cms后台管理怎么做(学习梦想家CMS内容管理系统-模板的使用)
- 准备网站下载器
网上可以自己百度搜索,我使用的这个工具就是HTTrack Website Copier,通过这个工具完成一个网站的获取,主要是获取静态文件。这里需要自己去分析这个静态文件,我们获取到的页面主要是需要css、images、js和index.html这个首页。
经过分析,我们得到的一个首页index.html和css、images、js等文件夹。

接下来我们创建一个文件夹,有以下目录

编辑main.xml,其中最关键的部分就是name中的名字和主题包要一致。

然后将我们准备的静态文件放到这个目录里

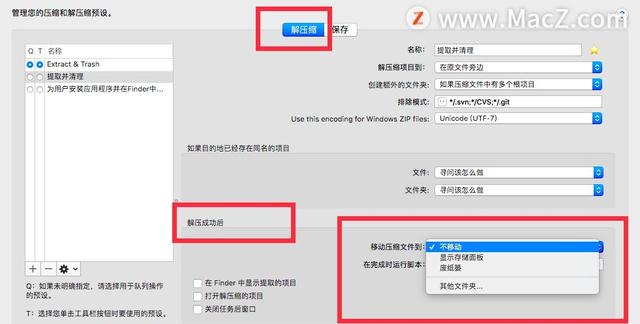
接下将我们准备的文件夹压缩为zip包

打开我们的管理后台,上传这个zip包

上传后报错

因为新版本不再使用main.xml了,所以学习官网视频的时候要注意更改文件,文件更改为theme.json,内容和main.xml基本一致说明作者已经更新了版本。

将之前的目录更改后,重新压缩上传

重新上传后成功

我们将测试主题设置为默认主题,点击主题设置->启动就可以了。

接下来刷新我们的官网首页就发现主题开发变化了,已经不是这前的模板了。

然后我们要找这个页面里的一些问题比如资源路径的问题等等,我们一个个处理。
比如下面这个问题

代码这次就去静态资源的文件夹查看

我们可以直接编辑这里面的文件了,我们先编辑index.html
下面的这些路径我们都需要更改

梦想家CMS已经给我们提供了一些模板,我们可以直接使用了

我们把路径改为我们自己的路径,下面资源位置的路径都可以改,就不一一截图了。

至于页面中没有图片的地方,我们查看代码发现是因为这是后台资源的目录

这种就是去官网把它的图片在页面是保存下来放到我们的项目中,大可不必这么做,知道就可以了,我们记下来去更改它的菜单部分。

上面菜单的部分应该和我们的后台是一致的,我们后台是叫下面的这个名字。

找到这个部分,我们更改一下

我们要阅读这个代码,发现是一个li的标签,找梦想家CMS给提供的标签,运用到这个地方

然后我们更改这个部分,我们把官网的例子拿过来更改使用就可以看到里面的数据了

看下效果,虽然没有样式,但是数据可以出来,样式是因为我删除的太多了

免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com