vue 路由参数改变页面没更新(路由跳转传参页面刷新无法获取数据问题)

Vue单页面开发中路由传参大家不陌生吧!但是有时候会出现跳转过后带过的参数页面刷新五数据。
今天我这说的是路由传参是 对象。

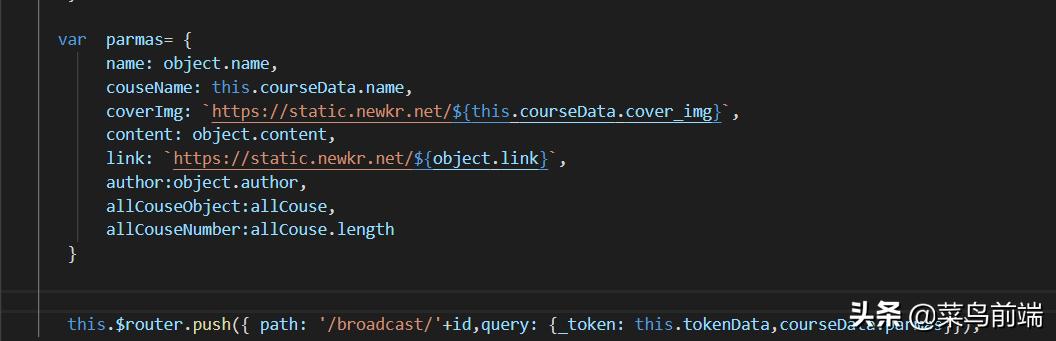
路由传值parmas对象

courseData参数名后面显示的值为乱码
传到页面能获取值 但是刷新后页面无法看到数据 ,这里其实是因为传过的对象必须是要对象字符串才不会出现这个问题。

JSON.stringify把对象转换成字符串或者也可以拼接成字符串
跳转该组件获取数据

把字符串对象解析然后获取数据

url里面的参数
这样你跳转的页面刷新 数据就一直存在了。
当然这里还可以用 HTML5本地储存数据sessionStorage,一样可以解决这个问题。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






