es6数组去重的方法(es6对象转数组)
面试时候有面试官问到ES6的解构赋值是深拷贝还是浅拷贝?,这里做一个总结.
ES6的解构赋值,大家应该都清楚,就是可以快速取出数组或者对象中的值;我们先来看一个使用案例:
解构赋值
更多的解构赋值知识可以查看:http://es6.ruanyifeng.com/#docs/destructuring
那么,ES6的解构赋值到底是深拷贝还是浅拷贝呢?
我们先来看一下深拷贝和浅拷贝的定义
深拷贝:修改新变量的值不会影响原有变量的值。默认情况下基本数据类型(number,string,null,undefined,boolean)都是深拷贝。
浅拷贝:修改新变量的值会影响原有的变量的值。默认情况下引用类型(object)都是浅拷贝。
我们先开看一个基本类型,直接用等号赋值的例子
let user = 'siri'let stu = userstu = 'jack'console.log('输出:',stu)// 输出:jackconsole.log('输出:',user)// 输出:siri由上方的例子可以知道:stu的数值改变并不会影响user ,所以基本数据类型,直接用等号赋值,也都是深拷贝;
我们再看一个引用类型,直接用等号赋值的例子
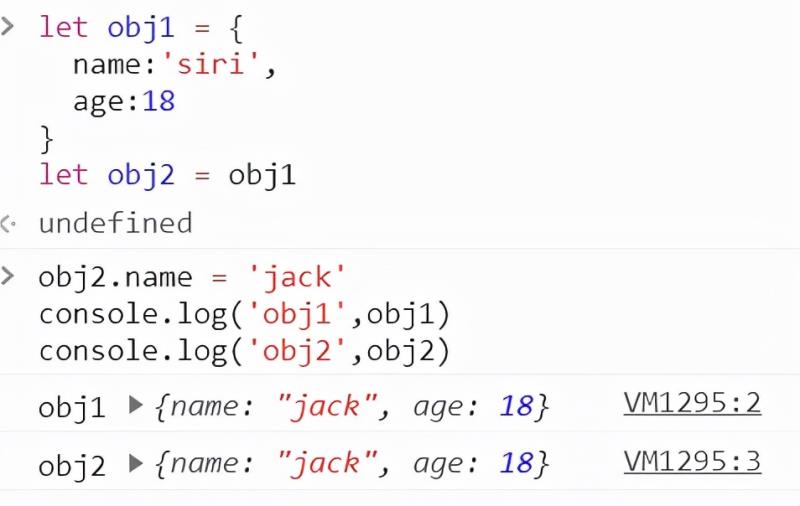
let obj1 = { name:'siri', age:18}let obj2 = obj1obj2.name = 'jack'console.log('obj1',obj1)console.log('obj2',obj2)// obj1 {name: "jack", age: 18}// obj2 {name: "jack", age: 18}上方例子中我们可以看到,obj1赋值给obj2,然后改变obj2中的name值,发现obj2中的name也跟随着改变了,所以是浅拷贝。(因为他们引用的是同一个地址的数据!拷贝的时候并没有给obj2创造独立的内存,只是把obj1指向数据的 指针 拷贝给了obj2)
上方的例子了解了之后 我们再回到解构赋值
修改最上方的解构赋值代码,给name 和 age赋值
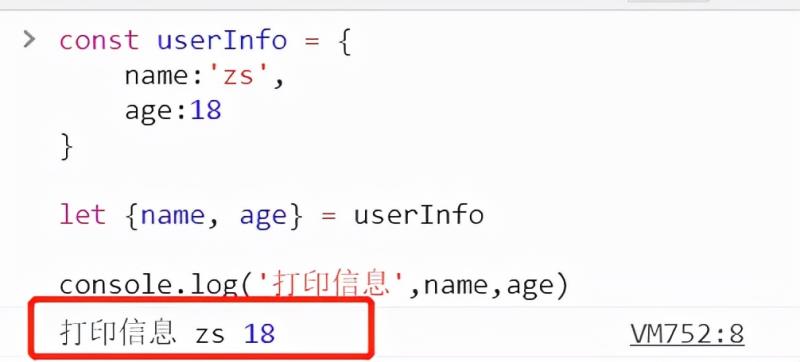
const userInfo = { name:'siri', age:18}let {name,age} = userInfoname = 'jack'age = 16console.log('打印userInfo',userInfo)// 打印userInfo {name: "siri", age: 18}我们发现userInfo 的数据并没有被改变,有同学会说,解构赋值好像是深拷贝啊?????
image.jpg"
我们再修改一下代码看看
const userInfo = { name:'siri', age:18, detail:{ qq:'1', email:'1366666@163.com' }}let {name,age,detail} = userInfoname = 'jack'age = 16detail.qq = "2"console.log('打印userInfo',userInfo)打印信息:

发现解构赋值出来的对象将原对象detail中的qq的数据修改了,这样看还是浅拷贝;
总结:
- 解构赋值,如果所解构的原对象是一维数组或对象,其本质就是对基本数据类型进行等号赋值,那它就是深拷贝;
- 如果是多维数组或对象,其本质就是对引用类型数据进项等号赋值,那它就是浅拷贝;
结论:解构赋值是浅拷贝(因为它确实不能对多维数组或对象达到深拷贝的作用);
深拷贝的实现方法
本质还是将对象拆开为基本数据类型进行赋值。
function deepClone(source){ const targetObj = source.constructor === Array ? [] : {}; // 判断复制的目标是数组还是对象 for(let keys in source){ // 遍历目标 if(source.hasOwnProperty(keys)){ if(source[keys] && typeof source[keys] === 'object'){ // 如果值是对象,就递归一下 targetObj[keys] = source[keys].constructor === Array ? [] : {}; targetObj[keys] = deepClone(source[keys]); }else{ // 如果不是,就直接赋值 targetObj[keys] = source[keys]; } } } return targetObj;}免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com