react 源码解读(深入详解大佬用33行代码实现了React)

作者: 李松峰
转发连接:https://mp.weixin.qq.com/s/dIG7QxHyP-EKWH0Fq98dGQ
前言一位伦敦的Python工程师Oliver Russell最近做了一个好玩的尝试,用33行代码“实现了”React。
他实现的“React”主要涉及如下抽象:
- 我们传一个取得状态并返回虚拟DOM的函数
- “React”在浏览器中将虚拟DOM渲染为真实DOM
- 状态改变,“React”再次运行函数并返回新虚拟DOM
- “React”高效更新真实DOM,以匹配新虚拟DOM
由此可见,这个实现的功能还十分有限。只涉及虚拟DOM生成、差异比较和真实DOM渲染。
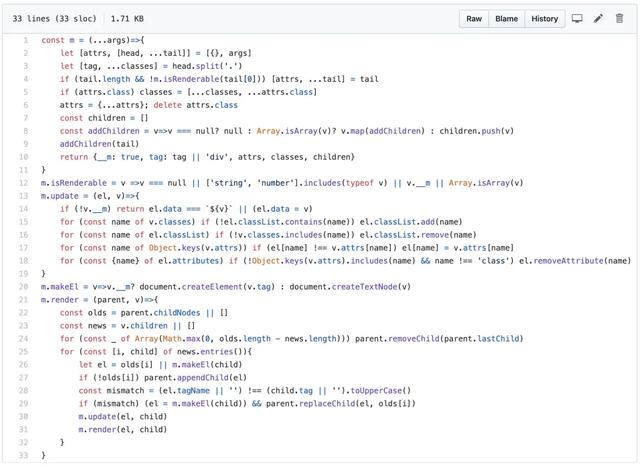
全部实现代码如下图所示。

- 无注释版:https://github.com/leontrolski/leontrolski.github.io/blob/master/33-line-react.js
- 有注释版:https://github.com/leontrolski/leontrolski.github.io/blob/master/33-line-react-with-comments.js
这个实现参考了Mithril(https://mithril.js.org/)的语法。对外主要暴露了两个函数:
- m():Mithril风格的hyperscript辅助函数,用于创建虚拟DOM
- m.render():DOM挂载与渲染逻辑
其中m()接收如下参数:
- 标签名(如 'tr')及 .分隔的类名
- (可选的){string: any}对象,包含添加给DOM节点的所有属性
- 任意嵌套的子节点,可以是其他虚拟DOM或字符串
返回虚拟DOM对象,比如:
{
tag:'div',
attrs:{},
classes:[],
children:[
{
tag:'h3',
attrs:{},
classes:[],
children:[
'current player:x'
]
},
{
tag:'table',
attrs:{},
classes:[],
children:[
{
tag:'tr',
attrs:{},
classes:[],
children:[
...
虽然在很多人眼里这还是一个“玩具”,但用Oliver Russell的话说:“(对于一般的单面应用)用这33行代码替换React也不会有人看得出来。”为此,他还基于这个“React”写了几个例子。
Noughts and Crosses

- https://leontrolski.github.io/33-line-react.html
Calendar Picker

- https://leontrolski.github.io/33-line-react-calendar.html
Snake

- https://leontrolski.github.io/33-line-react-snake.html
笔者也基于这个“React”写了一个非常简单的ToDo:
classtoDoDemo{
constructor(){
this.todos=[]
this.render=()=>m.render(
document.getElementById('example'),
{children:[this.showToDos()]},
)
this.render()
}
showToDos(){
returnm('div',[
m('h3','ToDo示例'),
m('input',{placeholder:'添加todo'}),
m('button',
{
onclick:(e)=>this.addTodo(e)
},
' '
),
m('ul',
this.todos.map((item,i)=>m('li',[
m('span',item),
m('button',
{
onclick:()=>this.removeTodo(i)
},
'-'
)
])))
])
}
removeTodo(i){
this.todos.splice(i,1)
this.render()
}
addTodo(e){
constinput=e.target.previousSibling
consttodo=input.value
if(!todo.trim())return
input.value=''
this.todos.push(todo)
this.render()
}
}
newtoDoDemo()
- https://code.h5jun.com/zelix/
有兴趣的的读者不妨花点时间研究一下这个“33-line-react”,包括上面的几个示例。
推荐React 学习相关文章《让你的 React 组件性能跑得再快一点「实践」》
《React源码分析与实现(三):实践 DOM Diff》
《React源码分析与实现(一):组件的初始化与渲染「实践篇」》
《React源码分析与实现(二):状态、属性更新->setState「实践篇」》
《细说React 核心设计中的闪光点》
《手把手教你10个案例理解React hooks的渲染逻辑「实践」》
《React-Redux 100行代码简易版探究原理》
《手把手深入教你5个技巧编写更好的React代码【实践】》
《React 函数式组件性能优化知识点指南汇总》
《13个精选的React JS框架》
《深入浅出画图讲解React Diff原理【实践】》
《【React深入】React事件机制》
《Vue 3.0 Beta 和React 开发者分别杠上了》
《手把手深入Redux react-redux中间件设计及原理(上)【实践】》
《手把手深入Redux react-redux中间件设计及原理(下)【实践】》
《前端框架用vue还是react?清晰对比两者差异》
《为了学好 React Hooks, 我解析了 Vue Composition API》
《【React 高级进阶】探索 store 设计、从零实现 react-redux》
《写React Hooks前必读》
《深入浅出掌握React 与 React Native这两个框架》
《可靠React组件设计的7个准则之SRP》
《React Router v6 新特性及迁移指南》
《用React Hooks做一个搜索栏》
《你需要的 React TypeScript 50 条规范和经验》
《手把手教你绕开React useEffect的陷阱》
《浅析 React / Vue 跨端渲染原理与实现》
《React 开发必须知道的 34 个技巧【近1W字】》
《三张图详细解说React组件的生命周期》
《手把手教你深入浅出实现Vue3 & React Hooks新UI Modal弹窗》
《手把手教你搭建一个React TS 项目模板》
《全平台(Vue/React/微信小程序)任意角度旋图片裁剪组件》
《40行代码把Vue3的响应式集成进React做状态管理》
《手把手教你深入浅出React 迷惑的问题点【完整版】》
作者: 李松峰
转发连接:https://mp.weixin.qq.com/s/dIG7QxHyP-EKWH0Fq98dGQ
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






