利用网格画平行线(绘制交叉斜线的网格背景)
今天,我们给大家带来一篇Illustrator实例教程,教大家绘制交叉斜线的网格背景。

这里,我们主要应用到了Illustrator中的“图案”功能。
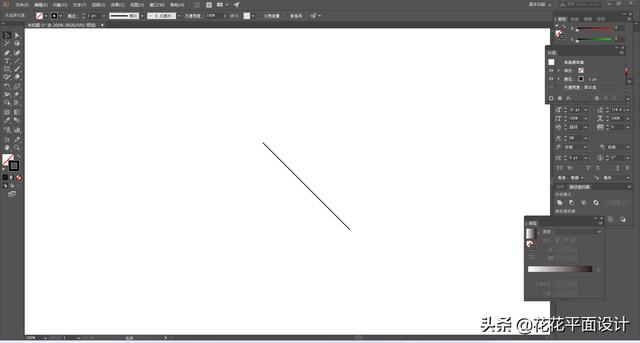
我们新建一个画板,然后选择直线工具,按住Shift键绘制一条斜45度的直线。

我们选中这条直线,原位复制一条,然后按住Shift键旋转90度,这样,就得到了两条交叉的直线。

接下来,我们选中这两条直线,将它们调整到合适的大小。然后,我们选择“对象”-“图案”-“建立”。
在弹出的“图案选项”对话框中,我们设置“拼贴类型”为“网格”,然后将宽度和高度设置到和之前等大。然后,我们双击画板的空白处退出编辑。

这样,我们就定义好了一个交叉的图案,这个图案出现在“色板”面板中。
我们绘制一个矩形,单击色板面板中刚才自定义的图案,这样,矩形中就填满了交叉的线条。

当然,我们还可以双击色板面板中的这个图案,来调整它的大小、描边粗细、描边颜色等。
修改完成后,填充的线条会同步改变。

利用自定义图案的方式来填充这样的线条,是非常方便的一种方法,并且后期修改起来也非常简单。
希望这篇教程能够对你有所帮助。如果你想了解更多和设计相关的内容,欢迎关注我的头条号!
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com