做到有效的引导、准确的信息传达和便捷的操作。
本文由 @ 墨白 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com