javascript怎么在html文件中运行(JavaScript嵌入HTML中的3种方式)
JavaScript代码与HTML CSS一起实现动态网页的效果,那如何将JavaScript代码嵌入到HTML代码中呢,下面我们用HBuilder编辑器来讲解3种引入方式:
1. 使用<script>..…</script>标签对
将js代码直接写在script标签对里。Script标签既可以写在head标签里面也可以写在body标签里面。
注意:
如果JavaScript代码放置于<head>标签中:主要用于完成所需的后台任务
如果JavaScript代码置于<body>标签中,用于显示内容。

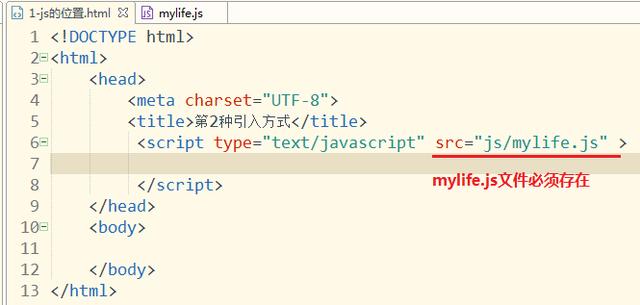
2. 引入外部的JavaScript文件
这种方式一般在企业工作中会用的多,因为保证了js代码和html代码的分别独立,相互干扰性小(低耦合)。

mylife.js文件如下:直接写入js代码,js文件中一定不能再出现<script>..…</script>b标签对!

3. 伪URL引入
这种方式一般以“JavaScript: XXXXX”的格式出现,后面直接跟js代码。

如果你想了解更多“JavaScript”方面的知识,请持续关注我:吉尔JIL程序员,欢迎想学习的朋友咨询我!
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






