ae插件怎么安装补帧(AE动图格式Gif)

写在前面
我们先了解下AE导出动效落地格式主要有几种:
Gif图
1.最常用的当属Gif图,它几乎兼容所有主流的浏览器,实现起来也是比较方便简单,但是最致命的问题是,Gif图并不支持半透明/透明图,甚至会出现大量的白边。所以在使用中经常会被吐槽。
Apng/WEBP图
2.Apng/Webp格式图,最大特点可以支持半透明/透明动图,并且没有白边,但是并没有广泛使用,由于一些兼容的问题
JSON文件
3.json文件格式,设计师将AE制作的动画通过一个插件生成一个json文件,开发同学可以直接在软件中解析json文件来实现动画。不需要设计师再导出GIF或者序列帧。
Part 1
一、GIF的优势和劣势
GIF的优势优秀的压缩算法使其在一定程度上保证图像质量的同时将体积变得很小。可插入多帧,从而实现动画效果。可设置透明色以产生对象浮现于背景之上的效果。
GIF的劣势
GIF的alpha通道只有1bit,换言之,一个像素要么完全透明,要么完全不透明,而不像现在PNG的RGBA的8bit alpha通道,alpha值也可以和RGB一样都有255个透明值。这导致了所有GIF的图片带上透明度以后,边缘会出现明显的锯齿。所以如果你的客户端需要展示带透明度的动图,GIF基本上可以不考虑

如果导出Gif图?
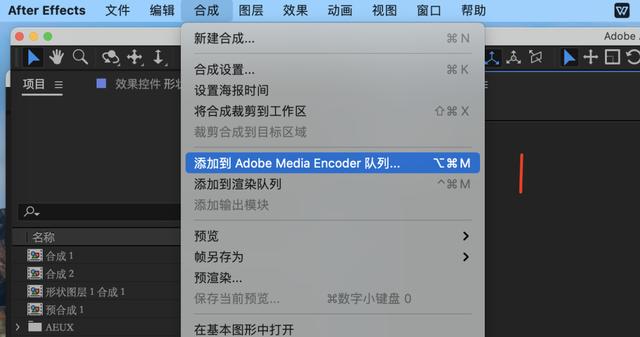
1.合成-添加到adobe media encoder

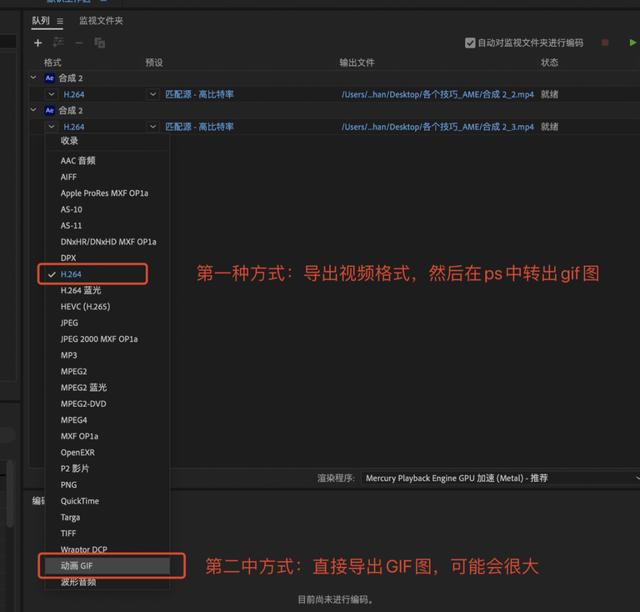
2.以下2种方式可导出GIF图

Part 2
二、APNG/WebP的优势和劣势APNG是什么?APNG是Mozilla在2008年发布的图片格式,本质上是在PNG的基础上加上一个扩展,而且非常简单即可实现。因此能够完全支持RGBA。规范可以参见APNG Specification。
虽然这个规范没有加入PNG开发组,但是很多浏览器已经支持了APNG。最主推的是Apple的Safari(OS X 10.10以后的Safari,以及iOS 8以后的Safari和内置WebView),已经完全支持。Firefox亲儿子当然一直是支持的。Chrome桌面端已经从Chrome 59开始支持,现在就差Edge了。具体支持程度参见浏览器兼容性。
APNG的优势在于时间比较长,各种动图制作工具,优化工具都有相应的项目来支持。而且在iOS上的WebView里面是除GIF外,唯一官方支持的动图格式,因此如果做移动端开发需要WebView页引入动图,APNG还是必不可少的。
实际在线demo可以查看
https://apng.onevcat.com/demo/

APNG终究是在PNG的基础上扩展,并没有引入特别出色的压缩算法,而且遗憾的是,短期内APNG还没有引入到Chrome,也就意味着Android平台的WebView也没有原生支持,因此,移动开发又会面临两端兼容性问题,这个后话再说。
相关APNG工具APNG图形化制作工具和在线预览:
http://isparta.github.io/index.html
APNG大小优化:APNG Optimizer:
https://sourceforge.net/projects/apng/files/APNG_Optimizer/
APNG Chrome插件:APNG for Chrome
https://chrome.google.com/webstore/detail/apng/ehkepjiconegkhpodgoaeamnpckdbblp
WebP是什么?

