漫威人物介绍ppt酷炫转场(漫威电影海报中还隐藏着这个PPT小技巧)

就在前两天,让很多人无比期待的《复仇者联盟4:终局之战》终于上映了,据说首映 IMAX 场票价被炒到 500 元一张,电影的火爆程度可想而知。
不知道你有没有去看呢?
作为一名 PPT 定制设计师,今天咱们不聊剧情,就聊一聊电影的海报设计:



看起来都很酷,对吧?
如果你足够细心,那么你一定会发现这些海报中,都使用了大量的光效素材来丰富视觉效果!
而且,很多大型发布会 PPT 中,也经常会用光效素材,比如:



那么问题来了,在 PPT 制作中,我们该如何用好光效素材呢?
这篇文章就跟各位分享一些,我使用光效素材制作幻灯片的经验!
先来说一下光效素材的使用方法。
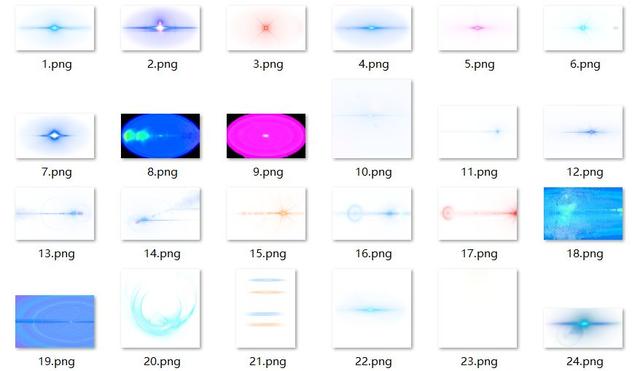
光效素材的使用方法其实这些光效素材,本质上都是一些 png 图片:

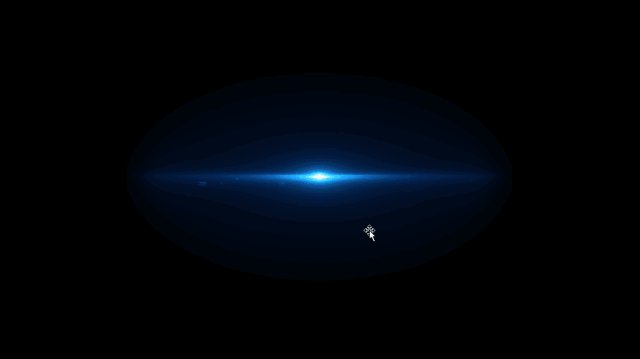
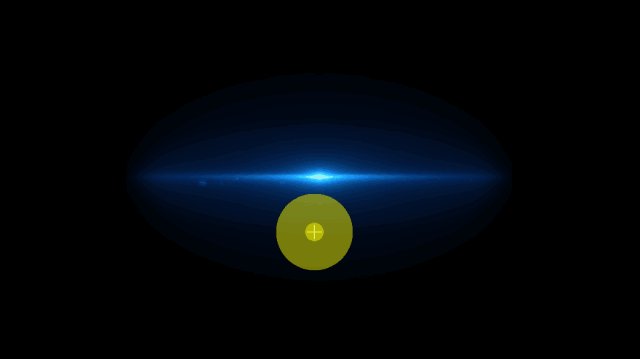
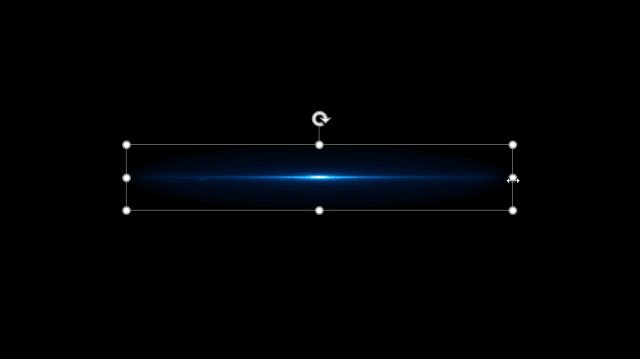
我们直接将光效素材插入到 PPT 中,然后拖动的相应的位置即可,就像这样:

