在vscode中如何写python的代码(132.PythonPySide6)
一直有发布一些与Pyqt5的相关文章,好友@碳烤大鹏鸟 留言:
推荐使用pyside,多给这个库提供一点代码资料,这是qt母公司推出的Python版,协议更宽松,支持商用闭源。但网上找的资料却还是PyQt和Qt的c 代码。
PySide6与PyQt6之间的最大的差别在于它们的许可协议上,而PySide6许可协议更友好,并且也是Qt官方公司主推的框架(亲儿子,值得拥有)。
PySide是LGPL协议,LGPL协议是一个商业友好的协议使用 LGPL 协议开发闭源程序,如果使用动态链接的形式,就可以以任何形式(商业的、非商业的、开源的、非开源的等等)发布的应用程序
PyQt有两种许可协议,一种是GPLv3许可协议,另一种是需要授权的商业许可协议,GPLv3许可协议是指,如果程序引用了该协议,则程序也必须开源,如果想要商业闭源,则必须购买该公司的商业许可协议。
本文主要就是体验一下PySide6。
一、PySide6的安装安装比起PyQt更加简洁方便,一行命令即可。
二、在VSCode中配置
pip install PySide61、安装Qt for Python扩展
2、扩展设置
打开安装的Qt for Python 这个扩展设置,
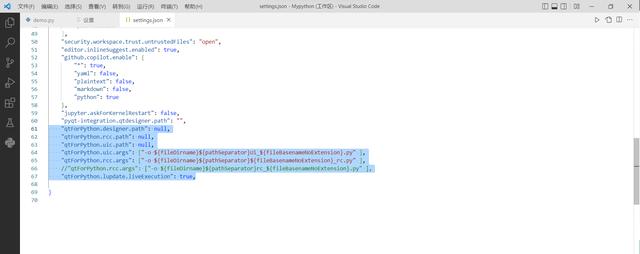
在settings.json中编辑,在配置文件末尾添加以下配置代码
"qtForPython.designer.path": null, "qtForPython.rcc.path": null, "qtForPython.uic.path": null, "qtForPython.uic.args": ["-o ${FileDirname}${pathSeparator}Ui_${fileBasenameNoExtension}.py" ], "qtForPython.rcc.args": ["-o ${fileDirname}${pathSeparator}${fileBasenameNoExtension}_rc.py" ], //"qtForPython.rcc.args": ["-o ${fileDirname}${pathSeparator}rc_${fileBasenameNoExtension}.py" ], "qtForPython.lupdate.liveExecution": true,三、PySide6使用测试
1、设计界面
右键菜单:New Form(Qt Designer UI File),打开Qt 设计师工作界面
看不出与PyQt中的Qt Designer有什么差别,组件都一样的。
设计界面保存:demo.ui,方便后面代码演示测试,不用手动编译,自动同目录下生成Ui_demo.py文件。(这个比PyQt5还要方便)
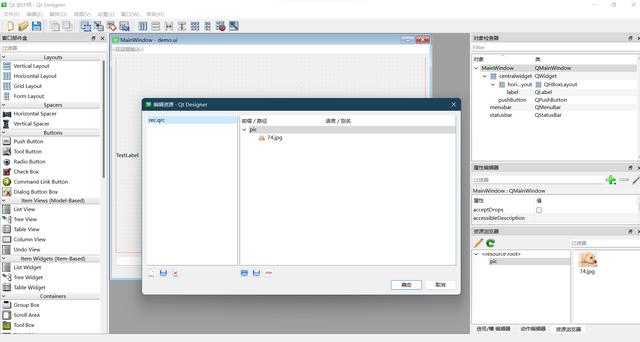
另外,新建一个资源文件:rec.qrc,编译后生成:rec_rc.py
编译后文件名规则在配置文件中,可以自行修改。
资源文件
2、业务代码
与PyQt5引用不同的地方:from PyQt5 import QtCore, QtGui, QtWidgets改成:
from PySide6 import QtCore, QtGui, QtWidgets
import sys from PySide6 import QtCore, QtGui, QtWidgets from Ui_demo import Ui_MainWindow class MainWindow(QtWidgets.QMainWindow,Ui_MainWindow): def __init__(self): super().__init__() self.setupUi(self) self.pushButton.clicked.connect(self.on_pushButton_clicked) def on_pushButton_clicked(self): #获取资源文件中的图片 pixmap = QtGui.QPixmap(':/pic/74.jpg') #将图片显示到label上 self.label.setFixedSize(pixmap.size()) self.label.setPixmap(pixmap) self.label.setScaledContents(True) #弹出消息对话框 QtWidgets.QMessageBox.information(self, "提示", "您点击了按钮") if __name__ == '__main__': app=QtWidgets.QApplication(sys.argv) mywindow=MainWindow() mywindow.setWindowTitle('PySide6示例') mywindow.show() sys.exit(app.exec_())从运行的窗体效果也看不出与PyQt5有什么变化。
四、PySide6与PyQt5兼容性测试
使用这一个实例:131.Python——PyQt5:单选按钮和复选框的使用,
1、界面UI:使用PySide6重新打开UI,无需要任何改动,保存即可。
2、业务代码:把from PyQt5 import QtCore, QtGui, QtWidgets 改成:
from PySide6 import QtCore, QtGui, QtWidgets
程序完成正常运行,说明PySide6是兼容PyQt5的。
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com