动态二维码制作方法(萌妹子教程个性动态二维码gif制作)
第一次写教程,献上糯米满满的诚意,希望大家能喜欢ヽ(。◕‿◕。)ノ゚
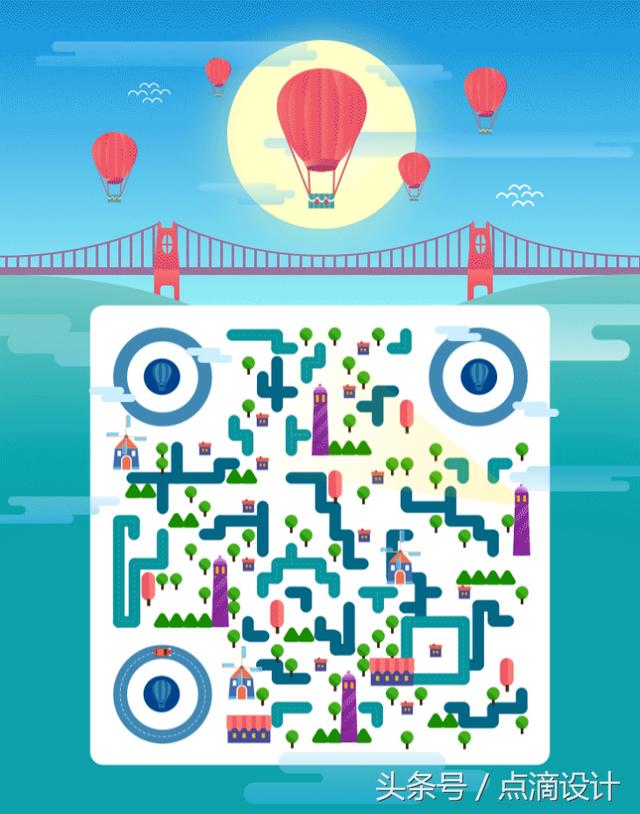
近段时间动态二维码火爆了,经过一番研究,终于做出了自己的二维码,可以微信扫一扫,也可以保存图片识别二维码。不说别的,上图先╭( ̄▽ ̄)╯

个性动态二维码
下面开始抛教程,首先要感谢素不相识的管井同学的教程,给了我蛮多启发,好了,下面不啰嗦 (〜 ̄△ ̄)〜
二维码制作之前,要提前找素材,定基调。糯米选择的是浪漫的热气球场景,一直想去土耳其一睹热气球的风采,
可惜没有机会,让我在二维码里沉浸一下吧╮(๑•́ ₃•̀๑)╭
第一步就是干货,打起精神,来看简版二维码的生成(..•˘_˘•..)
准备好自己的二维码
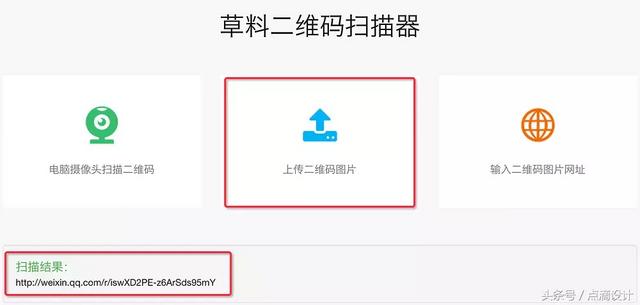
在百度搜索“二维码提取信息”,众多转码神奇中,糯米推荐草料,真心不是广告(;¬_¬)……附上网址http://cli.im/deqr/

