winform 皮肤(WinForms皮肤编辑器的这个补丁)
老用户可能知道,在几年前官方技术团队彻底检查了WinForms 皮肤编辑器——这个新工具现在被称之为“Skin Editor v2”,在所有可能的方面都优于它的前身。Skin Editor v2包括更容易发现的皮肤元素层次结构、可自定义的标签、一系列非常有用的功能(例如,您可以 Ctrl 单击“预览”面板中的任何元素来获得负责给定元素外观的皮肤部件列表),支持矢量皮肤和调色板等。
DevExpress WinForms Subscription官方最新版免费下载试用,历史版本下载,在线文档和帮助文件下载-慧都网
更新后的皮肤编辑器中引入的增强功能有一个缺点……如果您的目标是对标准DevExpress皮肤进行轻微修改,则不得不创建一个重复的皮肤,这意味着您必须导入和注册自定义皮肤。此外,此过程将在皮肤选择器中生成几乎相同的皮肤 - 原始皮肤和您的自定义皮肤。要消除重复项,您还必须修改这些选择器(例如,隐藏标准的“Bezier”皮肤并将其替换为在皮肤编辑器中创建的“My Bezier”)。
为了消除这些问题,WinForm皮肤编辑器 (v21.1)附带了皮肤补丁支持,这个皮肤补丁是直接应用于标准 DevExpress 皮肤的视觉更改列表,皮肤补丁消除了为您的项目生成/导入自定义皮肤的需要。
这个怎么运作?这是皮肤补丁用例的一个很好的示例:在矢量Office 2019皮肤中停靠面板标题。

如果您发现面板标题字体太大,您可以添加 BarAndDockingController 并在"Docking" 部分手动设置字体。但这样做意味着无论激活皮肤如何,您的硬编码面板字体都将处于激活状态。
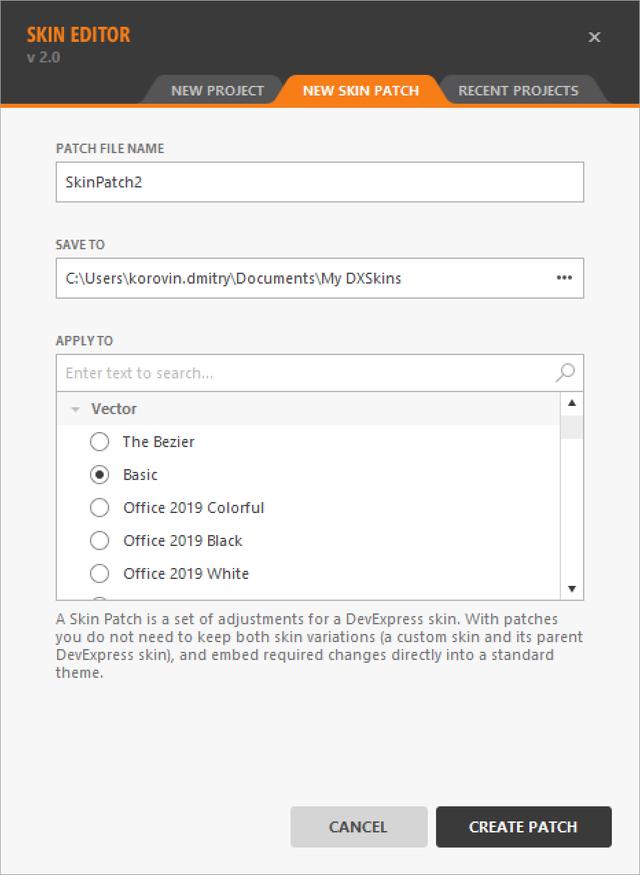
您现在可以修补皮肤,替代硬编码或创建新皮肤,启动皮肤编辑器并选择"New Skin Patch"选项卡。 输入补丁名称、保存输出的本地存储文件夹和目标DevExpress皮肤。

找到您要修改的元素,单击"Activate" 并编辑所需/适当的设置。在此示例中,我们需要减少"Docking" 类别下的一些元素的文本大小增量。

补丁保存为单个 .skinpatch 文件,保存后通过SkinManager.Default.RegisterSkinPatch 方法将其从本地存储、流或程序集导入到 Visual Studio 项目中。
namespace MyApp{
static class Program {
/// <summary>
/// The main entry point for the application.
/// </summary>
[STAThread]
static void Main() {
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
SkinManager.Default.RegisterSkinPatch(Application.StartupPath
"\\patches\\O2019C-Fonts.skinpatch");
//uncomment the following line to undo the skin patch
//SkinManager.Default.ResetSkin(SkinStyle.Office2019Colorful);
Application.Run(new MainForm());
}
}
}
下图展示了标准的 "Office 2019 Colorful" 皮肤,其中包含一个补丁,可将文本大小增量从 6 减小到 2。

您可以更进一步并更改补丁中的更多元素,例如修改"Docking > Dock Panels > Caption Buttons"元素来减少按钮填充和大小,这将缩小面板标题来更好地适应您的新标题字体。
DevExpress WinForm
DevExpress WinForm拥有180 组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






