图层通道不见了怎么弄出来(图层混乱搞不清)

刚开始学习AE的小伙伴,可能会遇到各种各样的图层,让人傻傻分不清,好似回到了多年前学习PS的年代。

形状图层(Shape Layer)是UI设计师最需要掌握也是最实用的一种图层类型,它可以满足一般矢量图形从创建到设置动画的大部分需求。

AE图层界面
Shape Layer图层和大多数图层类型一样,具有 Anchor Point(中心点)、Position(移动)、Rotation(旋转)、 Scale( 缩放 ) 和 Opacity(不透明度)等基本属性,并且可以对以上的任何一个属性进行动画的设置。
但真正明白了形状图层的原理后,操作起来是非常简单的,下面就让我们来学习一下,形状图层的运用方法。
如何创建Shape Layer
这里给大家介绍创建Shape Layer常用的4种方式。
第1种方式:打开After Effects,在顶部菜单栏中执行“Layer”(图层)>“New”(新建)>“Shape Layer”(形状图层)命令,完成创建,如图所示。

执行“Layer”>“New”> “Shape Layer”命令
第2种方式:用鼠标右击After Effects编辑区的空白区域,激活弹窗,执行“New”(新建)> “ShapeLayer”(形状图层)命令,完成创建,如图所示。

执行“New”>“Shape Layer”命令
第3种方式:在未选中任何图层的情况下,使用“钢笔工具” 勾勒出任意一个路径,会自动生成一个Shape Layer图层。
TIPS:在此种操作中,如果先选中某个图层之后再使用“钢笔工具” 勾勒路径的话,After Effects会默认在选中的图层中创建Mask蒙版图层,请大家注意。
第4种方式:在未选中任何图层的情况下,使用“几何图形工具” 绘制出一个基本几何图形,会自动生成一个Shape Layer图层,如图所示。

Shape Layer图层
TIPS:一个Shape Layer下面可以连续创建多个路径图形,且基础图形和钢笔路径图形皆可。
Contents属性的使用
有关Shape Layer 的Contents属性是UI设计师需要重点关注的,因为常见的扁平化UI动效大部分是通过这些属性来实现的。
在创建好Shape Layer图层之后,激活该图层的下拉箭头,会看到一个有关“Contents”(内容)的字符,而在该字符的右边会看到一个Add(增加)的扩展箭头,这就是Contents属性命令的隐藏面板,单击该箭头后的效果如图所示。

Shape Layer图层的下拉选项
1. 如何给蒙版添加Contents属性
单击Contents字符右侧的Add(增加)扩展箭头,在下拉菜单中选择“Rectangle”(矩形)选项 ,之后单击“完成添加”选项,添加完成之后该属性会在Contents中显示出来,如图所示。

添加“Rectangle”属性
2. Contents属性堆栈
针对Contents属性,如果单独使用,只能算是一些单独的小命令,不足为奇。但是,如果将多个属性配合使用,你会发现很多效果其实是可以多元化表现的,而这便是Shape Layer的魅力所在,如图所示。

Contents属性堆栈
接下来为大家讲解多个Contents属性叠加堆栈的使用方法。
(1)图形创建小分队
首先,创建一个空白的Shape Layer图层,然后使用Contents属性中的Rectangle(矩形)功能创建一个矩形,此时该矩形是没有任何颜色填充的,如图所示。

Rectangle(矩形)功能
然后,利用Ellipse(椭圆形)、Polystar(星形)和 Path(自定义用钢笔去画)属性功能分别绘制一个圆形、星形和自定义图形,由此与上一步绘制出的矩形组建整个Contents属性的图形小分队,如图所示。

创建 Contents 属性的图形小分队
最后,针对其他的图形路径命令做一下介绍:
Rectangle:矩形。
Size:矩形尺寸。
Position:矩形位移。
Roundness:矩形圆角。
Ellipse:椭圆形。
Size:椭圆尺寸。
Position:椭圆位移。
Polystar:星形。
Type:星形(其中Star/ Polygon是可选择的具体星形类型)。
Points:星形顶点数。
Position:星形位移参数。
Rotation:星形旋转参数。
Outer Radius:星形外部半径。
Inner Radius:星形内部半径。
Inner Roundness:星形内部圆角。
Outer Roundness:星形外部圆角。
Path:路径(单击之后会全部选中自定义创建的路径锚点)。
(2)填充上色小分队
当根据需要创建出想要的图形路径之后,我们需要对图形进行填充上色。这里将针对Contents属性下的填充上色小分队做一下介绍。在具体的UI动效制作中,可以根据实际需要使用不同的命令填充上你想要的颜色或者描边。
实际操作中,我们常会用到Fill(纯色填充)、Stroke(描边)、GradientFill(渐变填充)和Gradient Stroke(渐变描边)这几个填充上色命令,这里依次进行效果展示,如图所示。

