ppt流程图填色(PPT流程图太土我用4个色块)
好久不见,这是新年的第一篇 PPT 改稿内容,要改一份什么样的PPT呢?

在去年,已经尝试过很多的类型,但有一类是没有做过的,就是工业制造。
所以,第一篇,我们就来修改一份跟工业有关的PPT,有时间轴,流程图,架构图等页面,还是挺实用的:

还是先来确定
整体的视觉风格
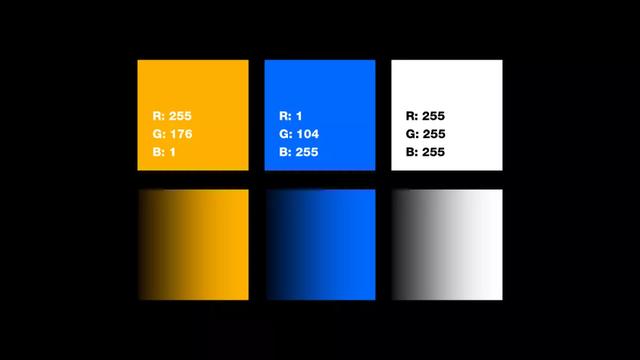
首先是颜色。
我查了一些相关的设计物料,蓝色和黄色出现的频率还是挺高的,所以我们就定为这个:

字体,背景和版式的话,我把它们放在一起,做成了这样:

接下来我们就进入
单页修改的环节
首先是封面页:

原稿信息很简单,只有七个字,很容易会让页面显得空洞,咋办呢?
肯定是先来找到一张有关的图片,丰富视觉效果:

但图片整体有点偏亮,所以呢,我们可以选渐变蒙版,把图片进行压暗处理:

在字体上,我们也换一个更有力量感的字体,丰富视觉面积:

页面周围有点空,所以呢,我们可以加一些与智能制造有关的图形符号,点缀修饰即可:

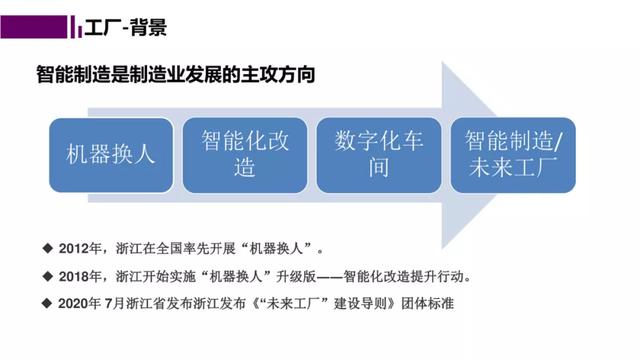
然后是时间轴页面:

这里的流程关系,其实已经很清楚了,但是呢,在内容的对齐上,有一点不够整齐。
所以呢,基于内容的关系,我把版式做了重新的调整,让它在视觉上显得更加工整:

接下来,可以在色块里,叠加一些图片,丰富视觉效果,就像这样:

咋做的呢?
找到一张图,借用OK Plus插件,进行渐变透明的调整:

然后呢,为了让页面色调与整体风格更加匹配,我们可以在图片格式中,对它进行重新着色的调整:

这时候,页面基本上已经处理差不多了,但缺少一点质感。
咋办呢?
我们可以在色块的边框处,添加一些光效,另外,在页面周围,添加一些修饰元素即可:

接下来是流程图的页面:

这个页面的逻辑关系,也很清楚,但是呢,色块出现在了箭头之外,显得不够美观。
所以呢,基于这个版式,我对图形的样式做了更换:

把图形变成渐变色,与整体风格进行匹配,也能体验出运动的感觉:

这时候箭头的边框,有一点单薄,所以呢,我们可以添加一些光效进行点缀:

另外,页面看起来稍微有一些空洞,我们可以增加一些视觉上的对比。
主要是利用大小,颜色,虚实的手法,添加一些对比元素:

来看一下页面最终的视觉效果:

最后是架构图页面:

这个页面的主要问题呢,就是出在对齐方式和颜色的使用上,太乱了。
其实对这种复杂的架构图,处理起来很简单,我们只需注意两端对齐,就能让页面变得工整:

另外呢,因为架构图中内容有多有少,所以呢,还是借用色块,进行统一即可:

最后,对页面中的颜色进行调整,使其更加符合视觉风格即可:

整份PPT的修改,主要是对风格和细节做了较大的调整,咱们整体再来看一下。
—修改前—

—修改后—

以上,希望对各位有所启发。
另外,想要这份PPT源文件的读者朋友,领取方式在这!

免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com