WebP是Google在2010年发布的图片格式,完全开源,使用了VP8(就是WebM视频所用到的解码器)作为帧压缩编码器,而且在Chrome,Android上得到了原生的支持,具体规范参见:WebPhttps://developers.google.com/speed/webp/
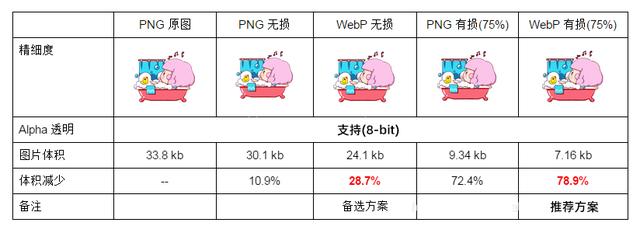
WebP的优势同样的支持RGBA,而且静态WebP的压缩率比起同质量PNG平均要高上20%左右。现在各大App厂商已经有开始迁移WebP。除了静态的WebP,还有动态WebP格式(Animated WebP)支持。
WebP的劣势不过动态WebP需要libwebp 0.4以后才正式支持,并需要mux和demux模块,如果自行编译需要注意。
APNG和WebP在Web平台实现APNG 浏览器支持 https://caniuse.com/apng

WebP 浏览器支持,注意Animated WebP支持 https://caniuse.com/webp

- 下载 BX-WebpApngExporter.zxp 文件,点击这里下载https://link.zhihu.com/?target=https://raw.githubusercontent.com/bigxixi/webp_apng_exporter_for_AE/master/BX-WebpApngExporter.zxp
- 根据自己的操作系统下载 ZXP 安装工具:https://aescripts.com/learn/zxp-installer/然后将 BX-WebpApngExporter.zxp 拖进安装工具(或者通过 File -> Open 选择该文件安装)
1、AE 中打开需要导出的合成,在「合成设置」中设置好帧率。
2、在「窗口」-「扩展」中运行「BX Webp/Apng Expoter」。
3、选择要导出的格式的对应导出地址,并根据情况勾选「是否导出」。
(点击「WEBP 地址」、「APNG地址」按钮来选取,也可以手动输入、修改。)
4、设置画质,取值为0-100之间的整数,数字越大画质越好,图片越大。
5、设置循环次数,取值为整数,0为无限循环。

Part 3
三、json文件

Lottie 动画是什么,简单地说,就是airbnb提供一种方法,让设计师将AE制作的动画通过一个插件生成一个json文件,开发同学可以直接在软件中解析json文件来实现动画。不需要设计师再导出GIF或者序列帧。
json文件的优势1、 JSON更快:
JSON语法非常易于使用。我们可以仅使用语法来为我们提供简单的数据解析和更快的数据执行。由于它的语法非常小而且重量轻,这就是它以更快的方式执行响应的原因。
2、兼容性广泛:
它具有广泛的支持浏览器与操作系统的兼容性,因此使用JSON编码生成的应用程序不需要太多努力就可以使所有浏览器兼容。在开发期间,开发人员考虑使用不同的浏览器,但JSON提供了该功能。
3、共享数据的最佳工具:
JSON是任何大小甚至音频,视频等共享数据的最佳工具。这是因为JSON将数据存储在数组中,因此数据传输更容易。因此,JSON是Web API和Web开发的优秀文件格式。
4、在服务器上解析
在服务器端解析是开发人员想要的重要部分,如果解析在服务器端快速,那么只有用户可以得到他们的响应的快速响应,所以在这种情况下JSON服务器端解析是强点表示我们在服务器端使用JSON。
json文件的劣势1、没有错误处理
在JSON中没有JSON调用的错误处理。如果动态脚本插入有效,您将被调用并完美地获得响应。
如果没有插入,就什么也不会发生。它只是默默地失败了。例如,你无法从服务器捕获404错误,也不能取消或重新启动请求。然而,在等待合理的时间之后,你就已经超时。
2、安全性
JSON的另一个主要缺点是,如果与不受信任的服务或不受信任的浏览器一起使用它会非常危险;因为JSON服务返回包含在函数调用中的JSON响应,如果它将与不受信任的浏览器一起使用,将由浏览器执行它可以被黑客入侵,这使托管Web应用程序易受各种攻击。如果您打算使用JSON服务,那么了解JSON所具有的威胁并了解如何保护它是非常重要。
3、支持工具有限
JSON只有有限的支持工具,我们可以在JSON开发过程中使用它们。
所需软件和插件:After Effects
Bodymovin(AE插件)
下载地址:https://github.com/airbnb/lottie-web
安装使用教程:https://www.jianshu.com/p/b4ec0e2be371

