选框工具操作(常用的交互组件)
在交互设计中,我们会用到哪些通用的组件呢?本文主要总结了一些我们常会用到的组件。
交互设计中,我们经常会遇到一些通用的组件,这些组件几乎会在每一个app中用到。表面上看这些组件很常用、很简单,但越常用的组件,可能背后有很复杂的交互。
今天笔者总结一些我们常会用到的组件。
一、文本框
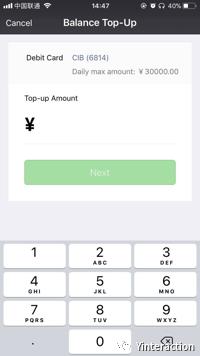
文本框是设计中常见组件之一,无论是PC端还是移动端,交互形式是可以相互参照的。相比于其他组件,由于文本框的内容无边界性,其交互复杂性很高,在日常的设计中,可以注意一下几点:
1.默认态
文本框的默认态,通常是显示预置文字,可以是内容提示或输入规则。比如:字数限制、内容限制,但在特殊情况下,默认态可以是激活态,甚至有默认输入文本。
2.激活态
(1)点击激活文本框后,应当显示光标,以提供清晰的视觉提示;弹出键盘,可以结合输入内容选择键盘类型。如:手机号文本框,弹出数字键盘,而非文本键盘。
(2)输入字符后,文本框右侧出现x,点击清除输入内容。
(3)是否存在输入位数限制?如:手机号文本框限制11位,提高防错性。
(4)输入格式,如:身份证文本框,通常格式为6-8-4,贴近用户认知。
(5)输入字符限制,是否支持中文、数字、下划线、特殊符号、空格等?
(6)是否有快捷输入按钮?
(7)密码类型文本框,明文、密文切换。
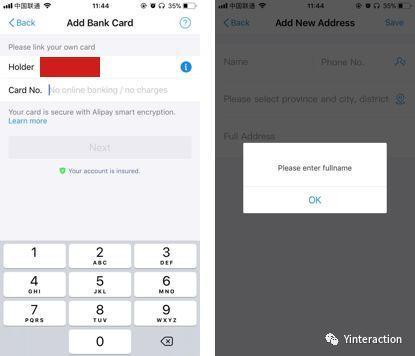
3.错误态
(1)前端验证是同步,还是异步。
(2)错误是属于格式错误,还是内容错误?可以将文本框标红突出视觉效果,并且标注错误原因。
二、按钮
虽然按钮看起来就是一个非常简单的操作控件,但它仍然存在很多种状态,常常被忽略。
1.不可点击态
有时页面没有完成必要交互,按钮可以显示为不可点击态,甚至消失,在必要的时刻出现。
2.可点击态
(1)可点击态的按钮,前端验证不通过时,需要提示用户完成必要操作。
当一个按钮当前未满足可点击条件时,通常可以设计为不可点击态或可点击态 提示两种方式。
点击按钮之前的操作很多,通常设计为可点击态 提示,反之使用不可点击态的设计
(2)按钮上的文案可以是相关的提示。
(3)开关按钮,需要明确标明当前状态,不能既是状态又是操作行为。
开启、关闭状态不明确,是点击打开,还是当前已经打开?文案可修改为“已打开”或“已关闭
(4)主次按钮,很多按钮是成对出现的,比如:“确定”和“取消”。通常情况下,一个是期望用户点击的,另一个按钮是在特殊情况下点击的,此处可以通过样式或颜色做区分。
(5)如果是复杂交互后的确认按钮,或可能引起严重后果的确认按钮,通常需要二次确认,以免用户误操作。
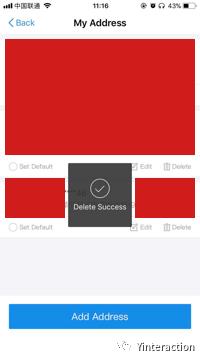
(6)一些设置类的按钮,需要点击后反馈结果。
3.异形按钮
如:文字链接和icon,这些按钮通常优先级较低,可以通过样式、颜色等属性给予用户可点击的暗示。
三、搜索框
搜索框可用于精准提取海量的信息中的准确内容,在搜索框的设计中有以下几个要点:
首先,搜索可以分为以下几种类型:
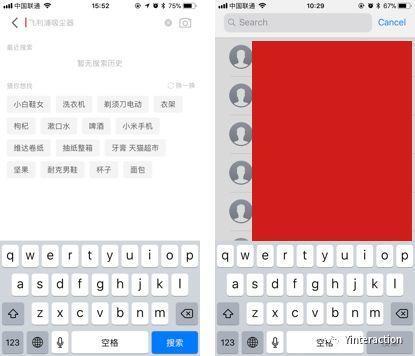
(1) 隐藏式搜索框:搜索频率较低的场景可以点击或滑动才出现;
(2) 普通搜索框:通常固定在页面顶部,包含放大镜、搜索框和预置文字;
(3) 多功能搜索框:可语音、图片搜索;
(4)分类搜索:可以先选择分类,再输入关键词搜索分类下的内容。
其次,在搜索框的设计还需要注意以下几点:
(1)默认态:显示预置文字,可以是搜索内容,也可以是搜索推荐。
(2)激活态:可以跳转到搜索页,并展示搜索推荐和搜索记录,或直接搜索。
(3)输入态:自动补全或推荐,根据输入的内容展示联想结果。
语音、图片输入。
(4) 结果态:结果的显示筛选。
无结果时的提示,可以显示无结果或相关结果。
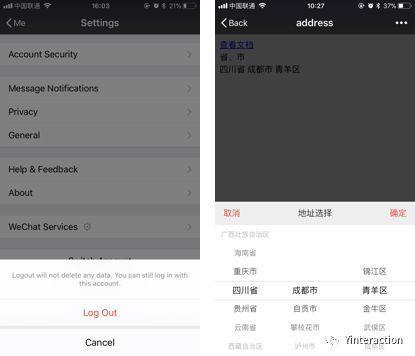
四、弹出框
底部弹出框有两种形式,选择器和展示栏。
1.选择器
只适用于选择,选择后直接收起,如果选择项过多,可以点击确认收起,此种选择器需要明确选中态和默认态。
2.展示栏
底部展示框用来展示内容,不建议做选择操作。
通用交互组件有很多,不同使用情境下的交互可能有差异,所以平时多做总结,可以极大提高设计时的效率。
作者:芥子未末
链接:https://www.jianshu.com/p/d103920598cc
本文由 @芥子未末 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com