android webview替换组件(Android控件-TextView介绍)
TextView不仅可以用于显示丰富的文本信息,还可以用来显示图文并茂的混排页面。
1.TextView常用属性
TextView的常用属性有以下一些:
Java方法 说明 XML配置 setText() 设置文本内容 android:text setTextSize() 设置文本字体大小 android:textSize setTextColor() 设置文本颜色 android:textColor setBackgroundColor() 设置背景颜色 android:background 此外,还可以在xml中设置一些TextView的属性,PPT中有提供相关的属性介绍
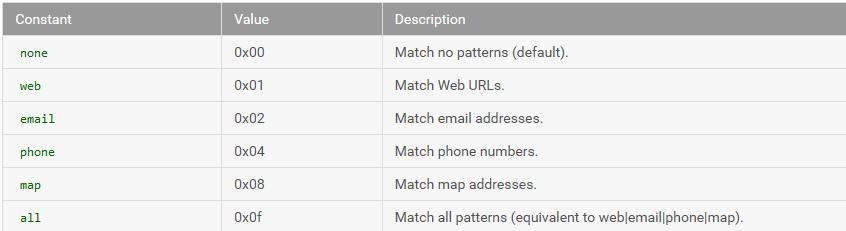
XML设置属性 说明 android:autoLink 设置是否显示为可点击的链接。可选值(none/web/email/phone/map/all) android:drawableBottom 在text的下方输出一个drawable(图片) android:drawableLeft 在text的左边输出一个drawable(图片) android:drawableRight 在text的右边输出一个drawable(图片) android:drawableTop 在text的正上方输出一个drawable(图片) android:drawablePadding 设置text与drawable(图片)的间隔,与drawableLeft、drawableRight、drawableTop、 drawableBottom一起使用,可设置为负数,单独使用没有效果 android:ellipsize 设置当文字过长时,该控件该如何显示。可设置如下属性值:"start"省略号显示在开头; "end”省略号显示在结尾;"middle"省略号显示在中间; "marquee" 以跑马灯的方式显示(动画横向移动) android:gravity 设置文本位置,设置成"center",文本将居中显示 android:linksClickable 设置点击时是否链接,即使设置了autoLink android:marqueeRepeatLimit 在ellipsize设定为marquee时,设置重复滚动的次数,设置为marquee_forever时表示无限次。 android:lines 设置文本的行数,设置两行就显示两行,即使第二行没有数据 android:shadowRadius 设置阴影的半径。设置为0.1就变成字体的颜色了,一般设置为3.0的效果比较好 android:shadowColor 指定文本阴影的颜色,需要与shadowRadius一起使用 android:singleLine 设置单行显示 android:textColorLink 设置文字链接的颜色 android:textScaleX 设置文字之间间隔,默认为1.0f android:textStyle 设置字形 bold(粗体) 0, italic(斜体) 1, bolditalic(又粗又斜) 2, 可以设置一个或多个,用“|”隔开 android:typeface 设置文本字体,必须是以下常量值之一:normal 0, sans 1, serif 2, monospace(等宽字体) 3 1.TextView中设置多种字体大小
像这样的两种字体大小放到一个TextView中,我们应该如何处理呢?需要用到 android.text 命名空间下的一些与 spannable相关的类和接口。
代码如下:
public class TextViewActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_text_view); String text = "您已经连续走了1000步"; int start = text.indexOf("1"); int end = text.length(); //对字体大小进行设置 Spannable textSpan = new SpannableStringBuilder(text); textSpan.setSpan(new AbsoluteSizeSpan(16), 0, start, Spannable.SPAN_INCLUSIVE_INCLUSIVE); textSpan.setSpan(new AbsoluteSizeSpan(26), start, end - 1, Spannable.SPAN_INCLUSIVE_INCLUSIVE); textSpan.setSpan(new AbsoluteSizeSpan(16), end - 1, end, Spannable.SPAN_INCLUSIVE_INCLUSIVE); //获取元素对象 TextView tv = (TextView) findViewById(R.id.txt1); //赋值操作 tv.setText(textSpan); }}
2.TextView中设置超链接
这个比较简单,设置我们上边提到的android:autoLink属性,默认为none
代码中的设置方式:setAutoLinkMask(int)。
参数和上边列表对应,分别为:Linkify.WEB_URLS,Linkify.EMAIL_ADDRESSES,Linkify.PHONE_NUMBERS,Linkify.MAP_ADDRESSES,Linkify.ALL
但是需要注意的是,当我们需要定制超链接的跳转时应该怎么做?答案是还是选择Spannable。代码如下:
效果图
完整代码