当然,如果你觉得光效素材辐射的范围太大,我们还可以将其压缩或者拉伸调整:

这里有一点你需要注意,就是在使用光效素材的时候,可能经常会遇到这样的问题:

光效素材的颜色和页面的主色调不一致,页面看起来很不协调,那我们该如何修改光效素材的颜色呢?
跟各位分享一个非常简单有效的方法 —— 重新着色!
鉴于关注我部分朋友,实操能力有限。这里就以刚才的页面为例,我说一下具体的操作步骤:
首先我们选中光效素材,然后依次点击格式>颜色>其他变体>其他颜色:

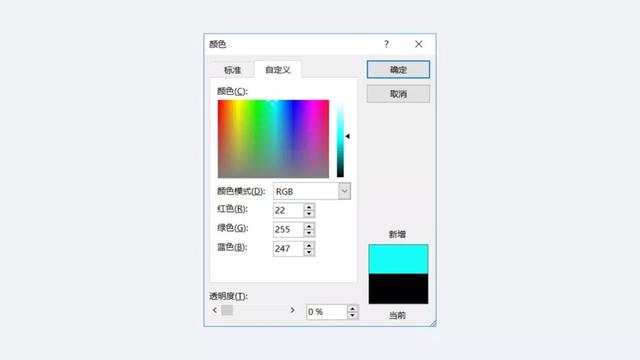
再点击弹窗中的自定义按钮,最后输入 PPT 主色的 RGB 色值即可:

把重新着色过的光效素材放到 PPT 中,再来看下效果:

和刚才比是不是好了很多呢?
明白光效素材的使用方法,那么,光效素材在 PPT 中都有哪些应用场景呢?
光效素材的应用场景1.作为修饰性元素
这算是光效素材非常典型的一种应用了,通过在元素上方添加光效,能够让页面的视觉效果更加的丰富!
比如我们可以给封面标题添加光效,增强封面的视觉冲击力:



或者在展示多张图片的时候,为图片的边缘添加光效素材,丰富页面细节:


2.划分页面版式
在遇到内容多且内容处于同级时,我们经常会对页面进行分栏处理,就像这样:

不同区域之间借助线条来进行划分,内容排版看上去还不错,但问题就在整个页面有些平淡,而且线条多少看起来有些突兀!
这个时候,我们就可以把光效素材压缩、拉伸,替换刚才的线条:

效果还不错,对吧?
为了方便你更好了理解,咱们再来看几个案例:



3.连接页面元素
一提到连接,你一定会想到,这不是线条作用吗?
没错,线条的确能够起到连接的作用,不过使用线条,页面容易显得单调,让人觉得没什么设计感。就比如下面这一页幻灯片:

同样的,我们把线条替换成光效素材再来看一下:

设计感是不是提升了许多?
4.渲染氛围
与起到修饰作用的光效不同,这里的光效主要是为了渲染氛围。比如下面这页魅族发布会的 PPT,通过在页面底层放置一束光源,从而让页面看起来非常的具有质感:

或者我们还可以把光源放在页面的上方:


又或者,把光源放到页面的两侧,效果也很不错:


当然,除了在页面周围添加外部光源,来渲染页面的氛围。我们还可以直接把页面中的元素处理为光源,就像这样:

我之前就使用这样的手法,做出这样的页面,将公司 logo 处理为光源,模拟发光的效果:

好了,以上呢,就是我总结的一些,关于光效素材的使用方法。你学会了吗?如果有不明白的地方也可以在私信问我哈!
最后,我也会把我平时积累的光效素材分享给各位,后台回复关键词<光效>即可获取!

免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com