Sketch、Figma
AEUX(sketch,figma&AE插件)
制作步骤:
01 在Figma中绘制出矢量图形

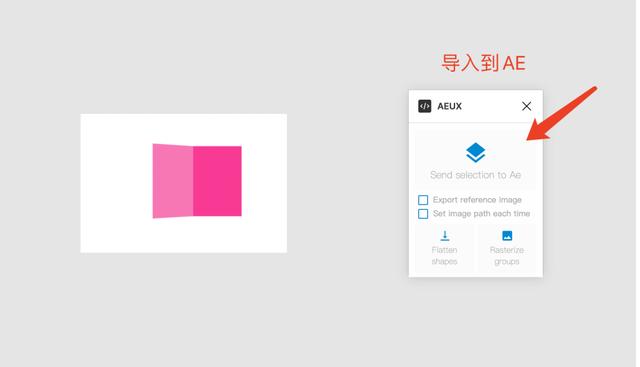
02 用AEUX插件将矢量图形导入到AE中

03 在AE中制作动画

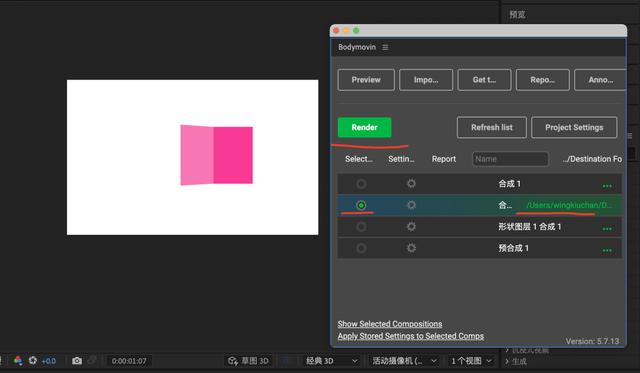
04 打开bodymovin插件,生成json文件

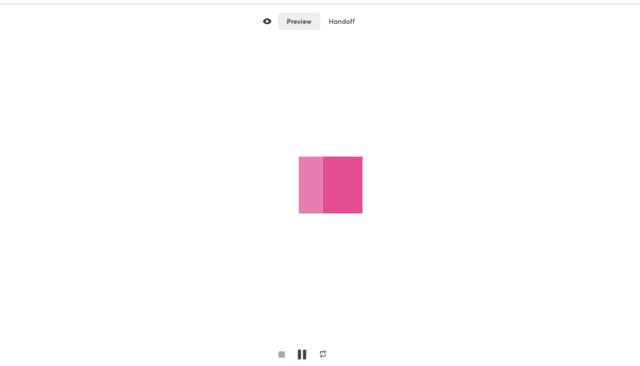
05 在Lottie 官网预览一下
网址:https://lottiefiles.com/login
https://lottiefiles.com/preview(具体地址)

确认没有问题可以交付给开发。
需要注意得到点:如果动画中含有渐变颜色,bodymovin导出json时会动画的颜色会变成黑白。
解决这个问题的办法是:把AE切换成英文版,亲测可用!
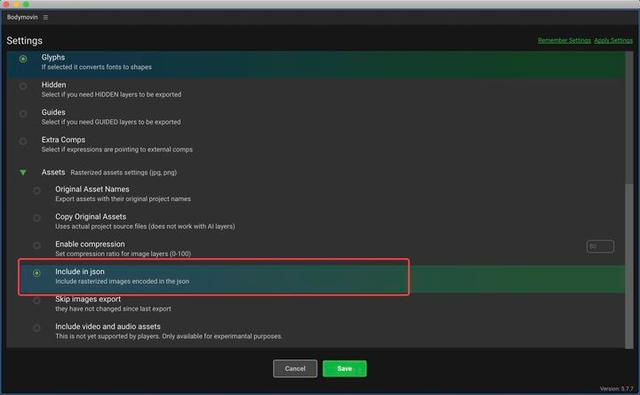
问:为什么,我的新版本插件,导出还是有图片,没有直接生成一个单独的json或者为什么我导出之后预览是空白的?答:因为插件中有一项设置需要勾选——
Settings — Assets — Include in json

答:既然图片都可以 include in json了,你把视频导出成序列帧,然后以图片形式重新导入,AE排序一下,不就可以导出json了嘛!
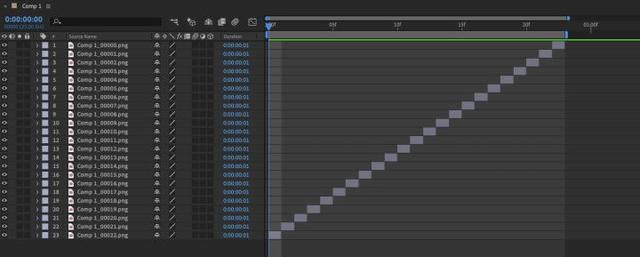
(关于排序这里再告诉大家一个小技巧,先把所有图片长度裁剪成一帧,然后选中所有帧,右键 — Keyframe Assistant — Sequence Layers,这样所有图片就会按照顺序首尾相接排序啦,效果如下图)

走到这一步
基本上就可以实现万物可 json 了!
文章来源——公粽号短视汇
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com