图片美化软件哪个好(最火给照片做装饰的app)
将原本的图像,用一个形状覆盖上去,挡住部分区域,这是「遮罩」的通俗化解释。
杂志封面上,电影海报中,就常常使用「遮罩」效果。或许通过下面几张图,你会对这个名词有直观的理解。

▲ 文字遮罩海报
今天爱范儿就以 Photoleap、PicsArt 两款 app 为例,来聊聊如何为图片制作简单的文字/图案遮罩。
希望通过本文的讲解,能带给你更多图片美化的思路。
Photoleap:Lightricks 设计的专业修图软件
#iOS
即便没用过 Photoleap,你可能对这个紫色的小狐狸 logo 也并不陌生,毕竟小红书、微博等社交平台上有不少博主力推。

这是一款功能全面的 iOS 图片编辑应用,画笔、滤镜、字体、色调调节、胶片、黑白应有尽有,叠加图像进行混合,从而实现双重曝光则是最大的亮点。
特别值得一提的是,Photoleap 可以以「图层」为单位进行加工,且支持透明背景.jpg" 格式图片导出,这是众多同类 app 无法做到的。
话不多说,接下来 A 君就以最近拍摄的日落图,分别用文字、图案做出遮罩效果,介绍 Photoleap 相关功能的用法。
▲ 从左到右依次为原图、文字遮罩图、图案遮罩图
文字遮罩
打开 Photoleap,导入需要做遮罩效果的背景图,在右侧的图层管理区域新增「文本」图层。
在这一步,我们就需要确认好文字的大小、字体、位置,一旦开始加工将不可再逆。

不开通 Photoleap 的专业版会员,免费使用的字体仅有 14 款,因此如果都没有符合你心意的,不妨新建「画笔」图层自己书写。
需要注意的是,不要直接在背景图上选用「画笔」工具,否则将无法进行下一项操作。
▲ 横向书写更易操作,通过旋转调整回来即可
准备好文字后,就进入最关键也是最考验操作的一步——橡皮擦工具。
通过擦除,露出背景图中的建筑,文字就能更好地融入到背景里,下面对比图中的第一张就是我们的目标效果。
▲ 三种不同的呈现形式:文字遮罩、文字遮挡建筑、文字完全不遮挡建筑
点击橡皮擦,适当缩放画笔大小,双指放大背景图,在文字图层上擦除与建筑的重合部分。

如果觉得背景图中的轮廓难以估计,可以考虑改为「反转」与「恢复」的搭配,这与直接「擦除」的成品一致,两种方式结合才是最快捷的。

当然,并不一定所有遮挡部分都擦除才好看,比如我们将「Sunset」最后一个字母完整保留,建立「画笔」图层加几只绕飞的鸟,也许会带来出其不意的效果。

图案遮罩
新建图层时,选择导入图像、元素、贴纸均可,操作步骤相似。

以添加元素为例,形状用 ES2 圆形,颜色用吸管取就近色,便可以制作一轮「落日」。
接着调用橡皮擦工具擦除即可。看似简单夸张,但与实景图结合却有种意外的美感。

Picsart 美易全能编辑器 – 图片&视频工具
#iOS #Android
从 Photoleap 了解遮罩制作的思路后,理论上我们只需寻找支持橡皮擦的 app 即可。
这听上去是个很简单的功能,但因为不同产品的侧重点不一样,并不是所有 app 都具备这一功能。比如《美图秀秀》只有智能的「消除笔」,《黄油相机》的「遮罩」功能要收费,同时面向 iOS 和 Android 用户的 PicsArt 就显得尤为出彩了。

PicsArt 是款集图片编辑与视频制作于一身的工具,号称包含 3000 多种图片编辑功能和滤镜特效,以及数千张贴纸、边框和背景,「业务能力」很强。
还是用一张日落图,来制作文字及图案遮罩。
▲ 从左到右依次为原图、文字遮罩图、图案遮罩图
文字遮罩
导入照片,可以看到 PicsArt 本身有个「遮罩」选项,使用官方提供的模板能打造特殊效果。

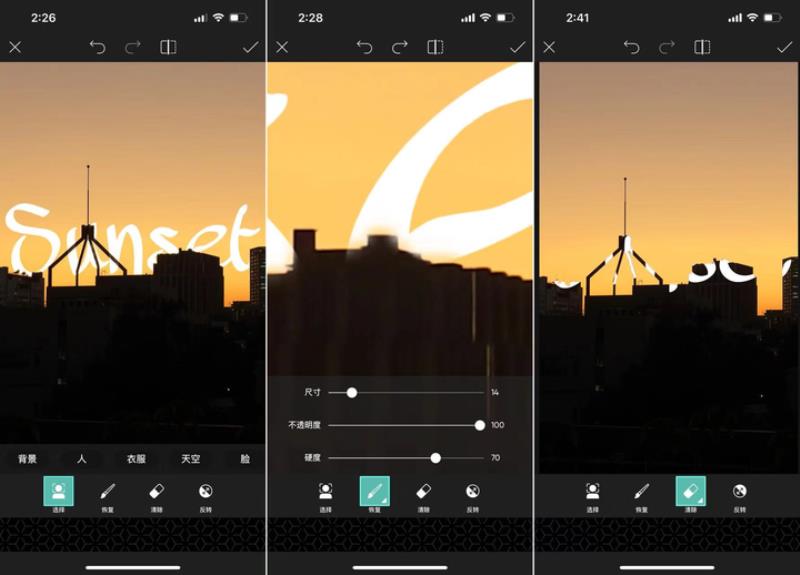
添加文字后点击橡皮擦,PicsArt 提供了智能的「选择」选项,能自动识别背景图中的人、衣服、天空、脸等区域。

点击「天空」,文字将自动清除部分与背景图的重合区域。
虽然没能一步到位,但智能处理后再手动加工,效率会提高不少。另外,PicsArt 也支持反转,边缘羽化效果好,放大图片后的锯齿感被削弱了不少。
▲ 从左到右依次为:「选择> 天空」后的照片及放大后的局部、手动加工后反转效果
图案遮罩
微信朋友圈等社交平台上,当有朋友不愿意露脸时采用的「漫画脸」,应用 PicsArt 辅以橡皮擦工具就能实现。
▲ 社交平台上的「漫画脸」合影可以通过 PicsArt 制作
PicsArt 内含许多款式的贴纸,都已经被去除了背景,且大多为一个系列,在 app 内搜索关键词就能获取。
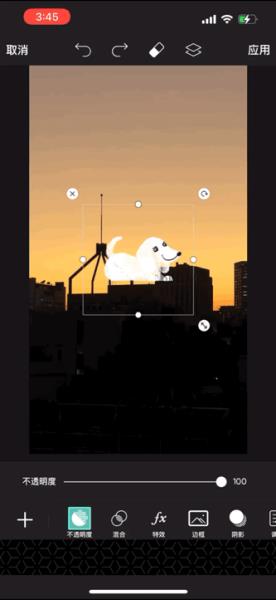
比如搜索「小怪兽」,选择一只小狗将其放到照片中的屋顶上。

确定摆放位置时,需尽量考虑到边界的融合,依旧用「反转」加「恢复」让图案融入到背景里。

从两款工具「遮罩」表现来看,PicsArt 的成品会优于 Photoleap,若开通会员,PicsArt 的「移除背景」快速抠图功能还能带来更多帮助。
如果你喜欢这样以单个效果讲解为主,从而推荐适合的 app 并分享制作思路的文章,欢迎点赞或留言告诉我们。

免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com