vscodelaunch.json配置详细教程(VSCode调试完全攻略系列)

翻译:疯狂的技术宅
作者:Charles Szilagyi
来源:charlesagile
转发链接:https://mp.weixin.qq.com/s/0fjJIaIxUTIm3G3f5_jyUA
前言一些更强大的调试功能仅在专用的配置文件中可用。这次我们要创建一个 launch.json 和内置的 VSCode 调试控制台。本文将会解决我们在调试复杂的程序之前的最后一个难题。
VS Code 调试完全攻略系列目录
- VS Code 调试完全攻略系列「基础知识」
- VS Code 调试完全攻略系列「步进逐行调试」
- VS Code 调试完全攻略系列「编辑变量并重新执行函数」
- launch.json 和调试控制台(本文)
- 基于浏览器的 React 应用
- 调试用 TypeScript 开发并打包的 React
调试可能会是一件复杂的事,我们需要保存自己定的制配置,比如:端口、路径、参数等。 VSCode 使用 launch.json 进行细粒度的控制,有了它就可以启动我们的程序或将其附加到复杂的调试场景中。没有 launch.json 只能搞一些小把戏,我们需要继续向前迈进。下面让我们来创建一个!
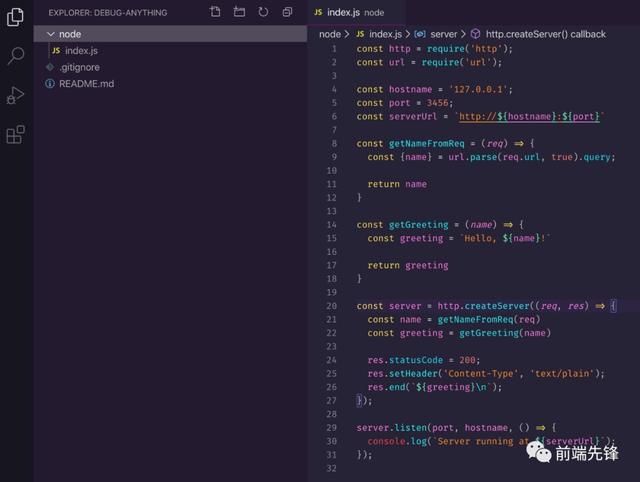
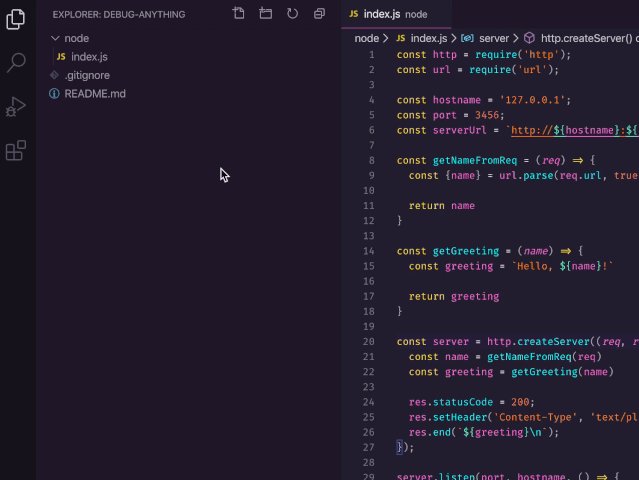
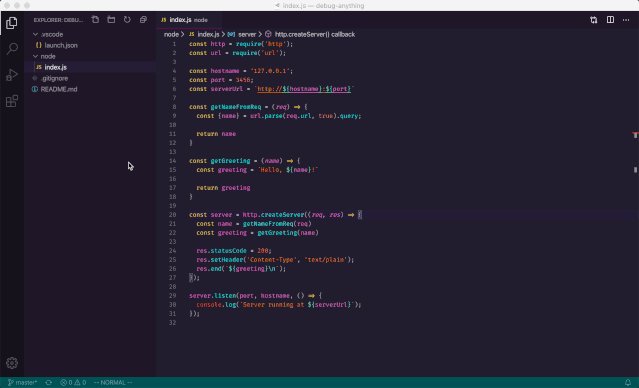
在VSCode中打开我们的示例代码文件夹:

