web功能怎么测试 WEB兼容性测试

随着操作系统,浏览器越来越多样性,导致软件兼容性测试在目前变得越来越重要,无论是B/S 架构还是C/S架构的软件都需要进行兼容性测试.
1 什么是兼容性测试
测试所设计软件系统在不同的硬件平台、软件系统(操作系统,数据库,数据本身)上运行是否正常,测试其相互配合程度,优秀的软件需要保证其平台无关性,使用户充分感受到软件的友好。
2 兼容性测试主要侧重点:
1、待测程序在不同的操作系统平台上正常运行,包括是否能在同一操作系统平台的不同版本上正常运行;
2、待测项目能与相关的其他软件或系统“协调工作”,包括其它软件系统的不同版本,如orcle数据库,Mysql,sql server等
3、待测项目能在指定的硬件环境中正常运行,如不同的外设,不同的主机等;
4、待测项目与不同浏览器的兼容
5、数据兼容:
不同版本间的数据兼容,如thinkSNS 由v1.5升级到v1.6以后,v1.5导出的数据能否在v1.6中正常使用
不同软件间的数据兼容,如foxmail导出的邮件是否能在outlook中正常使用
3 Web系统兼容性测试:
3.1服务器端:
服务器端的兼容性主要涉及硬件兼容性测试,如能否兼容IBM小型机、HP小型机、联想服务器; 能否兼容常用的外置设备,如主流打印机; 采集卡等
操作系统的兼容性测试:常见的操作系统有windows、unix、linux等,测试web系统是否能在各个操作系统下面正确的安装、运行、性能参数等
数据库兼容性测试:测试系统是否兼容主流的数据库系统,如oracle, sql server, mysql等
Web服务器的兼容,如:apache, IIS, tomcat等。
测试数据在同一软件不同版本下的兼容。
3.2客户端的兼容性测试:
Web系统的客户端兼容性测试较简单,主要包括测试浏览器的兼容和分辨率的兼容
3.2.1浏览器的兼容
浏览器在Web系统中的一个非常重要的组成部分,它关系到软件产品最终的展现形式,直接与用户打交道。同一个Web页面在不同的浏览器上可能有不同的效果,而用户也有各不相同的使用浏览器的习惯,既有使用主流浏览器的也有使用非主流的比如Opera,所以,为了保证我们的软件产品能够面向大多数的用户,浏览器的兼容性测试在Web测试中占据了十分重要的作用。
现在市面上的浏览器种类非常多,有大家所熟知的IE、Firefox、Chrome、傲游、360安全浏览器、搜狗浏览器等等,也有一些鲜为人知的浏览器,这么多的种类如果每一种都需要进行兼容性测试是不可能完成的任务。
在兼容性测试方面,可以借助等价类的测试方法,即根据浏览器的内核进行划分。所谓的浏览器的内核,其实就是渲染引擎。我们评价一个浏览器的好环,也主要是在对浏览器的渲染引擎做评价。我们可以看到,虽然每家浏览器厂商生产的浏览器功能都大同小异,都可以浏览网页,但是处理速度不一样,并且对标准的支持也不尽相同,其根本原因就是因为渲染引擎技术的不同。
根据当前市面上比较流行的几种浏览器内核来划分的话基本可以分成四大类:
1、Trident
Trident又称为MSHTML,也就是IE的内核,是目前上最流行的、用户数最广的渲染引擎,但是这几年IE的市场份额正在逐渐被Firefox和Chrome所蚕食。Trident内核的特点是兼容性强,像各大银行的网上银行的操作一般都优先支持IE,其他浏览器基本就靠边站了。
典型代表:IE、360安全浏览器、傲游、搜狗浏览器、世界之窗、腾讯TT、NetScape等
2、Gecko
Gecko是套开放源代码的、以C 编写的渲染引擎。Gecko是跨平台的,能在Microsoft Windows、Linux和Mac OS X等主要操作系统上运行。 它是最流行的排版引擎之一,其流行程度仅次于Trident。
典型代表:Firefox(火狐)、Mozilla、网景(6~9)
3、WebKit
KHTML,是HTML网页排版引擎之一,由KDE所开发。KHTML拥有速度快捷的优点,但对错误语法的容忍度则比Mozilla产品所使用的Gecko引擎小。苹果电脑于2002年采纳了KHTML,作为开发Safari浏览器之用。WebKit是Mac OS X v10.3及以上版本所包含的软件框架,WebKit是Mac OS X的Safari网页浏览器的基础。
典型代表:Safari、Google Chrome、Konqueror
另外, 现在国内比较流行的双核浏览器,一般都是采用了Trident/Webkit的内核,像搜狗浏览器、360安全浏览器等,一个用于满足支持大多数网页的需求(比如支付网银),一个用于极速浏览。
4、Presto
Presto是一个由Opera Software开发的浏览器排版引擎,它取代了旧版Opera中所使用的Elektra排版引擎(Opera 7.0以下版本,从7.0版本开始使用Presto),包括加入动态功能,例如网页或其部分可随着DOM及Script语法的事件而重新排版。
典型代表:Opera、任天堂DS浏览器
根据浏览器内核划分完种类之后,然后根据需求从每个阵营里挑出一到两个最典型的代表出来,再跟操作系统和分辨率这两个因素排列组合在一起,筛选出最后的Web兼容性测试环境矩阵。这样的话就不需要每个浏览器都去测一遍,不仅减少了工作量,又能有效地保证不同浏览器的覆盖度。
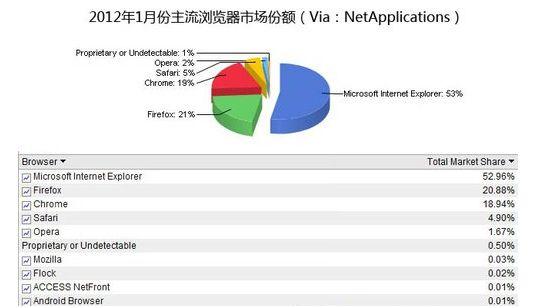
在挑选浏览器时,需要根据用户的使用量有参考,下图2012年全球主流浏览器市场份额排行图:

可以看到,IE仍然占据着半壁江山,FF和Chrome紧随其后,基本形成三足鼎立的格局。IE有点像曹魏,挟天子以令诸侯,拥有绝对垄断地位;FF有点像孙吴,始终稳步发展;Chrome似蜀汉,拿荆州、夺西川、占汉中,发展迅猛,Chrome在接下来的几年里赶超FF应该不难。同时Opera应该能够有所发展,占据一席之地。
3.2.2不同分辨率之间兼容
分辨率的测试是为了页面版在不同的分辨率模式下能正常显示,字体符合要求而进行的测试。现在常见的分辨率是1280*1024、1027*768、800*600。对于常见的分辨率,测试必须保证测试通过,对于其他分辨率,原则上也应该尽量保证。根据具体情况进行取舍,保留至专项兼容性测试时实施。
目前,我们主要涉及到的具体的兼容性测试总结就以上所呈现的,当然在软件领域,创新很多很快,软件测试技术相继也要不断的提高,充分发挥发散的思维,后续我们要不断总结学习经验,使产品测试更充分更有效,提高产品整体质量是我们的责任,为用户生活带来喜悦与便捷是我们的态度。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






