dedecms新手建站教程网页设计(DEDECMS幻灯片中JavaScript实际应用举例)
dedecms新手建站教程网页设计
DEDECMS幻灯片中JavaScript实际应用举例由于这个问题正好与最近Zero学习的JavaScript有一点点关系,所以Zero就将这个问题以及如何实现JavaScript幻灯特效与DEDECMS调用标签的相互融合做一个小小的总结。
问题:如何在DEDECMS栏目页插入幻灯片,同时实现幻灯片里面的图片、标题、描述自动调用。
第一、找一个心仪的幻灯片特效代码。
就我目前所学到的这点知识要做一个幻灯片那真是望尘莫及,不会做怎么办?网上找源码(http://www.aspku.net/),当然有源码的网址还有很多,但是Zero并不提倡,所以就要努力学习告别这种拿来主义的现状。
第二、将找到的幻灯代码插入到栏目模板的相关位置。
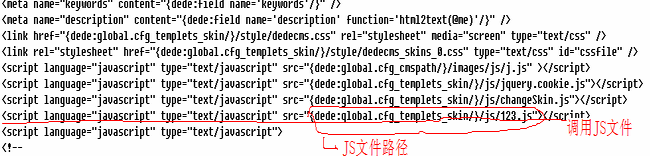
插入方法也很简单,至需要改变一些调用代码的路径,这点我想大部分朋友都能够理解。(同时别忘了在头部加上调用JS文件)
以Zero所使用的幻灯片源文件为例:
JS调用文件
插入页面JS代码
当然调用完以后还要将调用文件放在相应的目录文件下。
第三步:图片调用代码
只将放灯片放到网页中,是件很容易的事情。但是要实现幻灯片中的图片、title、描述自动调用就显得不那么容易了,至少Zero就认为不那么容易完成(有其是对JS文件无法修改的时候)。
下面是Zero在网上找的幻灯片源文件:
从幻灯片的源码中可以看出本放灯片的所有图片、title、描述都是固定的,不能灵活调用。如果要实现灵活调用,我们就必须要用到DEDE的调用标签,这里Zero使用了dede:arclist标签实现了调用。不过在调用时我们需要注意以下几点:
1、###分隔,由于最后一条数据结尾不需要###分隔,因此1-4条和最后一条需要分开处理。这里Zero采用limit标签实现,limit标签在以后接触mysql数据库时会详细介绍。
2、两条数据中间不能有空格,也就是说images/01.jpg###images/02.jpg这样的两条数据之间是不能允许有空格和换行的,如果有则不能运行。而arclist调用数据时会自动出现空格和换行,那么怎么办呢?修改arclist.lib.php文件413行中的$artlist .= $dtp2->GetResult().”\r\n”;修改为:$artlist .= $dtp2->GetResult()。(当然通过调整JS也可以达到同样的效果,但是目前Zero对于JS还不够熟悉因此只能通过修改DEDECMS源码来实现)
3、幻灯片中的title标签里不能出现修饰性代码,比如“<font color=’#FF0000′>Zero的php博客-零基础PHP教程</font> ”。如果出现这类标签在JS文件中,将不能被解释。因此我们需要格式化html文件,因此在title调用一栏中Zero使用了[field:title function='html2text(@me)'/]标签调用。
好了到这里一个能在DEDECMS里自动调用图片、title、描述的幻灯片就调试完毕了。
- dedecms后台账号(dedecms实现首页顶部会员登陆框的方法)
- dedecms标签插入时间(dedecms修改按tag标签显示全站相关内容的方法)
- dedecms屏蔽规则(织梦DedeCMS默认友情链接的安全隐患以及处理)
- dedecms怎么添加栏目(Dedecms频道,列表页,内容页中调用全站最新文章的方法)
- dedecms模板照片(DEDECMS首页调用图片集里的多张图片)
- dedecms中的有些功能如何修改(解析dedecms空间迁移步骤详解)
- dedecms标签怎么调用(DedeCMS织梦后台模板列表如何按字母排序方法代码)
- dedecms更新后设置空白(dedecms如何去掉首页index.html的方法)
- dedecms系统参数设置(DedeCMS 5 .7 自定义表单制作和调用办法[图文])
- dedecms网站二次开发教程(DEDECMS实现自定义表单模型分步提交实现思路)
- dedecms兼容模式(DedeCMS 验证码不正确的解决方法php配置问题)
- dedecms图集关键词(Dedecms 生成漂亮整齐的缩略图)
- dedecms模板如何修改日期(DEDECMS网站文章列表页更新点击次数的问题完美解决)
- dedecms默认水印(DEDECMS显示英文日期时间的方法)
- dedecms分页样式(dedecms列表页文章摘要字数的设置方法)
- dedecms标签怎么调用(DEDECMS自定义表单提交后的跳转链接修改方法)
- 冰岛旅游攻略(冰岛旅游攻略及花费八日游)
- 寒假旅游攻略(成都寒假旅游攻略)
- 菲律宾旅游攻略(菲律宾旅游攻略地图)
- 清华大学难考吗(清华大学考研录取分数线)
- 观花盆栽佛肚竹盆景制作及养护(观花盆栽佛肚竹盆景制作及养护)
- 春天养佛肚竹,做好这几件事,叶绿根壮寓意好 越养越旺家(春天养佛肚竹做好这几件事)
热门推荐
- php实现导航地图(php根据地址获取百度地图经纬度的实例方法)
- docker修改镜像配置文件(Docker配置本地镜像与容器的存储位置)
- djangoapi接口开发(Django使用AJAX调用自己写的API接口的方法)
- docker查看容器教程(如何使用docker对容器资源进行限制)
- dedecms安装配置(浅析织梦dedecms三个最重要的安全设置)
- flash一直在最上方,设置z-index无效
- SQL Server中找出执行时间过长的作业
- cdn上传加速(云服务器搭建网站需要用CDN加速吗?)
- docker运行镜像端口(docker镜像访问本地elasticsearch端口操作)
- sql server查询语句语法(详解SQL Server的简单查询语句)
排行榜
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9