px和um之间换算(px和rem单位有什么区别)
px,rem都可以用来设置元素的大小,比如字体、图片。
语法: font-size : absolute-size| relative-size| length
参数:
absolute-size : 绝对值字体。如: 50px
relative-size : 相对于父对象中字体尺寸进行调节。如:1em
length : 百分数 | 由浮点数字和标识符组成的长度值,不可为负值。其百分比取值是基于父对象中字体的尺寸。

补充:在CSS中关于尺寸大小的单位

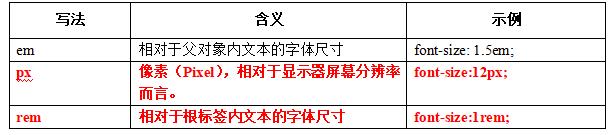
em,px,rem的含义
注:
在PC上通常用 px , 中文字大小通常为 12px 14px 16px 18px
在手机中通常用 rem , 中文字大小通常为 0.75rem 0.8rem 1rem 1.2rem
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






