用户体验设计三大流程是什么(用户体验设计13)
编辑导语:如何优化页面转化,提升用户的相应使用体验,进而推动用户留存与转化?也许,你需要结合一些设计上的小技巧,来帮助你达成所想要的效果。本篇文章里,作者总结了13个提升页面转化的设计技巧,一起来看一下吧。
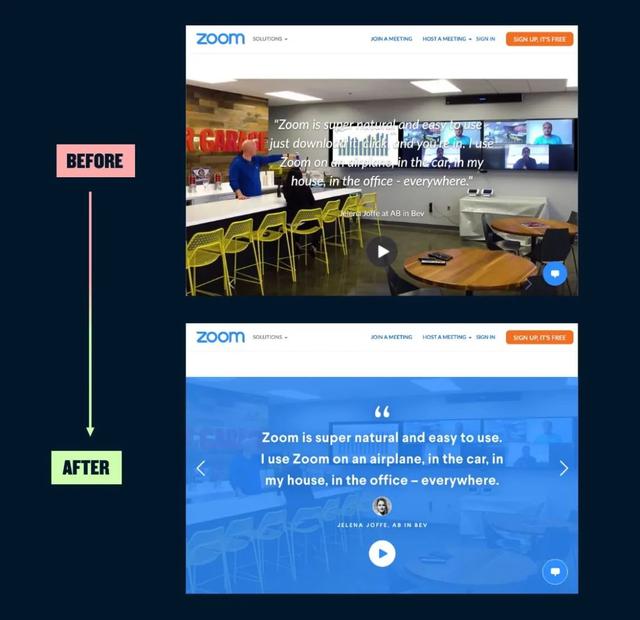
一、使用颜色衬托图像与文字
有时候你不得不处理一些蹩脚的图像。通过半透明的颜色上衬托你要表达的对象,让它们更像背景纹理而不是主要焦点元素。这将为你提供必要的对比,使叠加的文本可读。在下面的示例中,我对文本应用了深蓝色阴影以进一步提高对比度。
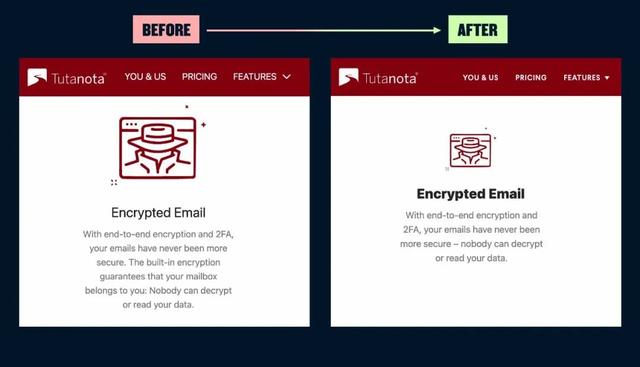
二、不要过度使用负空间
负空间,也叫负形。是指除表达主体本身所占用的画面空间之外的留白部分。而所谓的负空间Logo,则是指的是使用特殊的表现技法让主体之外的空间也展示内容从而创造出的形状简洁却可以表达复杂内容的Logo。
产品设计师往往喜欢负空间。但是,当属于一起的元素之间存在过多的负空间时,眼睛就会变得断断续续,陷入空洞,而不是轻易地在连接的元素上流动。
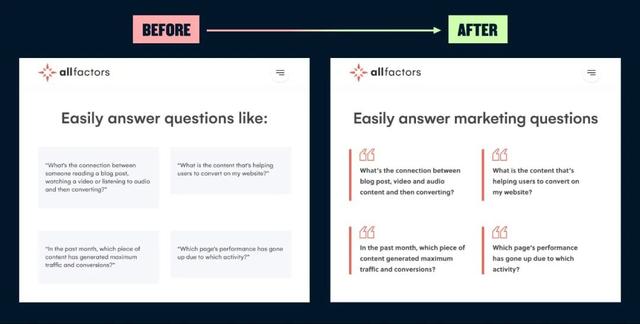
三、没有人喜欢废话
任何分析过网页数据的人都知道,你只有很少的时间来吸引用户的注意力。比方下面的例子:
四、即使是纯文本布局也应该具有视觉吸引力
页面的纯文本部分可能很难设计,特别是如果你没有机会使用插图、图像,那么你的品牌颜色和一些简单线条也是提高设计质量的利器。
五、图标小,插图大
图标很生动,但他们应该摆清自己的位置。如果把它们做得很大,你的插图就会很糟糕。如果使用带有标题的图标,那么就优先凸显标题。
六、谨慎使用字母间距
我们可以通过多种方式使用字母间距来巧妙地改进排版,但如果你不是经验丰富的排版师,请坚持在大写字母中添加字母间距,而不是在句子大小写文本中添加额外的字母间距,这会会产生可读性问题,并且会破坏字体设计的自然节奏。
