html标签介绍(HTML常用标签)
HTML常用标签有:a标签、table标签、img标签、form标签和input标签。
a标签作用
- 跳转到外部网页
- 跳转到内部锚点
- 跳转到邮箱或电话等
属性
(一)href
href是hyper reference的缩写,超链接的意思。
用于指定链接目标的ur地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能;href=“#”表示这是一个空链接;如果href里面地址是—个文件或者压缩包,会下载这个文件。
<a href="https://google.com">超链接到google网站的主页</a>
<a href="https://google.com">超链接到google的主页</a>
<a href="//google.com">超链接到google的主页</a>
展现形式:

点击此链接,即可到达google的主页
a标签href的取值:
1、上述代码中的网址的取值(推荐使用第三行的代码)
<a href="//google.com">超链接到google的主页</a>
由于此方式能够自动补齐相关的网络地址,前面两种写错就会报错,所以推荐使用。
2、路径
- /a/b/c 或者是a/b/c
当前路径下的a里面的b,b里面的c
- index.html 以及./index.html
在当前目录下寻找index.html文件
3、伪协议
- javascript:代码;(冒号与分号一定要写)
<a href="javascript:;">点击后无任何点击或刷新等动作的反应</a>
- 锚点链接
<a href="#要跳转的元素的id"></a>
点击链接的时候,会跳转到指定元素所在的位置。
- mailto:邮箱
<a href="mailto:abcdefg@163.com ">发邮件给我</a>
- tel:手机号
<a href="tel:12345678901">打电话给我</a>
(二)targe
用于指定链接页面的打开方式
a的target取值
1、内置名字
_blank 在空白页打开
_self 在当前页面打开
_parent 在父级窗口打开
_top 在最顶级的窗口打开
<a href="//google.com" target="_blank">超链接到google网站的主页在空白页打开</a>
2、程序员的命名
window:name(在xxx页面打开)
iframe的name(iframe现在已经很少使用了,是指内嵌窗口)
(三)download
下载页面,但目前很少用,有的浏览器不支持,尤其是手机浏览器可能不支持。
table标签1、table标签的语法:
thead:表头
tbody:表的内容,用于定义
tfoot:表的脚部
tr:table row,表格里的行
th:表格的表头部分,其中的文本内容字体加粗居中显示
td:table data,表格数据,用于定义表格中的单元格
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<table>
<thead>
<tr>
<th></th>
<th>小红</th>
<th>小黄</th>
<th>小蓝</th>
</tr>
</thead>
<tbody>
<tr>
<th>数学</th>
<td>90</td>
<td>60</td>
<td>80</td>
</tr>
<tr>
<th>语文</th>
<td>88</td>
<td>95</td>
<td>97</td>
</tr>
<tr>
<th>英语</th>
<td>88</td>
<td>95</td>
<td>97</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>总分</th>
<td>266</td>
<td>250</td>
<td>274</td>
</tr>
</tfoot>
</table>
</body>
</html>


第一行的th标签为空
2、table的样式
table-layout:auto;自动计算每一行的宽高
table-layout:fixed;通过列表的宽度来决定平均宽度
border-collapse:collapse; 合并边框(默认边框与边框之间不合并)
border-spacing:0;边框为0.(边框与边框之间的距离)。
img标签(图片)作用:发出get请求,展示一张图片。
<img src="1.JPG" alt="头像" width="400" />

当前路径下的1.jpg,确定宽度为400,只写宽度高度会自适应
属性
alt:alternate的缩写,替换的意思。替换文本,图像不能显示的文字。

路径错误显示alt内容
title:提示文本。鼠标放到图像上,显示的文字。
响应
max-width:100% 所有的图片在手机上都自适应宽度,宽度最大为100%。
事件
onload/onerror 监听图片是否加载成功,加载成功时用onload,不成功是用onerror事件。确保在onerror事件能够补救。
<body>
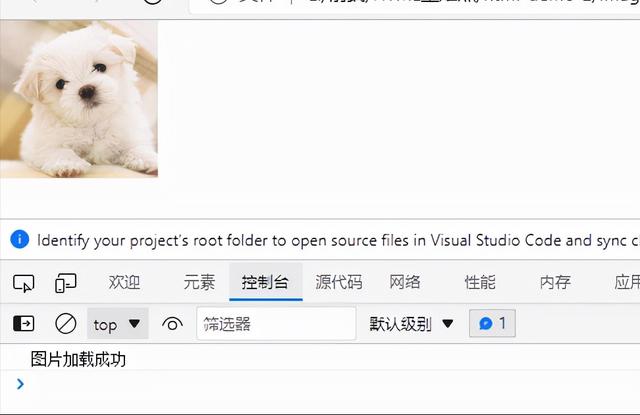
<img id="xxx" src="dog.jpg" alt="一只小狗">
<script>
xxx.onload = function () {
console.log("图片加载成功");
};
xxx.onerror = function () {
console.log("图片加载失败");
xxx.src = "/404.jpg";
};
</script>
</body>

监听成功时,打印出成功

监听失败时,先打印出监听失败并且开始执行加载失败是的挽救图片。404.jpg文件执行
感想:- a标签的默认样式可以设置清除,href属性可以有好多种取值,a标签的意义也不仅仅是跳转到一个网址,还可以发邮件打电话。
- 给img标签设置宽度和高度时,不能让图片变形
- table标签必须按照thead,tbody,tfoot的结构去写,先划分好结构,再往里填充内容,即使tfoot写在前面,也会显示在页面的尾部
本文为作者本人的原创文章,著作权归作者本人和饥人谷所有,转载务必注明来源。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