填充上色小分队
疑难问答:关于Composite合成选项
在 该 选 项 中 有 两 个 参 数 可 供 选 择,Above Previous in SameGroup( 同 组 内 前 层 显 示 )和Below Previous in Same Group( 同组内后层显示 ),主要用来判断当有两个或者两个以上的填充属性被使用时填充属性之间的前后显示关系。
下面我们来举个例子。
图中的4个图形被赋予了一个红色的Fill(纯色填充)和一个GradientStroke(渐变描边)效果,由于这里为Gradient Stroke(渐变描边)选择的是“Above Previous in Same Group( 同组内前层显示 )”命令,为 Fill(纯色填充)选择的是“Below Previous in Same Group” ( 同组内后层显示 )命令,因此在图中可以看到其填充的关系是“渐变描边”在“纯色填充”的前面显示,且描边盖住了红色的填充效果。

“渐变描边”在“纯色填充”的前面显示
接下来,把上边的命令属性反过来进行选择,即把红色的Fill(纯色填充)调整到前层显示,Gradient Stroke(渐变描边)调整到后层显示,图形效果则会存在较明显的差别,如图所示。

“渐变描边”在“纯色填充”的后面显示
下面针对其他的填充上色命令做一下介绍:
Stroke(描边)参数介绍
Composite:合成选项。
Color:颜色选择器。
Opacity:不透明度。
Stroke Width:描边宽度。
Line Cap:线帽(此操作必须在下面的 Dashes 选项激活时才能看到效果)。
Line Join:线段类型(圆角 / 导角 / 尖角 )。
Miter Limit:角限制设置。
Dashes:调节描边的虚线效果(包含段数 / 位移)。
Gradient Fill(渐变填充)参数介绍
Fill Rule/Even-odd:奇偶规则。
non-zero winding rule:非零环绕规则。
Composite:合成选项。
Type:渐变方式(线性渐变 / 环状渐变)。
Start Point:渐变开始的位置。
End Point:渐变结束的位置。
Color:颜色选择器。
Opacity:不透明度。
Gradient Stroke(渐变描边)参数介绍
Composite:合成选项。
Type:渐变方式(含有线性渐变 / 环状渐变)。
Start Point:渐变开始的位置。
End Point:渐变结束的位置。
Color:颜色选择器。
Opacity:不透明度。
Stroke Width:描边宽度。
Line Cap:线帽(此效果必须在下面的Dashes选项激活时才能看到效果)。
Line Join:线段类型(圆角 / 导角 / 尖角)。
Miter Limit:角限制设置。
Dashes:调节描边的虚线效果(含有段数 、位移两种)。
(3)路径效果小分队
当根据需要创建出了想要的图形路径,并填充了合适的颜色和描边之后,接下来给这些图形添加动态效果。这里就要使用到 Contents 属性的“路径效果小分队”了。在这个小分队里,有各种各样的动态效果可供设置,下面一一为大家进行介绍。
Merge Path(路径融合):该命令类似于路径的布尔运算,它的主要作用是可以将一个Shape Layer下的若干个图形进行交叉并集的计算,效果如图所示。

Merge Path(路径融合)
TIPS:Merge Path命令不同于布尔运算命令的是,布尔运算是针对Mask图层操作的,而Merge Path命令是针对Shape Layer图层操作的。
Offset Path(路径偏移) :该命令主要负责把图形路径进行膨胀或收缩的偏移处理,同时调节圆角,如图所示。

