easyui图标大全(easyui图标icon使用)
jQuery EasyUI是什么?
EasyUI是一组基于jQuery的UI(用户界面)插件集合,而jQuery EasyUI的目标就是帮助web前端开发者更轻松的打造出功能丰富并且美观的UI界面。

使用EasyUI不需要编写复杂的JavaScript,也不需要对css样式有深入的了解,你只需要通过编写一些简单HTML标记,就可以定义UI界面。
EasyUI框架项目结构
我们打开EasyUI项目文件夹,可以清楚的看到项目目录。

从图中可以看到EasyUI文件夹下面有许多子文件,那么它们分别有什么作用?让我来一一说明。
demo:web案例;
demo-mobile:移动端案例;
Locale:本地化(汉化包);
Plugins:EasyUI所有插件;
Src:插件的源码,如果买了商业授权就有全部源码;
Themes:主题(皮肤),存放css,img;
changlog.txt:升级日志;
easyloader.js:内部实现了一个js加载器,根据应用的需求加载js文件,而不是一次性加载所有文件;
jquery.easyui.min.js:所有插件集的压缩文件;
jquery.min.js:EasyUI当前版本兼容的jQuery库;
搭建EasyUI环境
1、将EasyUI的项目文件夹加入到web项目中。
这里有一点需要特别注意,就是EasyUI的项目文件夹名称最好不要携带EasyUI的版本号,不利于后期升级修改。

2、导入资源
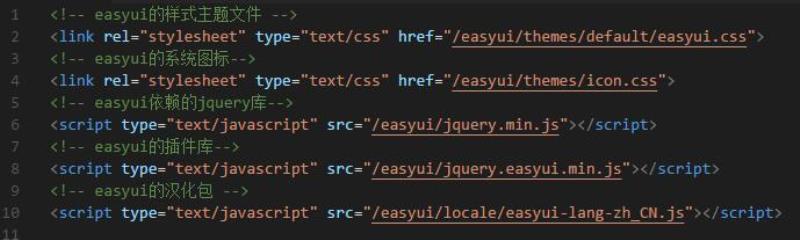
首先我们要新建一个公共网页common.jsp,然后引入EasyUI需要的js和css,如图:

3、把创建的EasyUI项目跑起来。
去掉原来pss文件夹前面的勾选,修改tomcat/conf/server.xml,指向EasyUI的webapp目录。
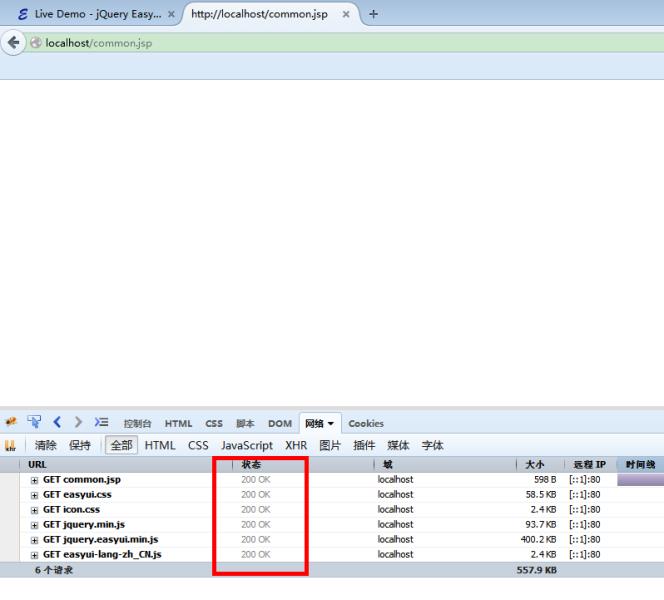
启动后网页效果如图:

我们可以从图中看到,我们引入的EasyUI需要的js和css资源,已经在网页中全部加载出来了。
轻松使用 jQuery 和 HTML5
jQuery EasyUI 提供易于使用的组件,它使Web开发人员快速地在流行的jQuery核心和 HTML5上建立程序页面。这些功能使我们的应用适合今天的网络。
EasyUI是个完美支持H5 网页的完整框架。
EasyUI节省了网页开发的时间和规模。
EasyUI非常简单,但是功能非常强大。
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com