画质高好玩的网页游戏(我要推荐一款网页游戏)

其实网页的应用我很少很少去做推荐,在我看来尤其是页游这种土豪玩具,我通常是不敢轻易接触的。
好吧,介绍一款“大扎好,我系轱天乐,我四渣渣辉,探挽懒月,介四里没有挽过的船新版本,挤需体验三番钟,里造会干我一样”。呃,如果上图误导了你,那么不好意思。弄错了!
当然如果不是非常特别,是不会拿出来讲的。主要是情怀了,如果你玩过红白机自然就知道一句当年耳熟能详的开机语音“小霸王,其乐无穷”。比”哈喽,酷狗“更带劲吧!
是的,不用多说我都知道你用小霸王来学习的。就跟现如今的小孩一样他们用ipad同样是用来学习的一样。

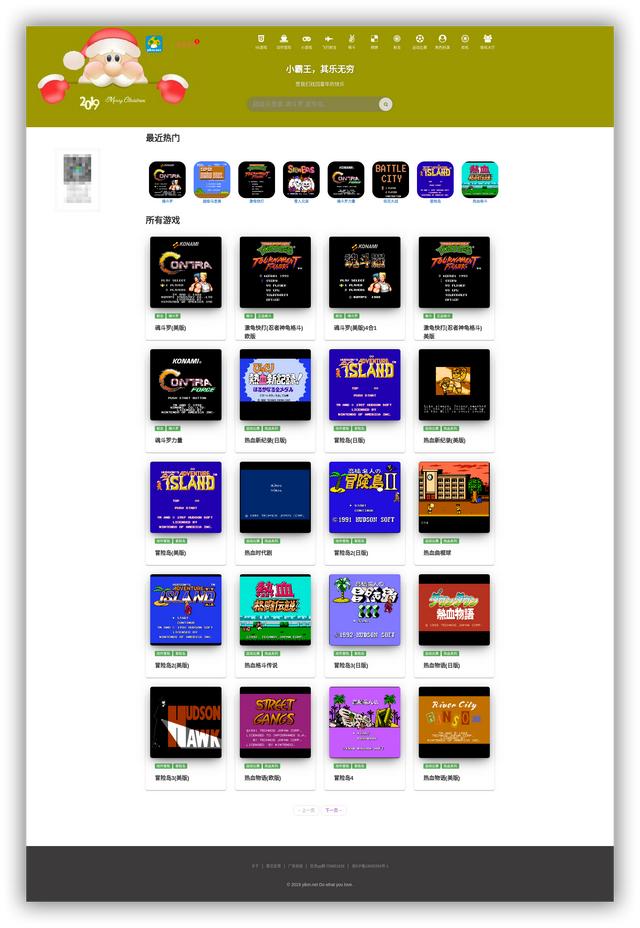
好了,接下来介绍这个不错的页游,在你闲暇之余还是可以玩一下,还是非常不错的。
网址:https://www.yikm.net/

为什么觉得特别呢,是整个页面都设置得非常有情怀。紫色的背景加上厚重的电视机,当然了还有你喜欢的金手指秘技和保存进度这些功能足够完爆市面上的大多数”货不对板“的在线网游了。

当然不止红白机,还有街机的游戏也同样能真web页面中畅玩。不过这次不用投币,但是也不能使劲砸按键。

还是哪个具有特色街机屏幕,迷人的紫色背景。

当然有些遗憾的地方,现在还并不支持联机游戏,如果能够联机游戏,召集曾经的小伙伴以前来打一局吧。
之前也不止一个站点:http://www.famicn.com/ 、http://lab.mkblog.cn 、http://game.73207.com 等等这些都是只不过yikm更加直观和美观些所以就推荐出来。如果你想回到微型计算机开始的哪个阶段,体验一下dos时代那么famicn是个非常不错的选择,就好像一下子就回到了当年1998年的学校,对了,那时候并学校的电脑并没有Windows97和Windows98只有dos和wps。
好了,下面终究要说回技术,这个站点是我之前在做测试webIDE时候无意间偶遇的,在玩了一段时间后分享给大家。很多地方并没有提到它的相关技术支撑,这里就简单说明一下。也是算是对web应用有了更加深入的一个了解。
这里使用的绝不是flash动画模拟出来游戏的方式来呈现游戏画面,也不是单纯的H5页面元素拼凑而成。而是通过JS前端的nes模拟器利用H5的canvas画布来绘制到web页面上,再通过websocket保持连接的网页模拟器。具体可以参考https://github.com/takahirox/nes-js 思路是那么个思路,并不代表以上的页面模拟是都是利用这个代码来构建的。
当然还有一种得益于现在强大的浏览器,将 6502 ASM 「翻译」成 C,然后再通过 emscripten 「编译」成 JavaScript https://gist.github.com/1wErt3r/4048722
两种方式的区别在于性能上的体现,据这篇文作者说能跑到19万帧,就算是ie10也能跑到600帧的速度。当然阮神也提到过将C/C 编辑成JavaScript 变体的一种方法,实现3D游戏网页化。
现如今5G时代逐渐普及的进程中,腾讯也在这时候展示了云游戏的魅力,似乎这种让浏览器吃性能的局面很快就不存在了。你怎么看呢?
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com