Offset Path(路径偏移)
具体参数说明
Amount :数值(正数为向外膨胀,负数为向内收缩)。
Line Join:线段类型(圆角 / 导角 / 尖角 )。
Miter Limit:角限制设置。
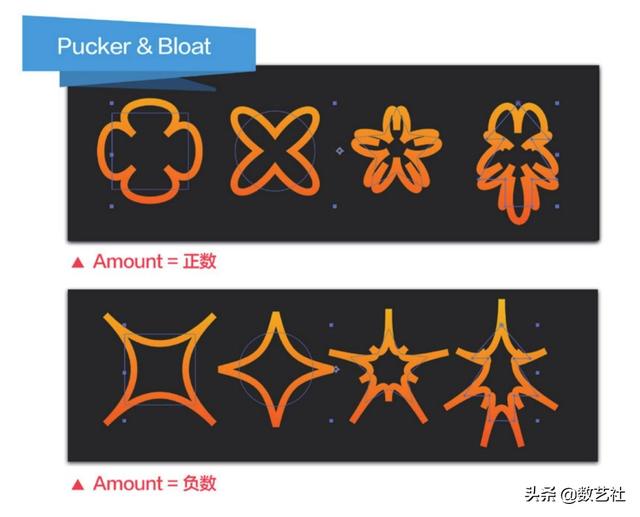
Pucker / Bloat(褶皱 / 膨胀):该命令主要用来创建图形有规律的褶皱和膨胀效果,如图所示。其中,Amount数值为正数, 则中心向外膨胀;Amount数值为负数, 则中心向内收缩。

Pucker / Bloat(褶皱 / 膨胀)
Repeater(重复):该命令主要用来创建图形的重复效果,并可以对重复图形的个数、旋转和缩放等参数进行设置。图所示是使用了一个圆环路径并赋予Repeater属性之后的效果。

Repeater(重复)
具体参数说明
Copies:重复的个数。
Offset:偏移值。
Composite:合成选项。
Transform:变换参数。
Anchor Point:中心点。
Position:位移。
Scale:缩放。
Rotation:旋转。
Start Opacity:开始时的透明参数。
End Opacity:结束时的透明参数。
Round Corners(圆角):该命令主要负责创建图形的圆角效果,如图所示。其中,Radius(圆角值)数值越大,圆角效果越明显,反之亦然。

Round Corners (圆角)
Trim Paths(修剪路径):该命令主要用来创建比较常用的路径运动效果,对于ICON动效的制作来说非常实用,如图所示。

Trim Paths(修剪路径)
具体参数说明
Start:路径开始时的位置。
End:路径结束时的位置。
Offset:偏移值。
Trim Multiple Shapes:多图形修剪时的参数设置。
Individually:独立类型(指如果有多个路径在同一个Shape Laye图层中,选择此命令则会使里面涉及的多个路径动画依次完成运动,而不是若干个路径动画同时完成运动)。
Simultaneously:同期类型(与Individually类型相反,在同一个Shape Layer图层中,若选择此命令则会使所有的路径动画同时进行运动)。
Twist ( 扭曲):该命令主要用来创建路径的扭曲变形效果,如图所示。

Twist ( 扭曲)
具体参数说明
Angle:扭曲角度。
Center:扭曲中心位置。
Wiggle Paths(路径抖动):该命令主要用来创建路径抖动或电波变形的效果,如图所示。

Wiggle Paths(路径抖动)
具体参数说明
Size:尺寸。
Detail:细节参数。
Points:顶点类型(尖锐 / 圆滑 )。
Wiggles/Second:每秒抖动的次数。
Correlation:抖动段数值。
Temporal Phase:时间相位值。
Spatial Phase:空间相位值。
Random Seed:随机值。
Wiggle Transform(路径变换抖动):该命令与Wiggle Paths命令相似,两者不同之处在于Wiggle Paths是控制单个路径的抖动效果,路径本身会发生变形。而Wiggle Transform更像是控制该Shape Layer图层的空间抖动效果,单个路径本身不会发生抖动变形,如图所示。

Wiggle Transform(路径变换抖动)
其具体参数配置与Wiggle Paths相同,只是在此基础上增加了Anchor Point ( 中心点 )、Position( 位移 )、Scale(缩放)和 Rotation(旋转)等参数。
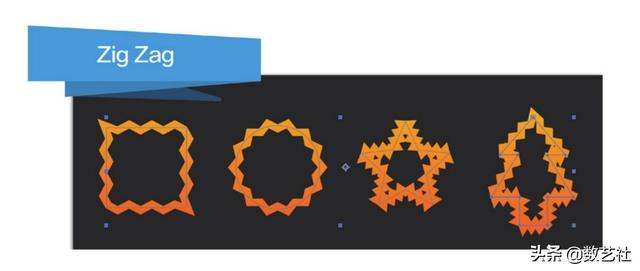
Zig Zag ( 路径波折 ) :该命令主要用来创建类似均匀的波峰、波谷的路径效果,如图所示。

Zig Zag ( 路径波折 )
具体参数说明
Size:尺寸。
Ridges Per Segment:突起段数。
Points:顶点类型(尖锐 / 圆滑 )。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






