零基础自学htmlcss(零基础学习HTMLCSS网页设计)
8.简易标签的了解
标题标签
HTML提供了六级标题标签
- <h1>显示效果最大,也是最重要</h1>
- <h2>二级标题</h2>
- <h3>显示的是标准的字体</h3>
- <h4>456不常用</h4>
- <h5>456不常用</h5>
- <h6>456不常用,这里最小</h6>

注意:每个标题标签都是独占一行的
段落级标签<p></p>
想要文字有条理地显示,离不开段落标记。
<p>标签可以使用align属性,用于说明对齐方式
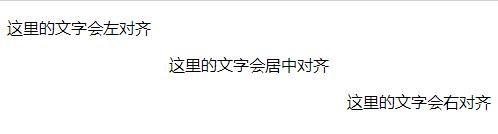
- <p align="left">这里的文字会左对齐</p>
- <p align="center">这里的文字会居中对齐</p>
- <p align="right">这里的文字会右对齐</p>

结束标签</p>可以不写,下一个<p>标签的出现,就意味着上一个<p>段落的结束。
换行标签<br>
<br>无结束标记。与段落标记的区别在于它仅表示换行,但上下两行仍为一个段落。
预排版标记<pre></pre>
会保留原始的文本排版效果,里面写的什么,空格换行都会一模一样展现出来,不常用。
文本格式化标签
欢迎<sub>光临</sub> 下标
欢迎<sup>光临</sup> 上标
<b>该文本将以粗体显示</b>
<i>该文本将以斜体显示</i>
<u>给文字加上下划线</u>

了解标签的语义
标题标签h1-h6
- h1-h6重要递减,h1最重要,h6最不重要。
- 在页面中独占一行,是块元素(block element)
段落标签<p>
- 表示一个段落,是块元素
<hgroup></hgroup>
- hgroup 表示一个标题组
- 用来为标题分组,将一组相关标题同时放入hgrop
<em></em>
- em表示语音语调的一个加重
- 不独占一行,是行内元素(inline element)
<strong></strong>
- strong表示强调,强调一些重要的内容
<blockquote></blockquote>
- blockquote表示一个长引用
<q></q>
- q表示一个短引用

免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






