chrome 开发者模式快捷键(Chromedevtools高级进阶)
使用 Performance 分析和提升你的网站速度
相关文章1.Elements
2.Sources
3.Performance 运行时性能分析(上)
如果你没阅读前一篇内容,请先看Performance 运行时性能分析(上)
区域3:线程面板
区域3
1 . Frames
Frames:帧线程,鼠标悬浮绿色块可以看到fps
2. Main
Main:主线程,负责执行Javascript, 解析HTML/CSS,完成绘制。
可以看到主线程调用栈和耗时情况,每个长条都是一个事件,悬浮可以看到耗时和事件名
- x轴指时间
最上面的第一条就是事件触发的地方,直到结束,这条线是最长的
- y轴指调用栈
上面的event调用了下面的子event,越到下面数量越少(瀑布)
主线程
颜色代表各个事件类型,以下列出一些常见的事件
事件类型
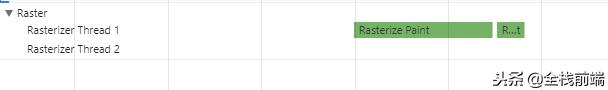
3. Raster
Raster:Raster线程,负责完成某个layer或者某些块(tile)的绘制。
Raster
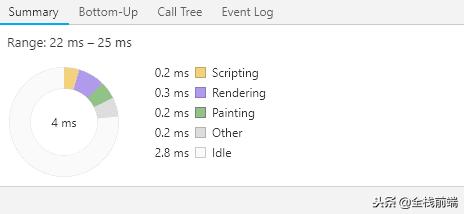
区域4:统计面板统计面板选择因点击选择不同的目标统计的内容不同
统计面板
- Summary
统计图:展示各个事件阶段耗费的时间
- Bottom-Up
排序:可以看到各个事件消耗时间排序
(1)self-time 指除去子事件这个事件本身消耗的时间
(2)total-time 这个事件从开始到结束消耗的时间(包含子事件)
- Call Tree
调用栈:Main选择一个事件,可以看到整个事件的调用栈(从最顶层到最底层,而不是只有当前事件)
- Event Log
事件日志
(1) 多了个start time,指事件在多少毫秒开始触发的
(2) 右边有事件描述信息
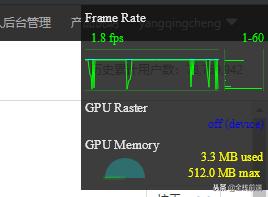
开启实时监控开启后可以在网站右上角观察到实时的资源使用情况,包括fps等
开启方式:
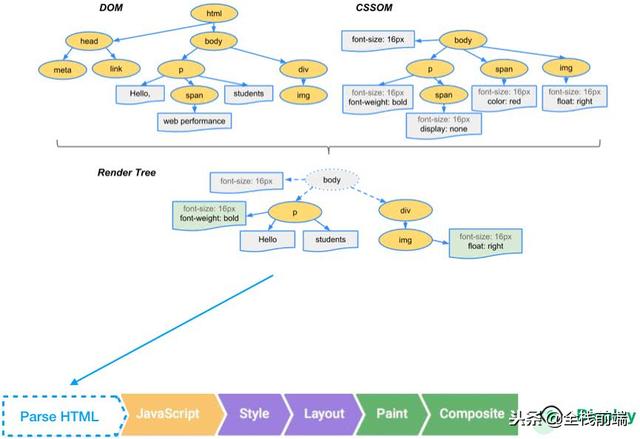
扩展:浏览器渲染过程
- 在控制ctrl shift p打开命令行
- 搜索Show Rendering
- 勾选FPS Meter
今天的内容就到这里了,Performance 篇到此结束,关注一下不迷路哦~
[征文:IT相关内容,私信小编吧~]
html css html css javascript html javascript css javascript css
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com