package com.hanpang.textviewdemo;import android.content.Intent;import android.graphics.Color;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.text.Spannable;import android.text.SpannableString;import android.text.SpannableStringBuilder;import android.text.Spanned;import android.text.method.LinkMovementMethod;import android.text.style.AbsoluteSizeSpan;import android.text.style.ClickableSpan;import android.text.style.ForegroundColorSpan;import android.text.style.UnderlineSpan;import android.view.View;import android.widget.TextView;import android.widget.Toast;public class TextViewActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_text_view); TextView tv2 = (TextView) findViewById(R.id.txt2); //将TextView的显示文字设置为SpannableString tv2.setText(getClickableSpan()); //设置该句使文本的超连接起作用 tv2.setMovementMethod(LinkMovementMethod.getInstance()); } //设置超链接文字 private SpannableString getClickableSpan() { SpannableString spanStr = new SpannableString("使用该软件,即表示您同意该软件的使用条款和隐私政策"); //设置下划线文字 spanStr.setSpan(new UnderlineSpan(), 16, 20, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //设置文字的单击事件 spanStr.setSpan(new ClickableSpan() { @Override public void onClick(View widget) { Toast.makeText(TextViewActivity.this,"点击了使用条款的连接",Toast.LENGTH_SHORT).show(); } }, 16, 20, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //设置文字的前景色 spanStr.setSpan(new ForegroundColorSpan(Color.GREEN), 16, 20, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //设置下划线文字 spanStr.setSpan(new UnderlineSpan(), 21, 25, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //设置文字的单击事件 spanStr.setSpan(new ClickableSpan() { @Override public void onClick(View widget) { Toast.makeText(TextViewActivity.this,"点击了隐私政策的连接",Toast.LENGTH_SHORT).show(); } }, 21, 25, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //设置文字的前景色 spanStr.setSpan(new ForegroundColorSpan(Color.GREEN), 21, 25, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); return spanStr; }}
3.TextView 设置阴影
简单了解一下 Android中设置阴影也比较简单,xml中可以这样设置:
android:shadowColor //指定文本阴影的颜色android:shadowDx //设置阴影横向坐标开始位置android:shadowDy //设置阴影纵向坐标开始位置android:shadowRadius //设置阴影的半径。设置为0.1会变成字体的颜色
代码中通过方法public void setShadowLayer (float radius, float dx, float dy, int color)来设置。
代码如下
<TextView android:shadowColor="#FF0000" android:shadowDx="10.0" android:shadowDy="5.0" android:shadowRadius="2.5" android:text="我是胖先森" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@ id/textView3" />
4.字体加粗或者倾斜
在xml布局文件中使用android:textStyle=”bold”可以将文字设置成粗体。
在代码中设置的方法是:使用TextPaint的仿“粗体”设置setFakeBoldText为true。
tv.getPaint().setFakeBoldText(true);textstyle可设置的属性有:
5.文字过长显示省略号或者跑马灯效果
android:maxEms="6" //限制显示的字符长度android:singleLine="true" //单行显示android:ellipsize="end"//在结尾用省略号
android:ellipsize设置当文字过长时,该控件该如何显示。有如下值设置:
”start”—–省略号显示在开头;
”end”——省略号显示在结尾;
”middle”—-省略号显示在中间;
”marquee” ——以跑马灯的方式显示(动画横向移动)
android:marqueeRepeatLimit 在ellipsize指定marquee的情况下,设置重复滚动的次数,当设置为marquee_forever时表示无限次。实现需要控件获得焦点。
