微信公众号功能菜单(微信公众号菜单批量发布工具推荐)
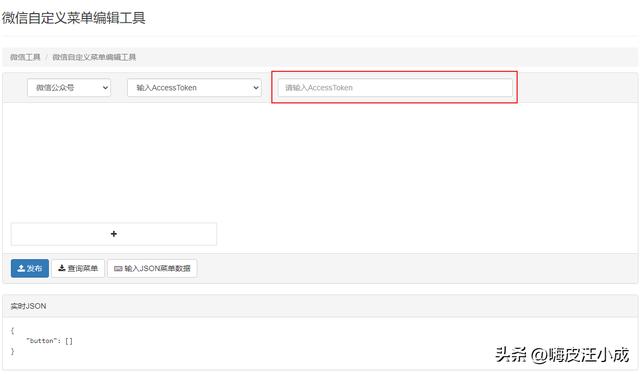
微信自定义菜单编辑工具。
工具的主要功能有:
- 输入JSON菜单数据并发布
- 查询公众号菜单(返回数据格式JSON)
第一步、获取AccessToken。
在浏览器地址栏输入微信公众平台在线接口调试工具地址(https://mp.weixin.qq.com/debug?token=222175003&lang=zh_CN)。接口类型选择基础支持,接口列表选择获取access_token接口/token,然后输入appid、secret,点击检查问题按钮就能获取到access_token了。
微信公众号AppID、AppSecret查看位置:设置与开发 --> 基本配置。
第二步、查询公众号菜单(非必要)
将第一步中获取到的access_token输入到微信自定义菜单编辑工具的指定的文本框中,点击查询按钮,在下面的实时JSON中就会显示JSON格式的公众号菜单数据了。
第三步、输入JSON菜单数据
在你自己喜欢的文本编辑器里编辑好JSON菜单数据,点击输入JSON菜单数据按钮,在弹出的对话框中输入JSON格式的菜单数据,然后点击确定按钮。如果菜单数据格式不对会提示错误,如果正确弹出的对话框会自动关闭。然后点击发布按钮。公众号的菜单就成功更新啦。
当然你也可以直接点击输入JSON菜单数据按钮,然后直接在弹出的对话框编辑菜单数据。
笔者喜欢在文本编辑器里编辑JSON数据,主要是文本编辑器时有语法高亮,方便查看及排查格式问题。
JSON格式菜单数据示例
{ "button": [ { "type": "view", "url": "http://www.example.com/guidance", "name": "指南" }, { "name": "服务", "sub_button": [ { "type": "view", "url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx6629ba92a3655546&redirect_uri=http://www.example.com/ph-index&response_type=code&scope=snsapi_base#wechat_redirect", "name": "系统A" }, { "type": "view", "url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx6629ba92a3655546&redirect_uri=http://www.example.com/one-machine-index&response_type=code&scope=snsapi_base#wechat_redirect", "name": "系统B" } ] }, { "name": "产品", "type": "view", "url": "http://www.example.com/product" } ] }redirect_url需要进行编码,使用 Java 对 url 地址编码方式如下:
import java.net.URLEncoder; // 对url地址进行编码处理 String encodedRedirectUrl = URLEncoder.encode(url);,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com