html表格代码示范(今儿给各位客官老爷们聊聊HTML表格的制造)
表格的制造
在我们的DW中也就是Adobe Dreamweaver CC这个软件中的一个表格制作,当然我在这里把这个APP的地址分享给大家,望大家你能够喜欢下面这个图片正是我们这个强大的软件!

好了APP也给各位客官老爷们备齐了,接下来咱们就进入正题了。
表格的制作可以纯手工敲出来,当然了今天大伟子就给各位老爷们介绍介绍DW,它的一个强大之处。“解放双手从我做起”。当然这可能说得有点夸张了,但是我们的DW的确是能够帮我们解决一部分代码,使他们自己乖乖的排好队,听候各位老爷的发落!好了就不卖关子了,在DW中我们打开后新建一个HTML文件。建好后我们可以看到左上角有一个插入,然后里面有个插入表格!后面它会给各位老爷们准备一个设置框,哪里我们就可以设置我们想要的行数以及多少列!如下图:
设置中

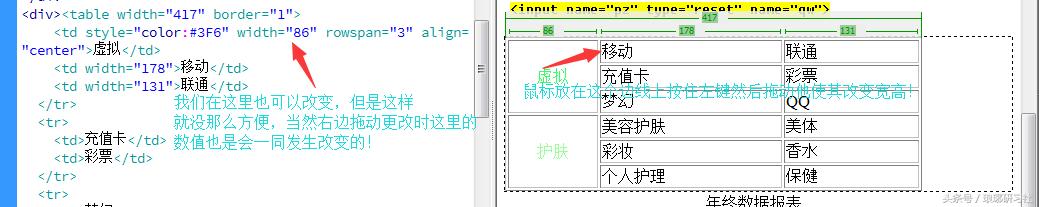
生成后我还可以在我们的DW中修改他们每一个格子的宽高,在修改宽高的时候我们可以找到我们DW中的一个拆分,拆分后我们就可以用我们的鼠标拖动表格的边线,就可以任意的更改。如图:

当然这样我们就可以在设置好的表格中输入我们想表达的文字就大功告成了!感谢各位客官老爷们的光顾,让我们明日此时也能在此相遇!
撒油啦啦!!!
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