打开文件夹
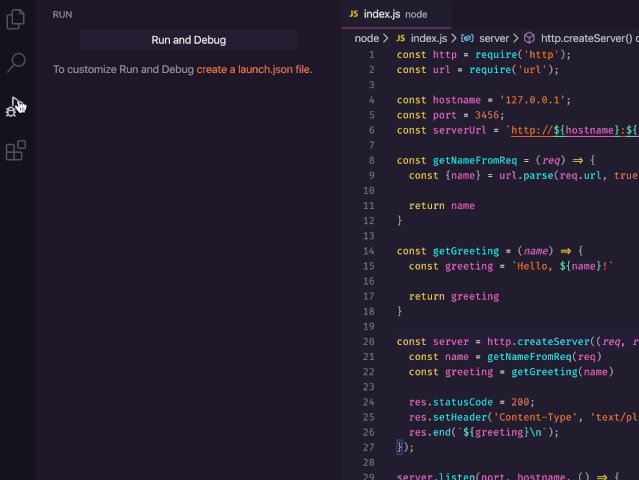
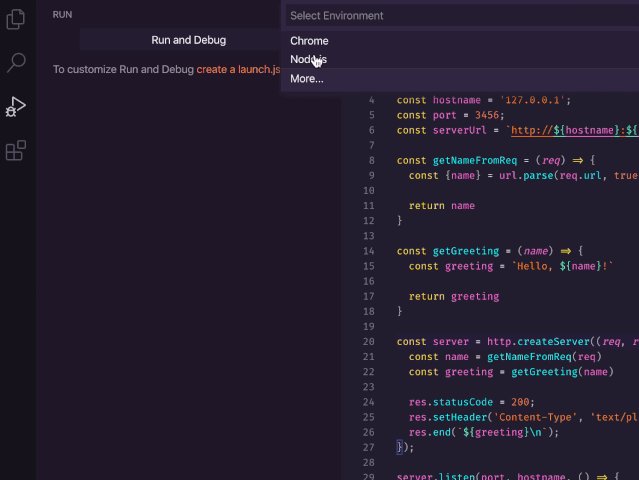
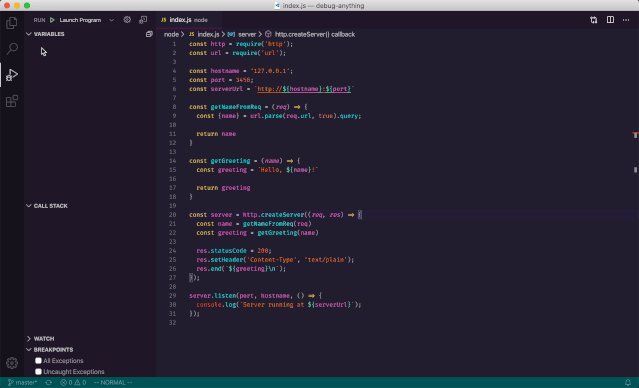
launch.jsonVSCode 有着方便的用户界面,可以生成配置框架。切换到调试侧边栏,单击 “create a launch.json file” 并选择 Node.js:
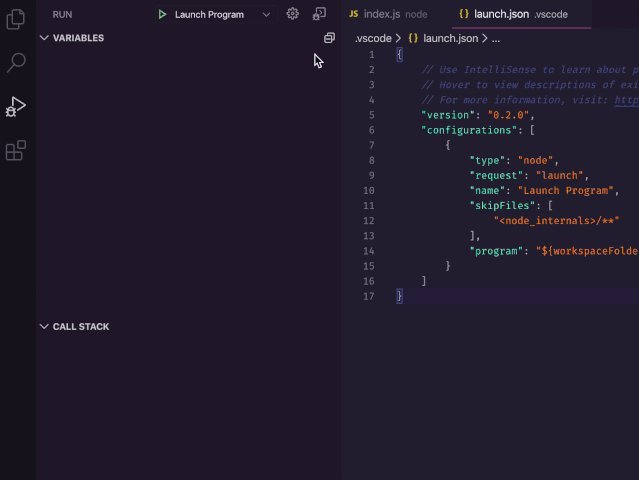
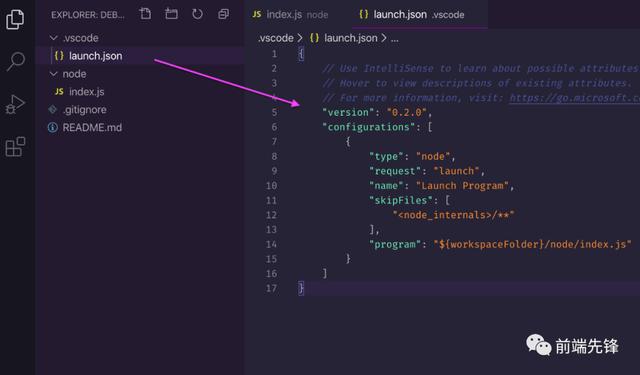
VSCode 会在工作区的 .vscode 文件夹下生成一个新的 launch.json 文件:


