html文字乱码怎么解决(html乱码-解决gb2312编码导致乱码问题)
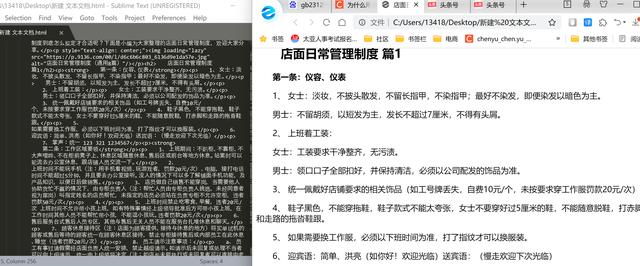
前几天保存了网络上的一个页面,浏览器打开后,发现是乱码。如下图:

乱码网页
出现这个问题怎么处理呢?下面帮你解决

页面html源码
查看html,看到这里用了国标标准,看源码截图
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
解决方法:
把gb2312改成utf-8即可

修改为utf-8
修改后的结果,如图:

修改后的展示
知识分享:utf-8 和gb3212 的区别utf-8 这个是国际通用字库,支持各种不同的语言
gb3212这个是中国的字库,支持简体中文和少数外语 一些符号,文件资源少一点
区别:utf-8跨平台兼容性更好,由于它字库更全所以加载会慢好多
html的charset属性charset属性是定义HTML文档的字符编码格式。
常见的字符编码有:Unicode、utf-8、gbk、gb2312
其中:
gbk是国家标准的扩展版(增加了繁体并包含所有亚洲字符集)
Unicode是国际组织制定的旨在容纳全球所有字符的编码方案,包括字符集、编码方案等。又称为万国码、统一码、单一码
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