点击上面的红框上传自己的二维码图片,得到下面的扫描结果,复制备用。
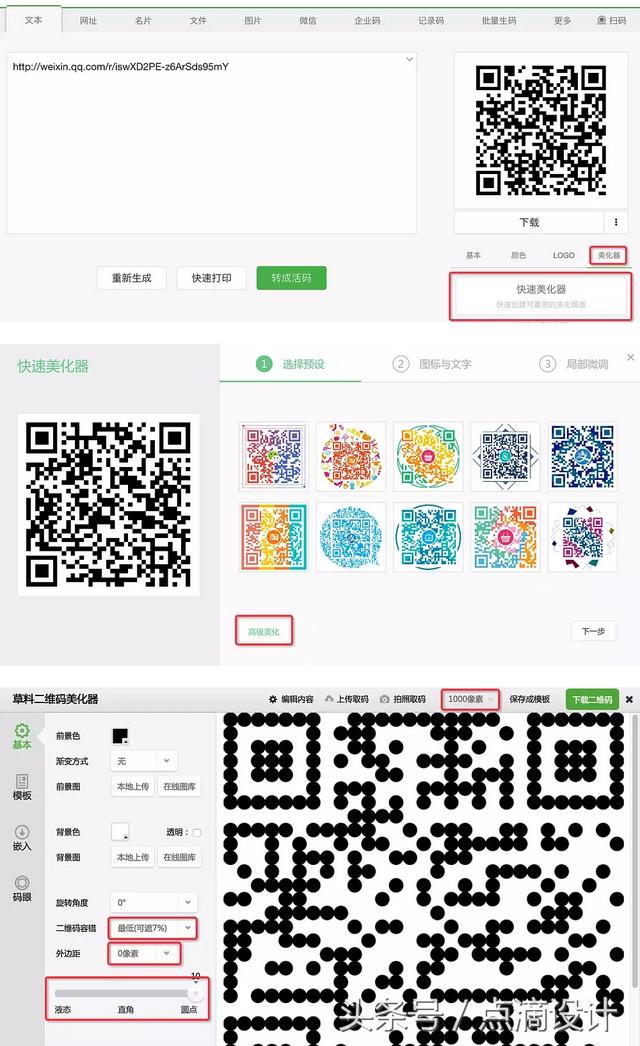
点击左上角的logo打开草料首页,附上网址http://cli.im/,粘贴刚才复制好的扫描结果,点击下面的生成二维码,得到转码后的二维码。
在这里要说明下,有些教程里提到了缩短网址,糯米真真的试过,最终没有成功,在这里就不推荐了 (눈_눈)
接下来为了制作更加快捷方便,我们继续在线进行二维码的调整,点击右下角的快速美化器,进入后点击高级美化

如图将参数设定一下,其中二维码容错,也就是容错率调到最低,让我们在设计时有尽可能多的发挥空间。容错是什么呢?简单来说,比如这个二维码中有100个点,遮盖住其中7个点还可以识别出来,那么容错率就是7%。
左下角液态与圆点可以按照自己的喜好随意选择,糯米选择了圆点。
点击右上角的下载二维码,即可得到我们的设计参考二维码啦(ノ≧∀≦)ノ
咳咳~不要高兴的太早,做到这一步,你已经做好了基本的第(准)一(备)步(工)了(作)!!(“▔□▔)
---------------------------------------休息一下,下一步更关键-------------------------------------------------
第二步,素材的绘制
这个是拼软实力的时候了,创意为大,有了好的思路,是作品成功的关键。
糯米贴合了浪漫的主题,选取了灯塔,风车等素材。
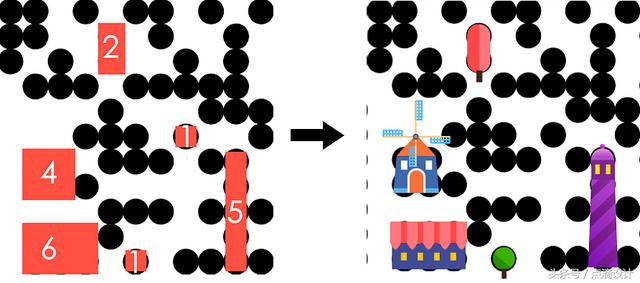
偷偷告诉大家几个小技巧,下图蓝色的区域是二维码的重点定位区,这个区域尽可能减少夸张的设计,运用较强烈的对比色(糯米尝试过用热气球的粉色来做定位的点点,但因为对比不强烈而失败)。如果不喜欢方形,也可以和糯米一样做成圆形的。

创作过程中注意素材大小的把控,糯米试过把素材的每个点都做成和黑色的圆点一样大,但做好后扫不出,翻阅教程才知道,二维码其实是打点的,最好的方案就是按照蓝点的大小来做,最小别小于上图红色的点,最大别大于黄色的点,这样可以增加识别度 (ง •̀_•́)ง。
素材创意时,糯米把圆点进行分成几个区域,方便制作。

其他的形状可以用道路代替,经过漫长的拼凑和实验,终于做出了完整的二维码!成就感满满:.゚ヽ(。◕‿◕。)ノ゚.:。 ゚
再配上之前做好的环境图,还是蛮梦幻的~嗯,可以先小小的庆祝一下啦!

---------------------------------------休息一下,下一步更关键-------------------------------------------------
做到这一步,基本上可以算是小功告成,最后动态部分用AE(Adobe After Effects)来制作,都是一些简单的移动和旋转,在这里糯米就不多做赘述了,感兴趣的朋友可以参考网上的教程。

说了那么多,糯米口好渴,一套下来断断续续做了有一个月(当然是利用午休时间和上班空闲时间做的,咳咳,其实上班真的忙成狗,没有耽误工作好不啦(๑•́ ₃•̀๑٥)),技术上并不难,难的是要耐下性子反复试验,纠正每一个可能出现的小误差,想做的朋友们加油喽(*•̀ㅂ•́)و
就酱,不早了,小的退下了,拜拜( ゚∀゚)つ
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