七、控制好你的段落行长
很多文本不可读的第一大罪魁祸首可能是行长问题。标准行长应该不超过文字展示区域的三分之二。
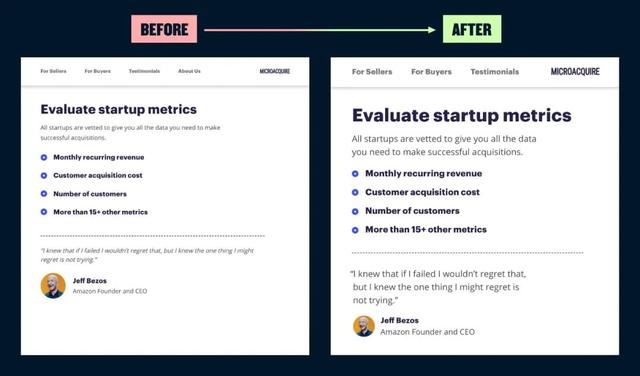
八、彰显价值
在下面例子中,真正的价值主张隐藏在一个几乎不可读的字幕中。通过添加真实用户的头像,就可以证明社交的可信性。
九、没有人喜欢小文本
下面的例子中,CSS 中使用了可变的网页排版,创建了正文为 11 像素,导航链接为 9 像素的场景。浏览器默认的 16px 字体大小现在已有 20 年历史了——一定要学会使用为现代屏幕设计的字体, 18-20px 是个可考虑的选择。
十、奇数技巧
布局可尝试包含更多的奇数元素。如果你有 4 个元素,试着把其中的 2 个元素结合在一起。如果不好做,就优先考虑你最想表达的观点并削减最弱的那个。
十一、管理认知超负荷
在可能的情况下结合并减少你要表达的东西。在标题和副本之间创建大小对比以改善视觉层次,并在你有很多话要说时使用负空间来创造更平静的体验。
十二、使用明亮的颜色作为强调
大面积使用明亮的颜色会让你遇到对比度问题,可能无法满足基本的文本可访问性要求。在较小的元素,如按钮,就需要避免白色文本。
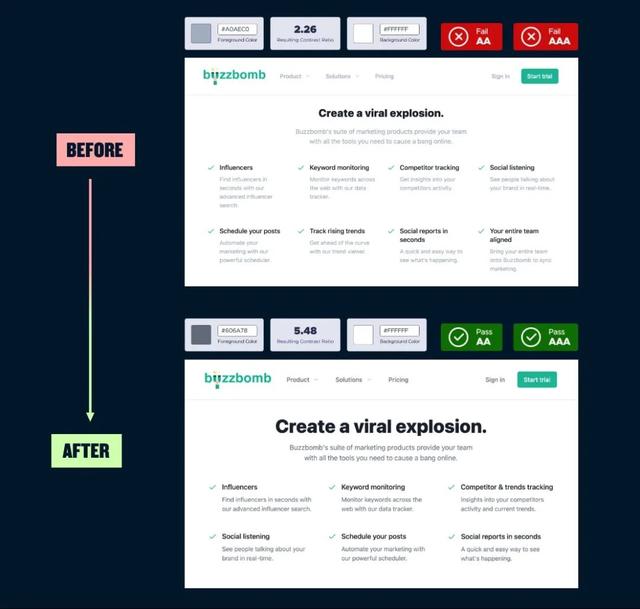
十三、经常检查灰色文本的对比度
使用灰色文本是在文本元素之间创建层次结构的一种流行方法。但这往往会导致严重的易访问性问题,因为文本缺乏足够的对比度。使用在线工具检查对比度,如果你需要建立一个更清晰的视觉层次结构,可以增加字体大小的对比度。
以上是关于优化页面转化的13个技巧,希望你能加以对照并开始着手优化你的产品体验。
本文由@公众号:真的不一定 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com