java类图怎么画程序(将UML类图转化为Java代码)
[MindFusion.Diagramming for WinForms]是一个能帮助你创建工作流和进程图表的.NET控件;数据库实体关系图表;组织图表;对象层次和关系图表;图表和树。它是基于对象-图表框,表格和箭头类型,将其归类分派给其他并结合成复杂的结构。该控件提供超过预先定义的50多种图表框,如自定义设计样式和对图表框着色等。
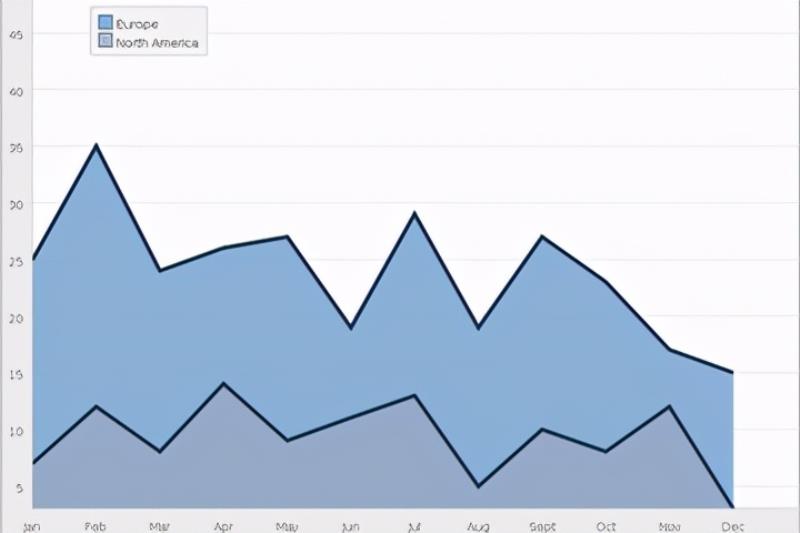
在此博客文章中,我们将向您展示如何用两个系列构建这个美丽的面积图。我们对Java Swing和其中的AreaChart控件使用MindFusion图表库。

**
I.常规设置
**我们使用IntelliJ Idea作为开发图表应用程序的IDE。您可以使用任何其他IDE,菜单可能不同,但是步骤相同。
首先,我们创建一个新项目,并在其中添加一个名为libs的文件夹。在那里,我们复制JPack.jar存档,其中包含Pack for Java Swing集合中的所有MindFusion控件。您不必为该包使用jar存档,只需将jar与图表控件一起使用,即可从 http://mindfusion.eu/java-ch… 。
复制存档后,右键单击该存档,然后从上下文菜单中选择“添加为库”。IDE将把jar文件添加到项目的构建路径。当系统询问您要将jar添加到何处时,请确保指定整个项目:

之后,我们创建一个新类,我们将其称为AreaChart并将其扩展为JFrame。这将是我们应用程序的主要且唯一的类。在其主要方法中,我们添加了用于创建和启动窗口的默认Java代码。然后,我们创建AreaChart类的新实例:
public class AreaChart extends JFrame
{ public static void main(String[] args) { JFrame f = new JFrame(); f.setTitle("MindFusion.Charting sample: Area Chart"); f.setSize(800, 600); f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); com.mindfusion.charting.swing.AreaChart chart = new com.mindfusion.charting.swing.AreaChart();f.getContentPane().setLayout(new BorderLayout()); f.getContentPane().add(chart, BorderLayout.CENTER); f.setVisible(true);}
二.图表数据和系列
图表的数据由Series2D类的两个实例指定。此类在构造函数中采用三个列表作为参数:带有数据的数组(用于数据点的X坐标),带有数据的数组(用于数据点的Y坐标)和带有标签的列表。带有标签的列表可以为空。
// create sample data series
Series2D series1 = new Series2D(
Arrays.asList(0.0, 1.0, 2.0, 3.0, 4.0, 5.0, 6.0, 7.0, 8.0, 9.0, 10.0, 11.0), Arrays.asList(25.0, 35.0, 24.0, 26.0, 27.0, 19.0, 29.0, 19.0, 27.0, 23.0, 17.0, 15.0),labels);
标签列表是通过以下方式定义的:
List labels = Arrays.asList(
"Jan", "Feb", "Mar", "Apr", "May", "Jun","Jul", "Aug", "Sept", "Oct", "Nov", "Dec");
我们不希望标签出现在数据点,这是呈现这些标签的默认方式。幸运的是,Series2D类公开了一个名为setSupportedLabels的方法,该方法使我们可以指定应在何处应用这些标签。此方法的参数是LabelKinds枚举的一个实例,该实例公开了可以在图表上找到的所有类型的标签的成员。成员允许按位组合。
在我们的例子中,我们想在X轴上渲染标签。因此,我们以以下简单方式设置它们:
series1.setSupportedLabels(LabelKinds.XAxisLabel);
我们还必须使用setTitle方法为我们的系列指定标题。标题将显示为图例中系列的项目。我们将在图表上显示图例,因此我们需要指定与该系列相对应的标签。
最后,我们必须将此Series2D添加到图表的Series集合中。我们使用getSeries获取集合并添加新创建的系列:
chart.getSeries().add(series1);
第二个系列与第一个系列的区别仅在于Y数据。它还没有标签。我们在X轴上不需要两个标签列表-一个就足够了。
完成数据设置后,我们可以运行应用程序来查看图表:

该图表是正确的,但看起来并不十分吸引人。我们需要对其进行样式设置。
三.图表样式
我们使用Axis类的方法微调图表轴的外观。使用getXAxis和getYAxis方法访问负责两个轴的Axis对象。我们使用setMaxValue和setInterval方法来调整两个轴的间隔。这也影响最大值。我们还使用setTitle隐藏轴标题-我们指定一个空字符串。
chart.getYAxis().setInterval(5.0);
chart.getYAxis().setMaxValue(50.0);
chart.getXAxis().setMaxValue(12.0);
chart.getXAxis().setInterval(1.0);
chart.getXAxis().setTitle(“”);
chart.getYAxis().setTitle(“”);
然后我们自定义网格。我们想要带有虚线的水平网格。我们使用GridType枚举的“ Horizontal”成员。它作为图表的setGridType方法的参数提供。我们指定用虚线setGridLineStyle和使用setGridLineColor为网格线指定颜色。
chart.setGridType(GridType.Horizontal);
chart.getTheme().setGridLineColor(new Color(190, 190, 190));
chart.getTheme().setGridLineStyle(DashStyle.Dash);
我们还需要调整图表标签的字体大小:
chart.setShowXCoordinates(false);
chart.getTheme().setAxisLabelsFontSize(14);
chart.getTheme().setDataLabelsFontSize(14);
图表具有许多属性,可用于自定义其上使用的所有字体类型。他们是主题类的成员。每个图表类型都有一个主题对象,可以通过getTheme访问
最后,我们需要考虑区域图形的颜色。我们将使用Theme的setCommonSeriesFills方法为每个Series指定颜色。commonSeriesFills和strokes属性使用画笔指定列表,这些画笔为每个系列的内部和轮廓着色。
chart.getTheme().setCommonSeriesFills(
Arrays.asList(
new SolidBrush( new Color (102, 154, 204, 190)), new SolidBrush(new Color (156, 170, 198, 190))));chart.getTheme().setCommonSeriesStrokes(
Arrays.asList( new SolidBrush( new Color (28, 58, 88)))); chart.getTheme().setCommonSeriesStrokeThicknesses( Arrays.asList(5.0));这些是我们AreaChart上的最后一个自定义项。最终图表已准备就绪。
要获得技术支持,请使用 http://mindfusion.eu/Forum/Y… Swing图表库的讨论版。
关于用于Java Swing的MindFusion图表和量具库:这是一个本机Java Swing库,适用于绘制多种图表和量具类型。灵活的API允许组合各种图表部分:轴,图和系列,以创建适合任何业务应用程序特定需求的独特图表:具有多个图的图表,四面八方的轴,在一个图中的不同图表图形等等。所有图表系列都来自基本的“系列”接口,程序员可以将其实现以创建自己的系列类。外观由主题控制,图表外观可自定义。量具库是图表控件的一部分,并提供一组椭圆形和线性量具,可用于创建任何类型的量具,圆形或矩形量具(最多三个)。该库随附了一组预定义的流行仪表:指南针,时钟,温度计等。
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com