移动端h5应用设计规范(web产品必不可少的移动端)
这是Kevin的第 678 篇原创,
持续日更,做产品经理的创业斜杠青年。
如今较多的互联网2C产品会选择APP形态的赛道,理由是:移动互联网时代下,想离用户更近一些,移动端所占据的用户时间更长、场景会更多。
pc端web产品具备良好的阅读性、信息浏览效率。所以你可以看到教育类产品大部分都会以pc作为最佳产品场景。

▲ 网易云课堂的PC端课堂
我们PMTalk产品经理社区也是从PC端起步的。可是选择PC端,却走过许多坑,比如我们总以为完成一个PC的产品实际上会得到和移动端一样的增长速度。
实际上却走反了
比如下的web端是的慕课网社区早期的样式。但每当用户在微信、微博等第三方社交平台上了解到了我们产品。实际上首先会用手机自带浏览器、或微信点击打开链接

但PC端的操作在放在了屏幕有限的手机上就成了噩梦。非但不能完成目标页面浏览,还要左滑、右滑、才能完成页面的浏览。
这个坑我们是真实的踩过,尤其是在PMTalk1.0版本,我们还侥幸的认为通过响应式就可快速实现一套移动端的开发。

虽然有各个端支持性的响应式,但实际上仍然需要针对各端单独开发的。
H5和APP的场景完全不同
在没有小程序之前,许多产品经理其实并没有搞清楚要选择什么功能做H5。同时又因为H5本身的限制,不能还原APP一样的交互。
经验较少的产品经理又要做出和APP之外的另一个移动端。将以H5把app包含的功能完全重新做一遍,不过产品经理不仅要单独设计需求、还要兼顾H5的特性,比如社交场景、交互体验差等。
由于用户访问的场景有浏览器、微信、微博。是否要开发支持拉起第三方登录、注册的账户体系,以及用户访问权限控制。
比如涉及到用户会员权益,H5的购买页、权益展示页,都是需要单独设计。
建议有限聚焦在详情页、支付页做H5
如果一开始就考虑把H5做成一套产品的移动端。每个页面都涉及到新的开发量,但如今用户主动输入网址访问的场景是非常少的。
移动端H5访问仍然以用户在社交平台分享、社交平台外链打开为主要场景。用户分享的内容自然是内容本身,比如短视频详情页、文章详情页、问答详情页,都是用户分享以及访问的核心页面。

▲ 朋友圈H5分享
如果你的产品是APP,那注意用户的核心体验场景是在app上。尽可能让用户在客户端来,而不是停留在H5或PC上。
所以你可以看到知乎、百度的H5都会设法吸引用户下载APP浏览H5全部内容。将H5作为用户访问的桥梁,用户访问进来可以看到于分享标题相关的内容即可。

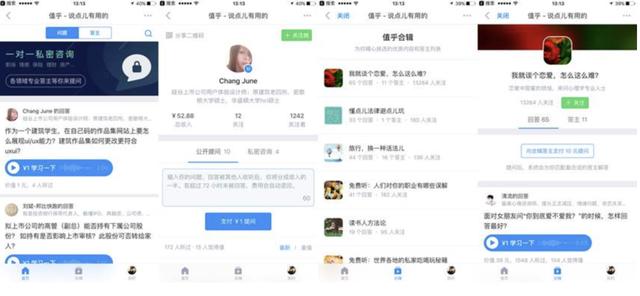
▲ 知乎的付费专栏
知乎在PC端下关于专栏仍然是以H5样式展示,可见付费转化仍然在移动端场景较多。
因此H5的文章详情、问答详情、体验报告详情成了PMTalk的重要任务。用户要访问更多内容只需要进入PC端即可
H5的优势:用户流量导入
相比app需要繁重的下载才可以注册,H5可以降低用户的使用门槛。在H5即可完成用户注册,成为产品用户。
同时H5由于纯在较好的传播性,在用户裂变、获客门槛体验会更好。内容性产品在H5上有天然的优势。
比如PMTalk曾经做过若然裂变活动,只要用户扫码进入H5即可参加活动,活动页面有较多曝光,所以快速积累了一批用户。
同时H5上可以提供二维码入口,用户在微信即可长按识别扫码进入社群。尤其在现在私域流量下,尽可能要求用户在社群上进行转化。最好的产品形态就是H5了。所以支付入口成了H5的又一大领域场景
以上是我们在做PC端Web产品的坑,一定要知道H5的存在和意义价值。但又会造成做2套开发任务,所以选择合适的产品形态不仅可以减少开发成本,还可以快速验证商业模式。
多体验一款产品,聚焦在对方的H5样式上,说不定就可以找到突破口了。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