launch.json
在后面,当我们面对不同的实际情况下根据需要调整配置时,将会更深入地研究文件格式和配置中的值。
可以观察到配置文件启用了调试侧栏中的启动菜单,现在可以用该菜单来快速启动我们的玩具服务器 :

开始调试
如果你现在想了解有关此主题的更多信息,可以参考 VS Code 官网的创建配置和可用的配置值。
顺便说一句,我建议将 launch.json 保存到你的代码存储库中。在团队中共享可使所有成员得到方便的调试环境。
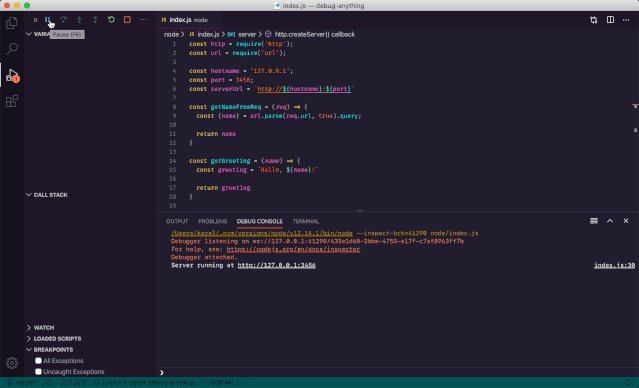
调试控制台请注意调试控制台是怎样被自动打开的:

调试控制台已打开
通过调试控制台,可以在调试器中运行的程序上下文中去评估表达式。这是一个非常了不起的便捷工具!你可以检查作用域内的任何变量,类似于 debug sidebar。你也可以在范围内运行任何函数,或者从字面上运行任何你想要的代码,甚至可以在运行的应用程序中去 require 模块
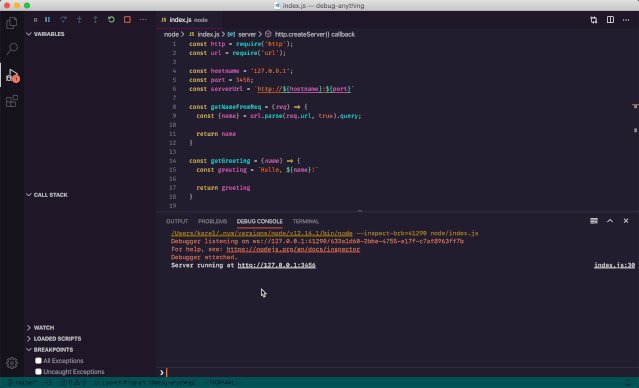
来看一个例子。先在第 24 行添加断点并触发请求:

使用调试控制台
如图所示,你可以输入局部变量(或函数)名,甚至有自动完成功能。
但是你并不会被局限在程序本身的代码中,还可以导入任何可用的模块:

require console
请继续探索调试控制台,祝你玩得开心!
原文链接
https://charlesagile.com/vscode-launch-json-and-the-debug-console
推荐VS Code 相关文章VS Code 调试完全攻略系列「编辑变量并重新执行函数」
VS Code 调试完全攻略系列「基础知识」
VS Code 调试完全攻略系列「步进逐行调试」
手把手教你如何利用VS Code设置提高编码效率
手把手教你运用VS Code开源新工具调试代码神器
2020必备VS Code 插件-大大提高开发效率(内附 gif 图)
翻译:疯狂的技术宅
作者:Charles Szilagyi
来源:charlesagile
转发链接:https://mp.weixin.qq.com/s/0fjJIaIxUTIm3G3f5_jyUA
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