<TextView android:marqueeRepeatLimit="marquee_forever" android:ellipsize="marquee" android:singleLine="true" android:focusableInTouchMode="true" android:focusable="true" android:text="我是胖先森我是胖先森我是胖先森我是胖先森我是胖先森" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@ id/textView3" />
效果图
6.TextView 设置行间距
1、android:lineSpacingExtra 设置行间距,如”3dp”。
2、android:lineSpacingMultiplier 设置行间距的倍数,如”1.2″。
7.TextView 关于字体
我们可以通过设置android:typeface属性来控制字体,可以设置为normal, sans, serif, monospace四种。具体如下:
代码中可以通过setTypeface(Typeface)方法设置。但有时候我们的App可能需要使用特殊的字体,这时候怎么办呢?可以通过如下代码设置:
Typeface mTypeFace = Typeface.createFromAsset(getAssets(), "kaiti.ttf");textview.setTypeface(mTypeFace);
然后将我们的字体文件放到assets文件夹下。
但是需要注意的是,不要大量使用这种自定义字体,因为自定义字体会消耗更多的性能。
8.TextView支持的Html标签
Textview只支持部分的html标签。具体如下:
<a href="..."> //定义链接内容<b> //定义粗体文字 b 是blod的缩写<big> //定义大字体的文字<blockquote> //引用块标签 <br> //定义换行<cite> //表示引用的URI<dfn> //定义标签 dfn 是defining instance的缩写<div align="..."><em> //强调标签 em 是emphasis的缩写<font size="..." color="..." face="..."><h1><h2><h3><h4><h5><h6><i> //定义斜体文字<img src="http://img.studyofnet.com..."><p> // 段落标签,里面可以加入文字,列表,表格等<small> //定义小字体的文字<strike> // 定义删除线样式的文字 不符合标准网页设计的理念,不赞成使用. strike是strikethrough的缩写<strong> //重点强调标签<sub> //下标标签 sub 是subscript的缩写<sup> //上标标签 sup 是superscript的缩写<tt> //定义monospaced字体的文字 不赞成使用. 此标签对中文没意义 tt是teletype or monospaced text style的意思<u> //定义带有下划线的文字 u是underlined text style的意思
9.TextView 显示多种颜色的字
Android支持html格式的字符串,通过调用Html.fromHtml(str)方法可以转换html格式的字符串str。示例代码如下:
TextView textth = (TextView) findViewById(R.id.textth);String textStr1 = "<font color="\"#123569\"">如果有一天,</font>";String textStr2 = "<font color="\"#00ff00\"">我悄然离去</font>";textth.setText(Html.fromHtml(textStr1 textStr2));
10.TextView 字体加粗
字体加粗还可以通过设置html格式字符串来实现
String textStr1 = "<b>sdfa</b>";textth.setText(Html.fromHtml(textStr1));
11.TextView 插入图片
插入图片还可以用html字符串来实现。不过需要用到ImageGetter类来对图片的src属性进行转换。
代码如下:
package com.hanpang.textviewdemo;public class TextViewActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_text_view); String imgStr = "<b>sdfa</b><br><img src='" R.drawable.abc "'>"; Html.ImageGetter imageGetter = new Html.ImageGetter() { @Override public Drawable getDrawable(String source) { int id = Integer.parseInt(source); Drawable draw = getResources().getDrawable(id); draw.setBounds(0, 0, 300, 200); return draw; } }; TextView tv = (TextView) findViewById(R.id.txt1); tv.append(Html.fromHtml(imgStr, imageGetter, null)); }}
12.TextView 添加分割线
<TextView android:layout_width="match_parent" android:layout_height="1dp" android:background="#000000" />
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com