ai立体字母怎么设计(AI设计立体字搭配互补色)
大家好,我是才大官人,是一名平面设计师,自主设计,无团队,技术流。今天跟大家分享一下,AI设计立体字体,互补色搭配!直接上干货:
步骤:
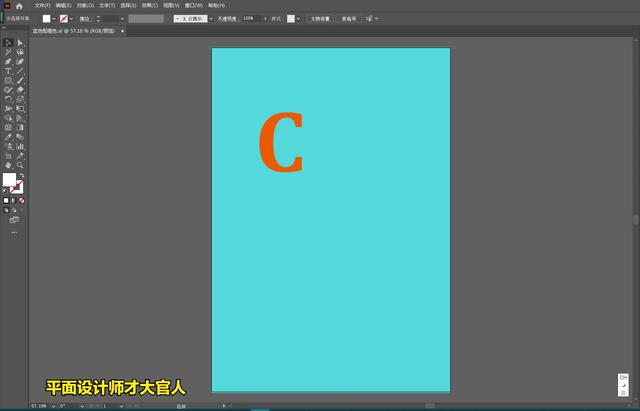
1、矩形工具画出背景,背景色选择蓝色,输入字母文案;文字颜色选择背景颜色的互补色橙色;

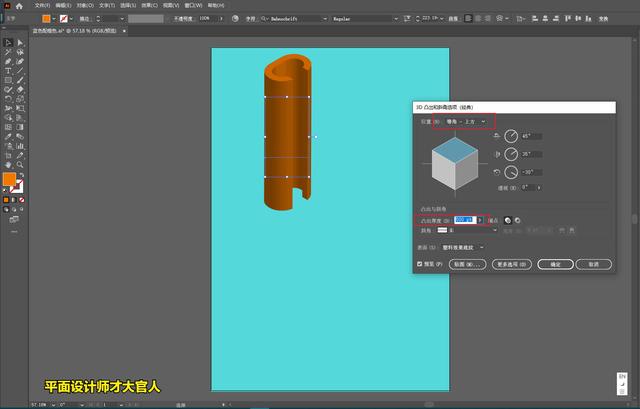
2、【效果】→【3D】→【凸出和斜角】,设置参数;

3、再复制4个字母文案,并进行排列,设计出错落有致的效果;

4、在文字空白处,添加文案,进行排版,给文字图形添加投影,增加立体感的效果。

5、最后,整体文字版本。

最终样图:


结束语:
设计作品的合理配色是非常重要的。配色技能,也是我们设计师需要的重要技能之一。好的配色往往依靠设计师审美、感觉搭配出来,但合理的颜色搭配必定存在合理的配色规律和配色方法论的支撑。最后,我用了两种对比色调整的,朋友们对比一下吧,欢迎评论交流学习。
我是才大官人,是一名平面设计师,自主设计,无团队,技术流,欢迎私信交流。#海报# #PS# #修图##创意#
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com